
1. 리액트의 탄생 배경
React 의 등장 이전에도 프론트엔드 단에 많은 라이브러리 및 프레임워크가 존재했다. (jQuery, Vue.js, Angular.js 등)
시간이 흐르면서 웹앱의 크기가 커지면서 JavaScript 파일의 통제가 어려워졌고, 더불어 HTML , CSS 의 중요성도 커지기 시작했다. 그러면서 Single Page Application(SPA) 이 등장했다.
❓ Single Page Application ?
전통적으로 웹 페이지는 모든 페이지마다 HTML , CSS , JavaScript 파일을 각각 가지고 있어야 했다. 따라서 다른 페이지로 이동할 때마다 그 페이지에 맞는 위 세 가지의 새로운 파일을 서버와 주고받았기 때문에 속도가 느릴 수 밖에 없었따.
SPA 는 웹 또는 앱 실행 시 HTML , CSS , JavaScript 를 '최초 1번만 load' 하고, 이 후에는 JavaScript 파일을 통해 DOM 또는 필요한 HTML 파일을 조작하는 방식으로 동작한다.
따라서, 하나의 페이지에서 어플리케이션이 동작한다고 하여 SPA 라고 이름이 붙여졌으며, 페이지가 1개이기 때문에 동작 역시 일반 정적인 페이지에 비해 부드럽고 속도가 향상되었다.
❓ React ?
React 등장 이전에 구글에 의해 개발된 Angular.js 라는 프레임워크가 있다.
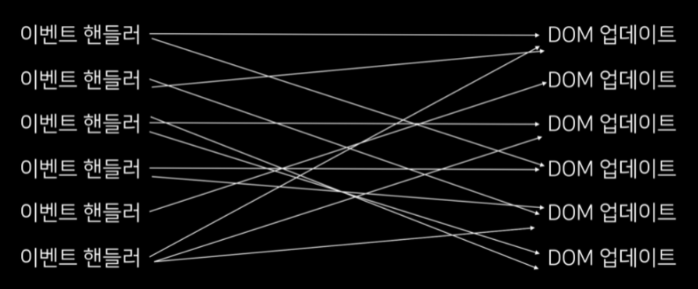
Angular.js 는 작은 컨테이너들이 모여 거대한 앱을 구성하도록 설계된 프레임워크이다. 하지만, 앱이 점점 커지고 사용자가 늘어나면서 홈페이지 내의 user interaction 이 기하급수적으로 증가하게 되고 더불어 복잡성 역시 증가한다.
- user interaction
사용자와 시스템 간의 상호작용을 의미한다.
예시로 버튼 클릭, 텍스트 입력, 드래그 앤 드롭, 스크롤 등이 있다.
이로 인해 데이터의 흐름을 파악하기가 어려워졌고, debuging 역시 어려워지는 문제가 야기됐다.
비슷한 문제를 안고있던 페이스북(현 메타)에서 코드베이스를 업그레이드 시켜 개발한 것이 바로 React 이다.
2. 리액트의 핵심 개념
1) 가상 DOM (Virtual DOM)
기존 DOM을 조작하는 것은 번거로웠다. 특정 DOM을 변경시키면, 다시 모든 요소를 페이지에 칠하는 repaint 작업과 모든 요소들을 레이아웃에 계산하여 화면에 위치시키는 refloat 이 수반되기 때문에 꽤 복잡했다.

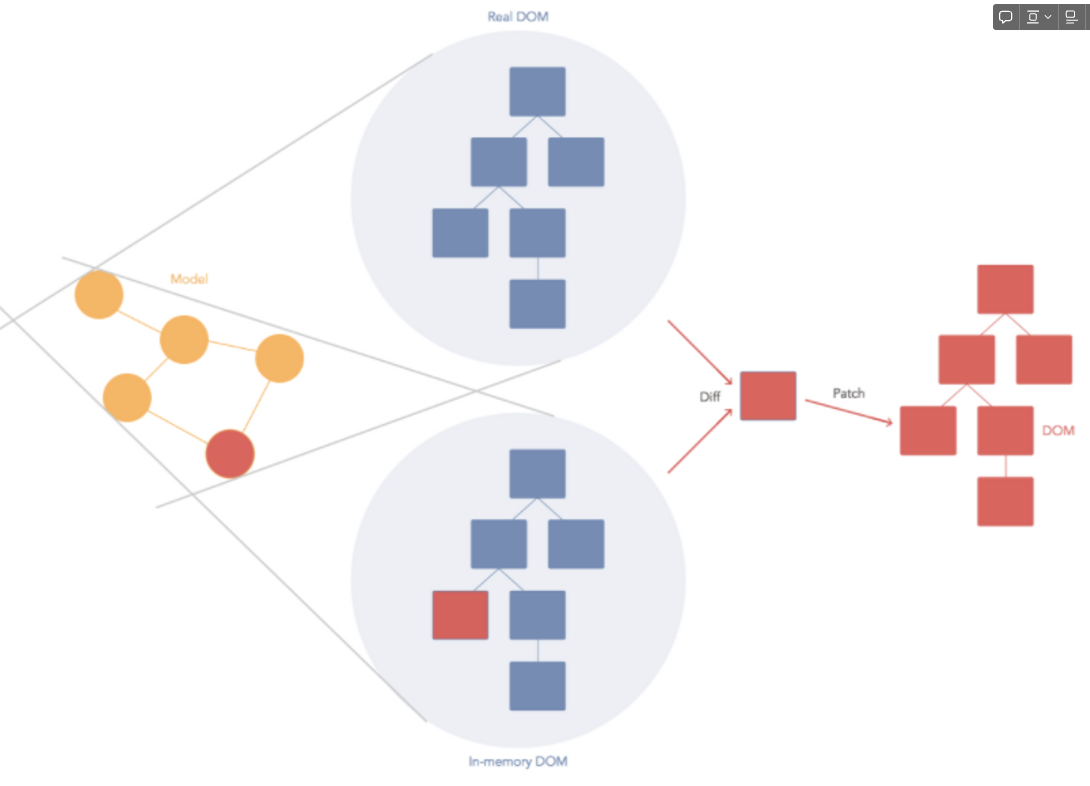
반면 React 는 React-DOM 라이브러리에서 실제 메모리에 가상으로 DOM 을 그리고 실제 DOM과 차이점을 비교하고 해당 부분만 그리는 방식으로 작동한다.

