전송 방식 설명
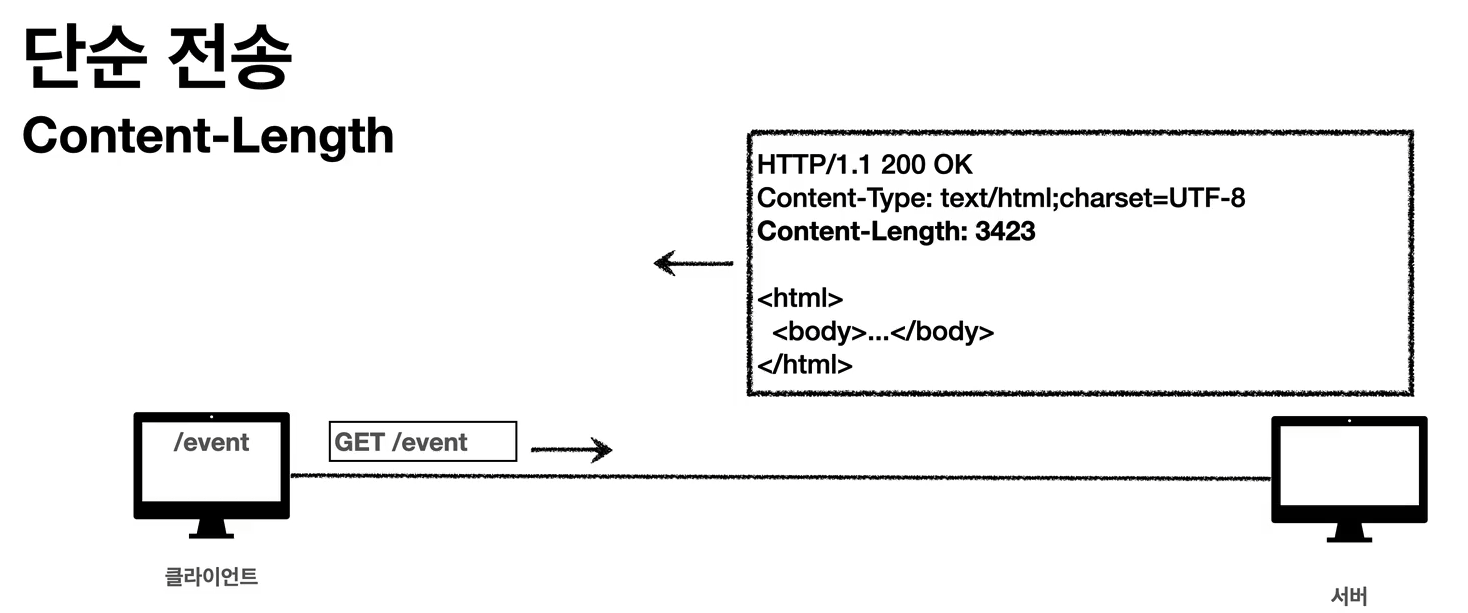
- 단순 전송
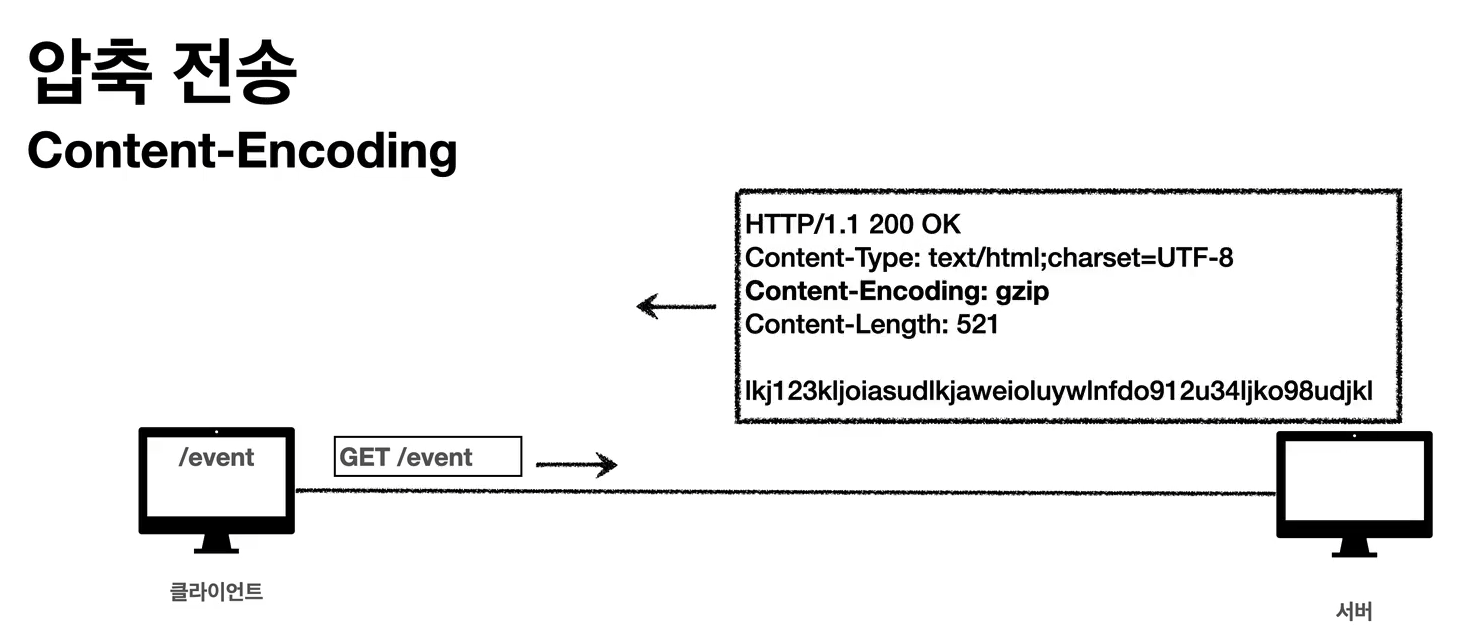
- 압축 전송
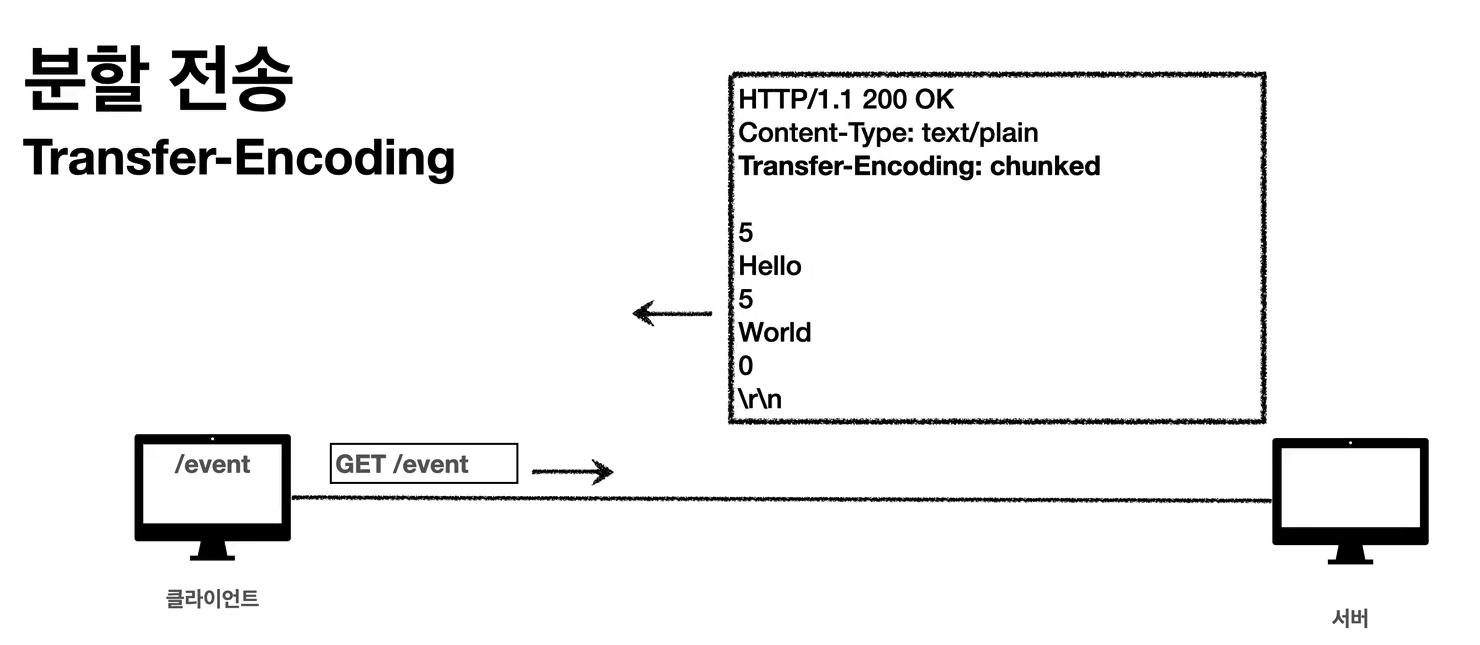
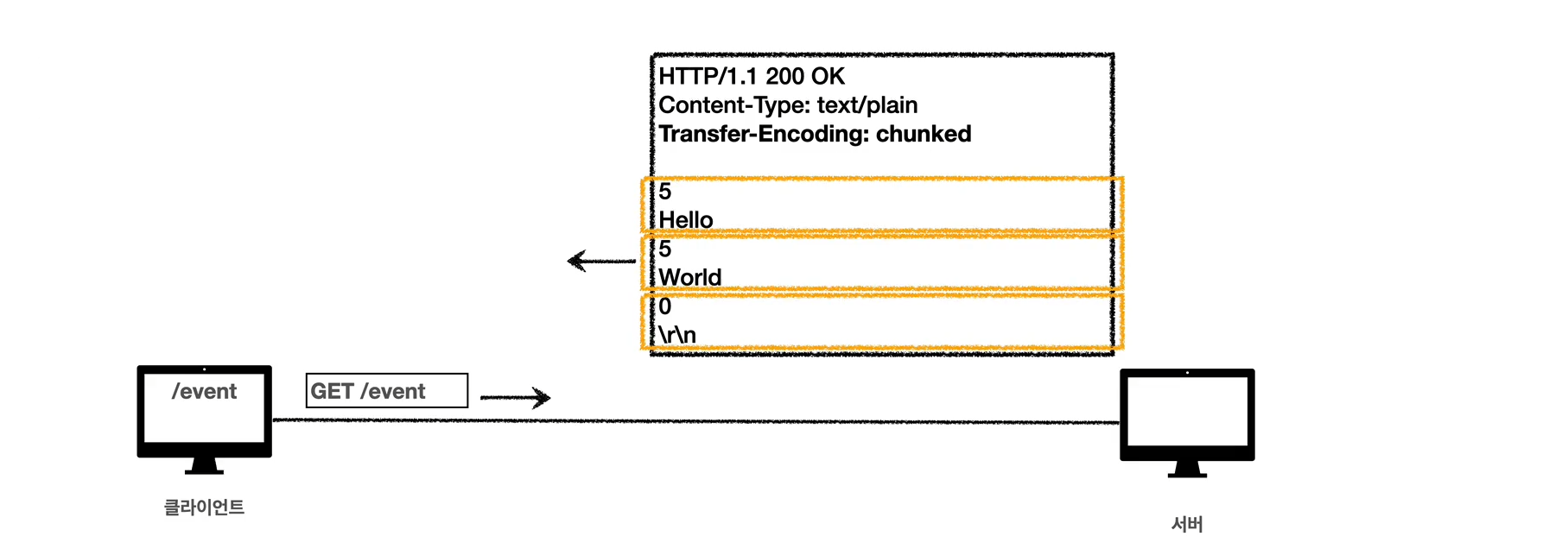
- 분할 전송
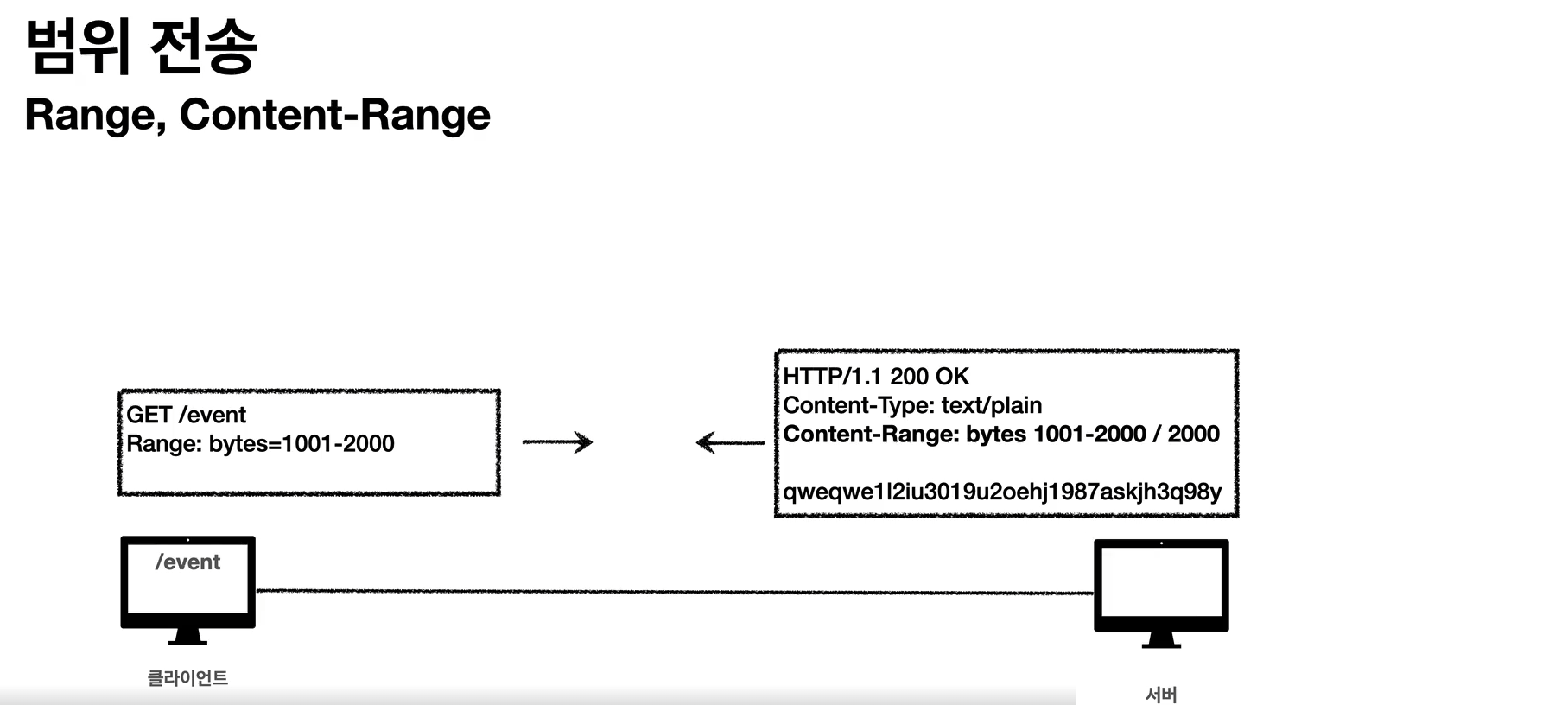
- 범위 전송

요청을 하면 응답을 주는 형식 Content-Length 즉 컨텐츠의 길이를 알수있을때 사용한다 단순 하게 한번에 요청하고 한번에 쭉 받는 방법!

