1. 번들링(bundling) 이란 ?
JavaScript 파일과 관련 리소스들(ex image, stylesheet 등)을 하나의 파일로 묶는 작업을 말한다.
2. 번들(bundle) 이란 ?
번들러(bundler)에 의해 번들링(bundling)을 거쳐 생성된 리소스들의 집합이다.
3. 왜 필요할까 ?
1) 런타임
React Native는 기본적으로 JavaScript 코드를 사용해 개발을 한다. JavaScript는 런타임 시 코드가 해석되므로 앱을 실행하기 위해서는 JavaScript 코드를 디바이스에서 실행 가능한 형태로 변환해야 한다.
2) 성능 향상
보통 개발 단계에선 RN은 localhost에 서버를 띄워서 필요할 때 마다 JavaScript 코드나 리소스를 불러 사용하게 된다.
반대로, 번들링은 모든 코드와 관련 리소스를 하나의 파일로 묶기 때문에 앱 실행할 때마다 JavaScript를 개별적으로 다운로드 할 필요가 없다. 즉, 하나의 파일에 필요한 리소스만 포함한 최적화 상태이므로 앱의 용량도 줄이고 성능도 향상시킬 수 있다.
3) Standalone
Standalone 이란, 어떤 앱이 다른 의존성 없이 독립적으로 실행될 수 있는 것을 뜻한다.
즉, 번들링을 통해 만들어진 파일에서 디바이스 내부 자체로 리소스를 끌어다 쓰기 때문에 추가적인 런타임 환경이나 metro 와 같은 외부 서버 연결 없이도 실행될 수 있다.
4. 만드는 방법
1) Android
먼저, bundle 파일이 저장 될 폴더를 만든다.
이는 프로젝트 당 최초 1번만 필요하다.
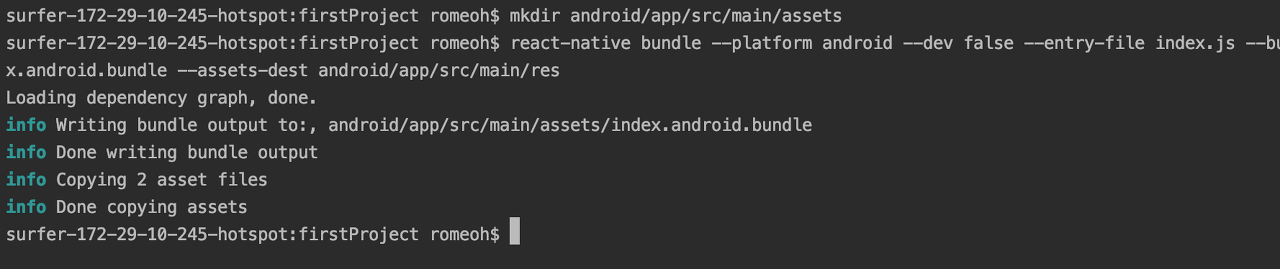
$ mkdir android/app/src/main/assets폴더를 만들었으면 다음 명령어를 커맨드에 입력한다.
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/ && rm -rf android/app/src/main/res/drawable-*입력 후에 다음과 같은 이미지처럼 info Done copying assets 결과가 나오면 bundling 이 완료 된 것이다.

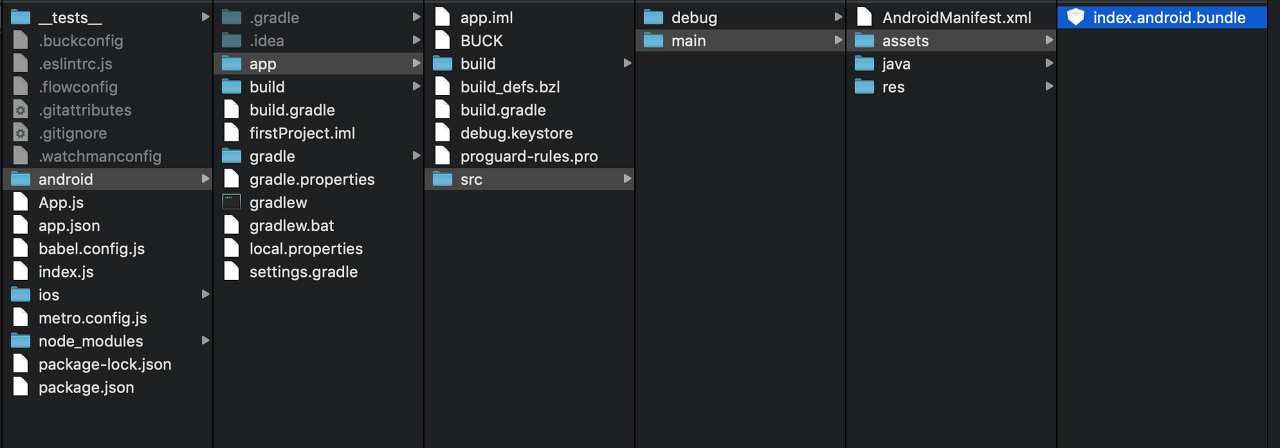
처음에 만든 assets 폴더를 가보면 index.android.bundle 이름의 번들 파일이 생성된 것을 확인할 수 있다.

2) iOS
사실 iOS는 별도의 번들링 명령어가 필요하지 않다. Xocde를 사용해서 앱을 빌드하면 자동으로 번들링이 되기 때문이다.
RN은 보통 Metro 번들러를 통해 번들링된다. Xcode가 이를 자동으로 실행하고 번들링된 JavaScript 파일을 생성한다.
그래도, 명령어를 통해 번들링하는 방법을 알아보자.
방법은 Android와 큰 차이는 없다.
다음 명령어를 커맨드창에 실행한다.
react-native bundle --dev false --entry-file index.js --bundle-output ios/main.jsbundle --assets-dest ./ios --platform ios마찬가지로 bundle 을 만드는 데 시간이 걸릴 수 있다.
bundling 이 완료가 되면 Android 와 마찬가지로 info done copying assets 라는 문구가 나오고, /ios 폴더에서 main.jsbundle 이라는 파일이 생성된 것을 확인할 수 있을 것이다.