3xx (Redirection) 1
Redirection 이란 클라이언트가 서버에 무언가를 요청을 했을때 요청을 완료하려면 추가적인 작업이 필요하다고 클라이언트에게 다시 알려주는것이다!
3xx (Redirection)
요청을 완료하기 위해 유저 에이전트의 추가 조치 필요
- 300 Multiple Choices ( 거의 사용하지 않음 )
- 301 Moved Permanently
- 302 Found
- 303 See Other
- 304 Not Modified
- 307 Temporary Redirect
- 308 Permanent Redirect
리다이렉션의 이해
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면 , Location 헤더의 위치로 자동 이동(리다이렉트)
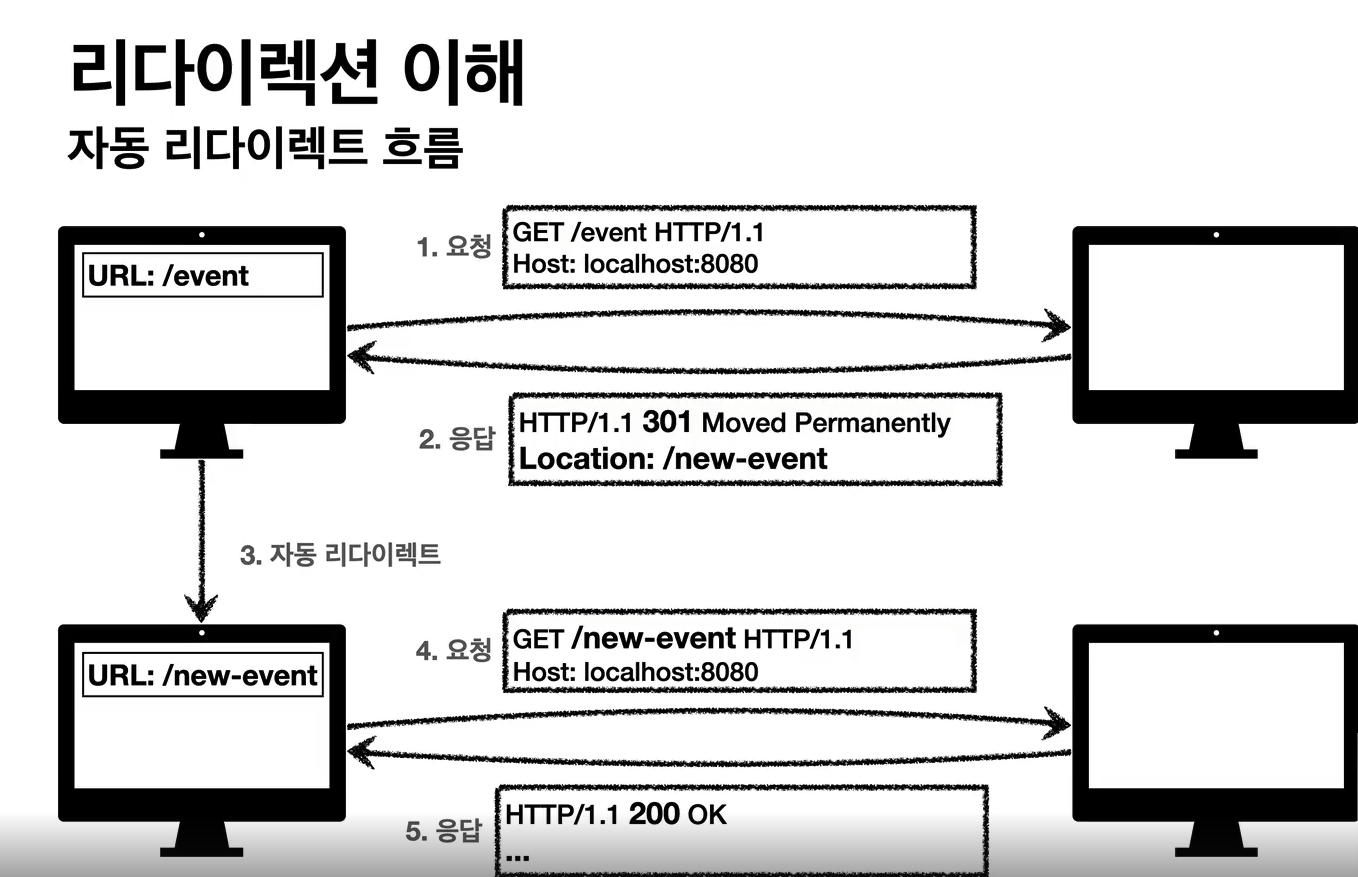
리다이렉션 이해 자동 리다이렉트의 흐름

예를 들어 이벤트 페이지가 있다고하자 . 경로가 /event경로이다! 그 이벤트 페이지를 여기저기 뿌렸는데 더 이상 /event 를 사용하지 않고 / new-event를 사용하기로 했을때 어떻게 해야하는가?!
