
1. React
1) 가상(Virtual) DOM
- 가상 DOM 은 메모리에 존재하는 가상의 복사본으로서, 실제 DOM과 유사한 트리구조를 갖는다.
- 화면이 어떤 모습이어야 하는지 개발자가 작성한 내용과 실제 화면에 렌더링되는 것 사이에 존재하는 레이어에 해당된다.
일반적으로 브라우저에서 상호작용하는 UI를 렌더링하기 위해선 개발자는 반드시 브라우저의 DOM (Document Object Model) 을 수정해야 한다.
하지만, 과도한 DOM 수정은 심각한 성능 저하를 유발한다.
이를 위해 React 는 가상 DOM 개념을 사용하여 효율적인 UI 업데이트를 가능하게 한다.
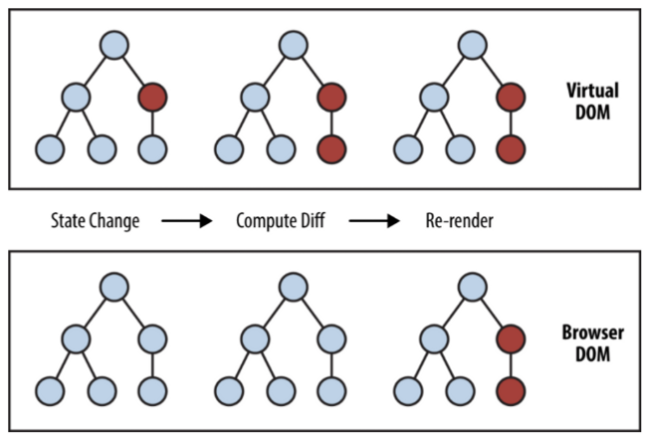
'페이지의 변화를 바로 렌더링하지 않고, 먼저 메모리에 존재하는 가상 DOM에서 변화가 필요한 곳을 계산하고 필요한 최소한의 변경사항만 렌더링' 한다.
2) 동작 원리
다음과 같이 React 가 동작한다.
- React 컴포넌트는 상태(state) 를 가지며, 상태의 변화에 따라 UI를 업데이트 한다.
- 상태가 변경되면 React 는 컴포넌트의 렌더링을 수행하고, 가상 DOM 을 생성한다.
- 이전 가상 DOM 과 현재 가상 DOM 을 비교하여 변경된 부분을 식별한다.
- 변경된 부분만 실제 DOM 에 적용하여 UI를 업데이트 한다. 이를 조화(Hydration) 또는 재조정(Reconciliation) 이라 한다.
- 결론적으로, 가상 DOM 은 실제 DOM 과 비교하는 과정에서 효율적인 차이점을 파악하고, 최소한의 DOM 조작만을 수행하여 성능을 개선한다.

3) 사용 이유
- 실제 DOM 조작은 비용이 많이 들기 때문에 모든 변경 사항을 실제 DOM 에 즉시 반영하는 것은 굉장히 비효율적 이다.
- 따라서, 가상 DOM 은 실제 DOM 조작을 최소화하여 효율적인 업데이트를 수행한다.
2. React Native
1) JavaScript 스레드
- UI를 조작하고 비즈니스 로직 처리를 담당한다.
- '싱글 스레드' 로 동작하며, 비동기 작업을 처리하는 데에도 사용된다.
기본적으로 React Native 어플리케이션은 JavaScript 엔진 에서 실행된다는 것을 알아야한다.
2) Native 스레드
- JavaScript 스레드 외에도 Native 스레드를 사용하여 UI 컴포넌트를 렌더링한다.
- iOS 에서는
Objective_C/Swift를 실행시키고 Android 에서는Java/Kotlin과 같은 네이티브 코드를 실행시킨다.- UI 이벤트 처리, 애니메이션, 네트워크 요청 등과 같은 네이티브 기능을 담당한다.
3) 브릿지 (bridge)
- React Native 는 JavaScript 스레드 와 Native 스레드 사이의 통신을 담당한다.
- JavaScript 스레드 ➡️ 브릿지 ➡️ Native 스레드
UI 구성 요소와 상호 작용하기 위해 JavaScript 스레드는 브릿지를 통해 Native 스레드로 메시지를 보낸다. - Native 스레드 ➡️ 브릿지 ➡️ JavaScript 스레드
Native 스레드는 이벤트를 처리하고 결과를 다시 브릿지를 통해 JavaScript 스레드로 보낸다.

4) 가상 DOM이 아닌 Native 컴포넌트로 렌더링
React Native는 실제 네이티브 UI 컴포넌트를 사용하여 어플리케이션을 렌더링한다.
즉, iOS 의 Objective-C 와 Android 의 Java 언어의 API를 호출하여 네이티브의 컴포넌트를 렌더링한다. 이는 웹 기반의 화면으로 최종 렌더링되는 대부분의 크로스 플랫폼 앱 개발 방법들과 구별되는 React Native 만의 특징이다.
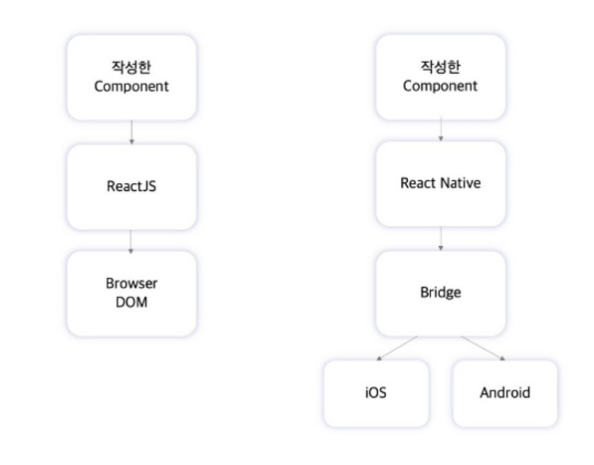
React 컴포넌트는 렌더 함수 (return) 에서 어떻게 보여야 하는지 설명되어 있는 마크업을 전달한다.
- '웹' 기반의 React는 바로 브라우저의 DOM으로 전환된다.
- '앱' 기반의 React Native는 마크업을 대상 플랫폼에 맞춰 전환된다.
(ex. iOS 경우,<view>➡️UIVIEW)
가상 DOM 개념을 사용하지 않고 실제 네이티브 UI 컴포넌트를 사용하므로 성능이 더욱 향상된다.