2) 컴포넌트(Component)
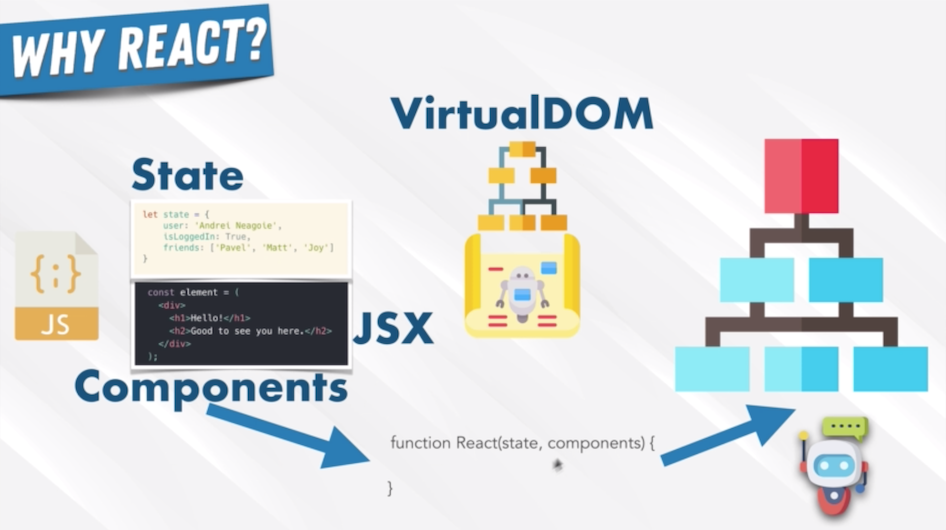
React 는 재사용이 가능한 Component 를 만들고, 이 Component 들이 모여 웹 또는 앱을 구성하게 된다.
컴포넌트는 결국 JavaScript 의 함수 또는 객체다. state 를 세팅하고, 그 state 들이 화면에 어떻게 보여지기를 원하는지 작성하면 하나의 Component 가 완성된다.
이 후 render() 메소드를 통해 React-DOM 라이브러리에게 렌더링 될 Component 를 전달한다.
최종적으로 React-DOM 라이브러리가 현재 DOM과 전달받은 Component 를 비교하여 변경이 필요한 부분만 변화를 주어 화면에 보여주게 된다.
3) 데이터 흐름의 단일 방향
위 내용을 정리하자면 다음과 같다.
state기반으로JavaScript코드를 작성한다.- 위 코드를 기반으로
Component가 만들어진다. Component를 기반으로Virtual DOM을 그린다.Virtual DOM과Real DOM을 비교한다.- 최종적으로 변경이 필요한 부분만 변화를 주어 화면에 그린다.

이처럼 데이터의 흐름이 위에서 아래로 (즉, one-way) 제한되기 때문에 debuging이 편리해진다. Angular.js 를 비롯한 기존 SPA 의 복잡성으로 인한 데이터 흐름 추적의 어려움을 상당 부분 해결할 수 있는 방식이다.
4) 리액트는 단순 'UI'에 불과하다.
Angular.js 의 경우 웹 또는 앱을 만드는 데 필요한 모든 것이 갖춰진 프레임워크이다. 반대로, React 는 화면이 어떻게 보여질지만 도움을 주며 나머지는 알아서 처리해야 한다.
이러한 특성때문에 다른 분야와 접목하기가 용이하다. React-DOM 라이브러리 대신 ReactNative 라이브러리와 결합시키면 웹이 아닌 앱을 만들 수 있으며, React360 라이브러리와 합치면 VR, ReactElectron 과 결합시키면 데스크탑 앱을 만들 수 있다.
3. 훌륭한 리액트 개발자의 조건
1) 컴포넌트에 대한 뛰어난 의사 결정
Component 를 얼마나 작은 단위로 쪼갤 것인지, 어떻게 재사용 가능한 컴포넌트를 만들 것인지 아는 개발자
2) state가 존재하는 위치에 대한 의사 결정
state 는 Virtual DOM 내에 여러 곳에 존재할 수 있는데, 이를 어디에 위치시킬지 아는 개발자
3) state가 변경될 때, 컴포넌트에 어떤 변화를 줄 것인지에 대한 의사 결정
state 가 변경되었을 때, 어떤 부분이 re-rendering 되어야 하는지 아는 개발자