기존의 사용자들은 북마크를 해둘수도있고 기존의 링크가 여러 군대 공유가 될수도 있다. 그런 사용자들은 /event 로 들어왔을때 get에 /event로 들어오는데 서버입장에서는 더이상 /event를 사용하지 않음을 아니까 301코드를 사용해서 Location헤더에 새로운 경로를 담아서 응답해준다. 그럼 웹브라우저 스스로 URL을 수정하고 이동하고 그 경로로 처음부터 서버에 다시 요청한다! 사용자 입장에서는 /event 을 쳤지만 /new-event경로로 쳐지면서 새로운 페이지가 나타나는 것이다!!너무 빨라서 인식을 하지 못할뿐!!
리다이렉션 이해 종류
- 영구 리다이렉션 - 특정 리소스의 URI가 영구적으로 이동
- 예 ) /members -> /user
- 예 ) /event -> /new-event
- 일시 리다이렉션 - 일시적인 변경
- 주문 완료 후 주문 내역 화면으로 이동
- PRG : Post/Redirect/Get
- 특수 리다이렉션
- 결과 대신 캐시를 사용
( 클라이언트에서 뭔가 캐시가 있는데 캐시 기간이 만료된거 같을때 클라이언트가 서버에 캐시기간이 만료된거 같아서 그 캐시와 관련된 어떤 생성일자 이런 정보를 서버에게 넘겨준다. 그럼 서버가 확인하고 캐시를 확인하고 만료가 안되었으면 다시 캐시에서 다시 조회할수있도록 서버가 응답을 보내는것 특수 리다이렉션이다 )
- 결과 대신 캐시를 사용
영구 리다이렉션 301,308
- 리소스의 URI가 영구적으로 이동
- 원래의 URI를 사용X , 검색 엔진 등에서도 변경 인지
