
0. 서론
평소 코딩할 때 단축키를 통해 효율적인 손가락 동선(?)을 짜는 편이다.
그 중에서도 방향키는 정말 손이 잘 안간다.
그래서 고안했던 것이 오른쪽 손가락이 기본적으로 닿아있는 i,j,k,l 키를 활용하면 어떨까 싶었고, 이를 위해 맥북에서 유명한 karabiner 키매핑 툴을 이용해 capslock 과 연동하기로 생각했다.
1. Karabiner-Elements 설치
설치는 별 거 없다.
이 링크에 진입하여 툴을 다운로드 받고 설치를 진행하자.
2. CapsLock Enhancement 파일 다운로드
사용자가 원하는 대로 키매핑을 할 수 있는 툴이기에 npm처럼 오픈 소스마냥 원하는 키매핑 방식을 다운받아 사용할 수 있다.
이 사이트를 방문하자.
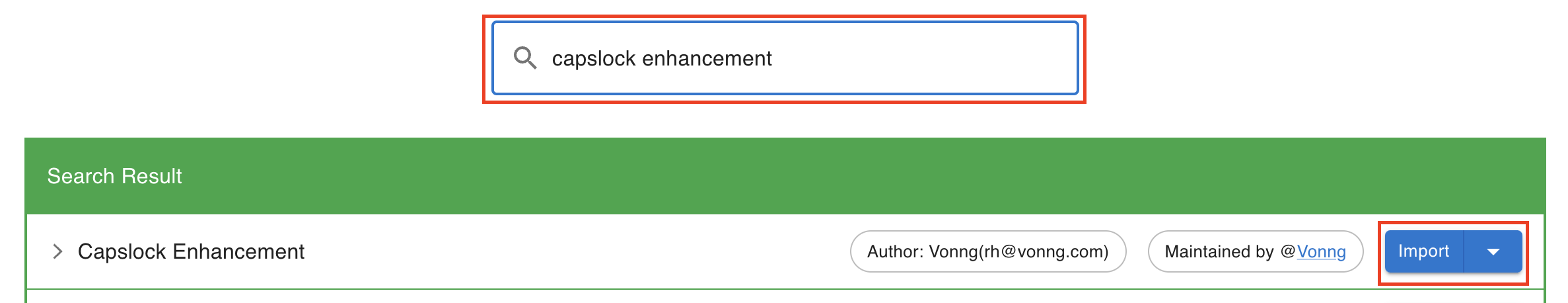
아래 이미지와 같이 우리는 CapsLock 관련 키매핑이 필요하기에 검색창에 capslock enhancement 를 검색하여 옆에 import 버튼을 눌러주자.

3. Karabiner 설정 변경
설치한 Karabiner-Elements 툴을 실행시키고 그 안에서 설정을 변경한다.
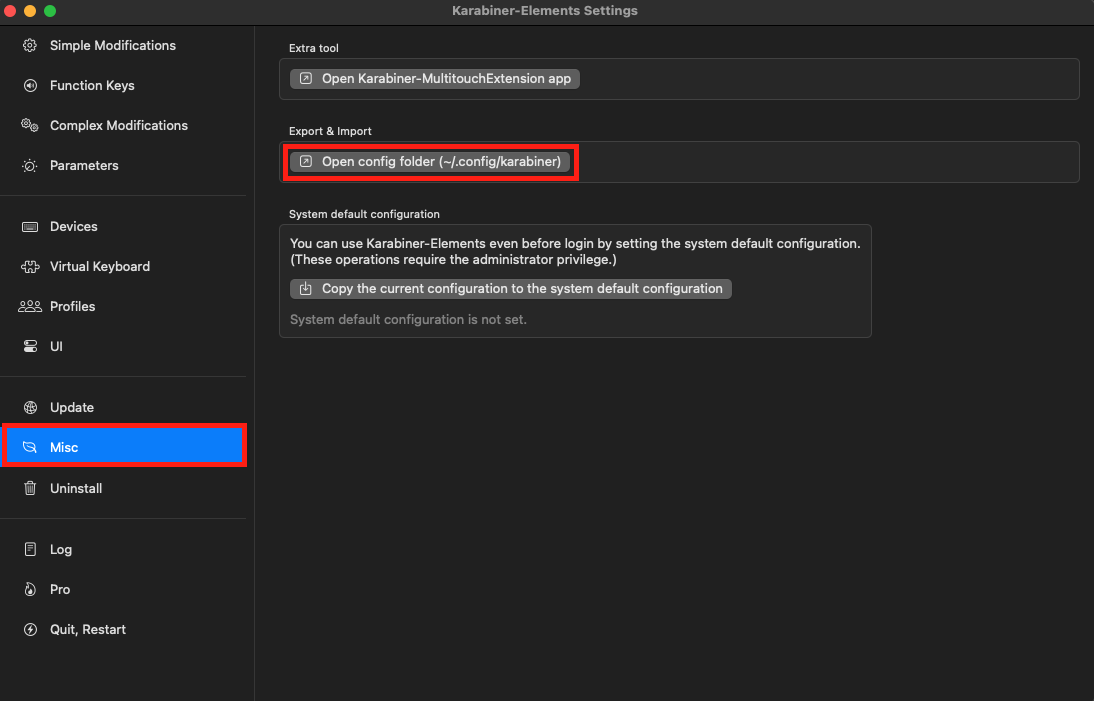
좌측에 Misc 카테고리를 클릭 후 Open config folder(~/.config/karabiner) 를 클릭한다.