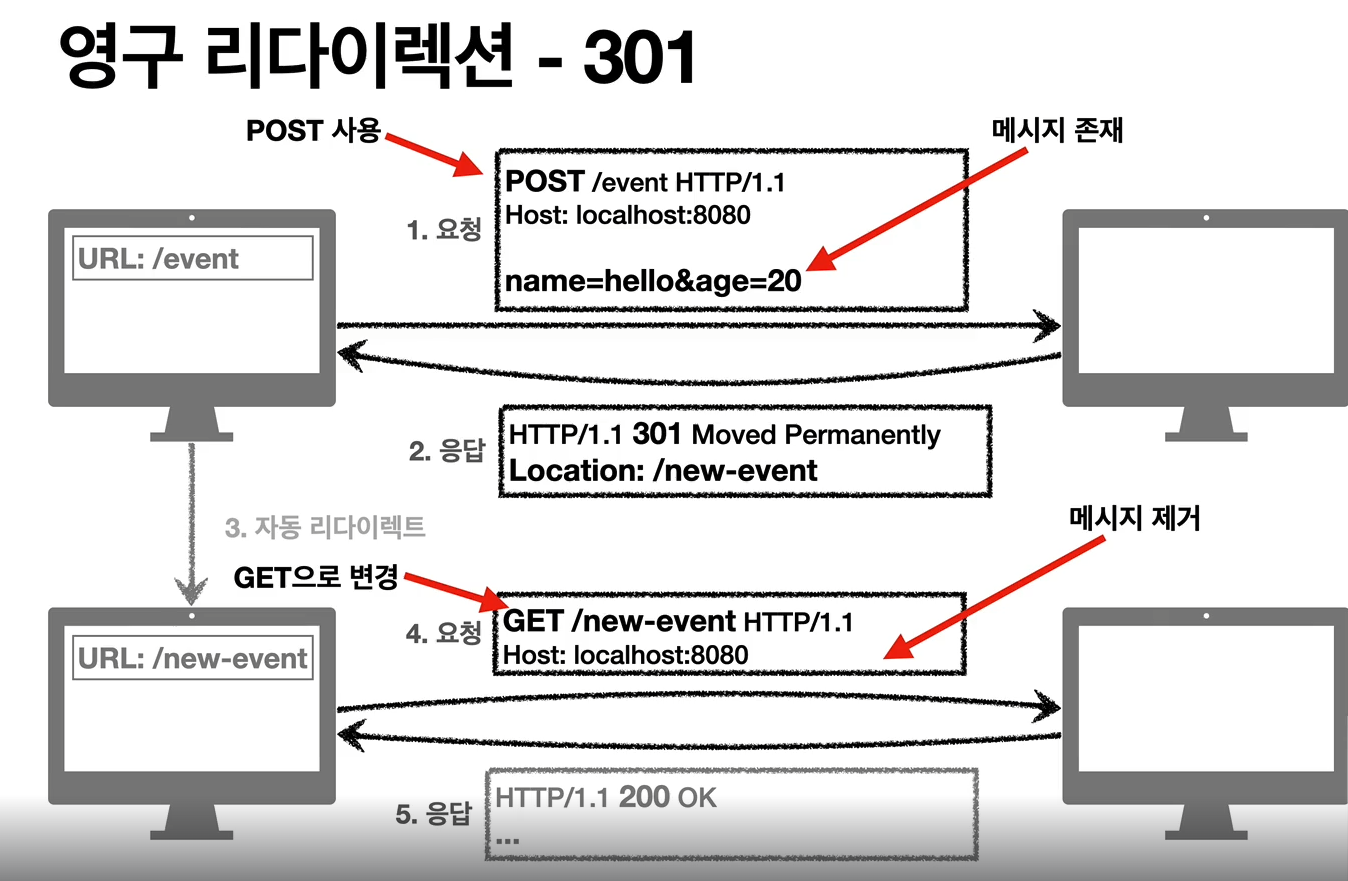
- 301 Moved Permanently
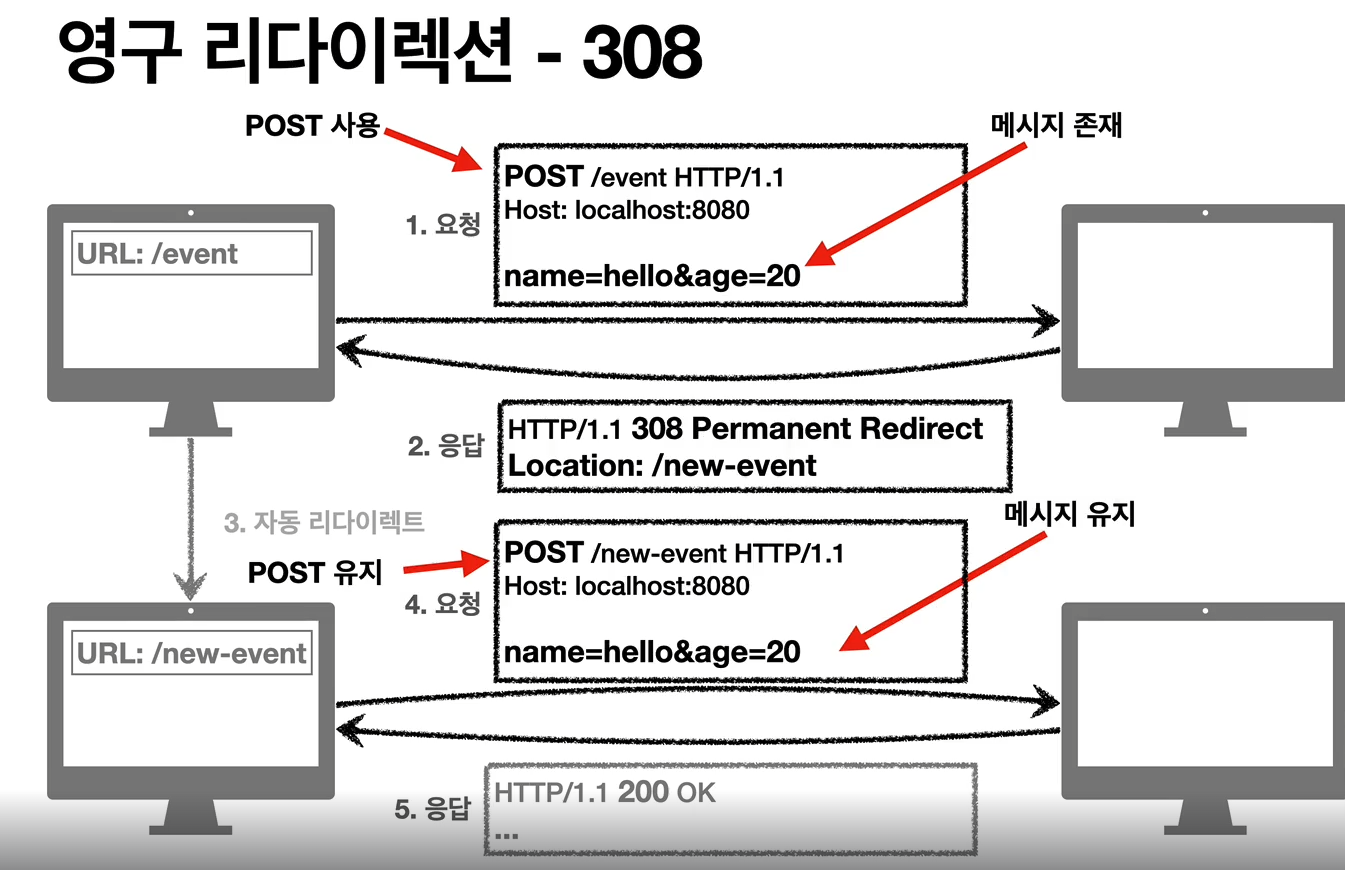
- 리다이렉트시 요청 메서드가 GET으로 변하고 , 본문이 제거될 수 있음 ( MAY ) - 308 Permanent Redirect
--
301과 기능은 같음
- 리다이렉트시 요청 메서드와 본문 유지 ( 처음 POST를 보내면 리다이렉트도 POST로 보내고 HTTP바디에 있는 데이터도 유지를 한다 )
-
만약 /event에 POST라고 보내고 그 내부에 HTMl폼에서 입력한 내부 정보가 있으면 이건 그 사용자를 이벤트에 등록한다는 뜻이다. 그럼 post의 HTML 폼에다 정보를 입력해 폼으로 전송을 하면 그럼 post로 정보가 입력이 된다 name=hello과 age=20 인 정보를 서버에서 받으면 더 이상 /event 경로를 사용하지 않아서 301로 응답을 보내소 Location헤더에 새로운 /new-event경로를 담아서 보내주면 다시 그 URL을 가지고 새로 요청을 보낼건데 등록 하기위해 POST로 보낸것이 결과적으로는 GET으로 보내져 New Event로 날아가고 메시지 바디 부분이 다 사라진다. 그러면 새로운 이벤트 페이지에 처음부터 다시 입력해야하는 폼이 나오거나 새로운 이벤트 페이지에 대한 화면이 나와서 내가 등록하려한것을 처음부터 입력해야하는 상황이 생긴다. 서버는 GET으로 받았으니 new-event페이지를 보여달라는것으로 간주하고 그 페이지를 보내준다. 그럼 클라이언트는 다시 정보를 입력하고 POST로 다시 보내게 된다.