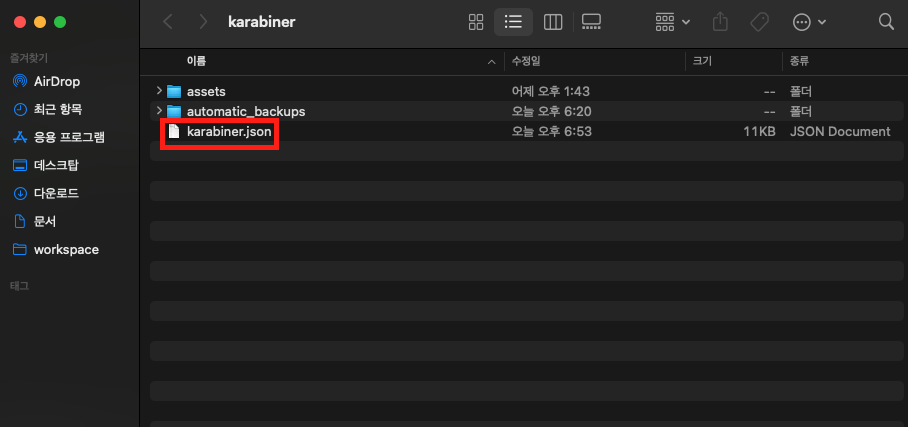
그 다음 finder에서 karabiner.json 파일을 편집한다.

파일을 열면 json 구조에서 "rules": [...] 부분을 다음과 같이 고쳐주면 된다.

수정해야 할 코드
"rules": [
{
"description": "Change Caps Lock + I/J/K/L to Arrow Keys",
"manipulators": [
{
"from": {
"key_code": "caps_lock"
},
"to": [
{
"set_variable": {
"name": "caps_arrows_mode",
"value": 1
}
}
],
"to_after_key_up": [
{
"set_variable": {
"name": "caps_arrows_mode",
"value": 0
}
}
],
"to_if_alone": [
{
"key_code": "caps_lock"
}
],
"type": "basic"
},
{
"conditions": [
{
"name": "caps_arrows_mode",
"type": "variable_if",
"value": 1
}
],
"from": {
"key_code": "j",
"modifiers": {
"optional": ["any"]
}
},
"to": [
{
"key_code": "left_arrow"
}
],
"type": "basic"
},
{
"conditions": [
{
"name": "caps_arrows_mode",
"type": "variable_if",
"value": 1
}
],
"from": {
"key_code": "k",
"modifiers": {
"optional": ["any"]
}
},
"to": [
{
"key_code": "down_arrow"
}
],
"type": "basic"
},
{
"conditions": [
{
"name": "caps_arrows_mode",
"type": "variable_if",
"value": 1
}
],
"from": {
"key_code": "i",
"modifiers": {
"optional": ["any"]
}
},
"to": [
{
"key_code": "up_arrow"
}
],
"type": "basic"
},
{
"conditions": [
{
"name": "caps_arrows_mode",
"type": "variable_if",
"value": 1
}
],
"from": {
"key_code": "l",
"modifiers": {
"optional": ["any"]
}
},
"to": [
{
"key_code": "right_arrow"
}
],
"type": "basic"
},
{
"conditions": [
{
"name": "caps_arrows_mode",
"type": "variable_if",
"value": 1
}
],
"from": {
"key_code": "u",
"modifiers": {
"optional": ["any"]
}
},
"to": [
{
"key_code": "home"
}
],
"type": "basic"
},
{
"conditions": [
{
"name": "caps_arrows_mode",
"type": "variable_if",
"value": 1
}
],
"from": {
"key_code": "o",
"modifiers": {
"optional": ["any"]
}
},
"to": [
{
"key_code": "end"
}
],
"type": "basic"
}
]
}
]
좋은 정보 감사합니다