위의 문제를 308로 해결할수있다.
클라이언트가 서버로 요청을 보낼때 POST를 사용한다. 그러면 /evetn라고 경로가 넘어오고 그 내용이 들어올것이다. 그때 서버에서 308로 응답을 보내고 똑같이 Loction헤더에 경로를 담아보내주면 클라이언트에서 서버로 보낼때 POST를 유지하고 메시지 본문을 그대로 유지한다. 그럼 서버는POST로 받아서 등록을 해주고 등록이 되었다는 응답을 보내게 된다. 하지만 실무에서는 거의 이렇게 사용되지 않는다. 그 이유는 /event 에서/new-event로 바뀌면 내부적으로 전달해야 하는 데이터 자체가 다 바뀌어 버린다. 그렇기 때문에 이런 경우에 POST로 와도 GET으로 돌리는게 맞다.그래서 대부분 위의 301경우처럼 사용된다.
일시적인 리다이렉션 302,307,303
- 리소스의 URI가 일시적으로 변경
- 따라서 검색 엔진 등에서 URL을 변경하면 안됨
- 302 Found
- 리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음(MAY)
- 307 Temporary Redirect
- 302와 기능은 같음
- 리다이렉트시 요청 메서드와 본문 유지( 요청 메서드를 변경하면 안된다. MUST NOT) - 303 See Other
- 302와 기능은 같음
- 리다이렉트시 요청 메서드가 GET으로 변경
- 302와 기능은 같음