서버에서 gzip같은걸로 압축하여 응답해준다 . 대신 이 경우에는 Content-Encoding 라는 것을 추가로 넣어줘야 클라이언트가 어떻게 압축되었는지 알고 압축을 풀수있다!


Transfer-Encoding이라는것을 사용하는데 chunked 에서 chunk는 덩어리라는 말이다.즉 덩어리로 쪼개서 보낸다는 뜻이다 !
이런 경우는 2번째 그림 처럼 5바이트인 Hello를 먼저 보내고 그 다음 5바이트인 World가 만들어지면 다시 또 보내고 다 보내고 마지막은 0 \r\n 을 쳐서 보내면 끝이라는걸 표현하는것이다.
용량이 매우 큰 경우에 사용되는 방식이다. 용량이 크면 시간이 걸리기에 분할하여 바로바로 표시될수있도록 사용한다.
참고로 분할전송시에는 Content-Length를 넣으면 안된다. 이유는 Content-Length가 처음에 예상이 되지 않는다. 그리고 이미 보낼때 chunked마다 5처럼 길이가 있기에 넣어서는 안된다!!

분할전송은 예를들어 이미지를 받는 경우라고 가정시 중간에 어느 지점까지 절반정도 까지 받았는데 만약 연결이 끊기면 처음부터 다시 요청해야하는 경우가 생긴다. 그렇기에 처음부터 범위를 지정해서 보내는것이다. 어느정도 받았고 어디서부터 다시 달라고 요청을 하는것이다.
일반정보
- From : 유저 에이전트의 이메일 정보
- Referer : 이전 웹 페이지 주소
- User-Agent : 유저 에이전트 애플리케이션 정보
- Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Date : 메시지가 생성된 날짜
From 유저 에이전트의 이메일 정보
[ 검색엔진 같은 곳에서 나의 사이트를 크롤링해갈수있는데 , 검색엔진 담당자에게 나의 사이트에 접근하지마세요 라고 연락할 방법이 필요한데 그럴때 유저 에이전트의 이메일정보를 넣을때 사용된다! ]
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서 , 주로 사용
- 요청에서 사용
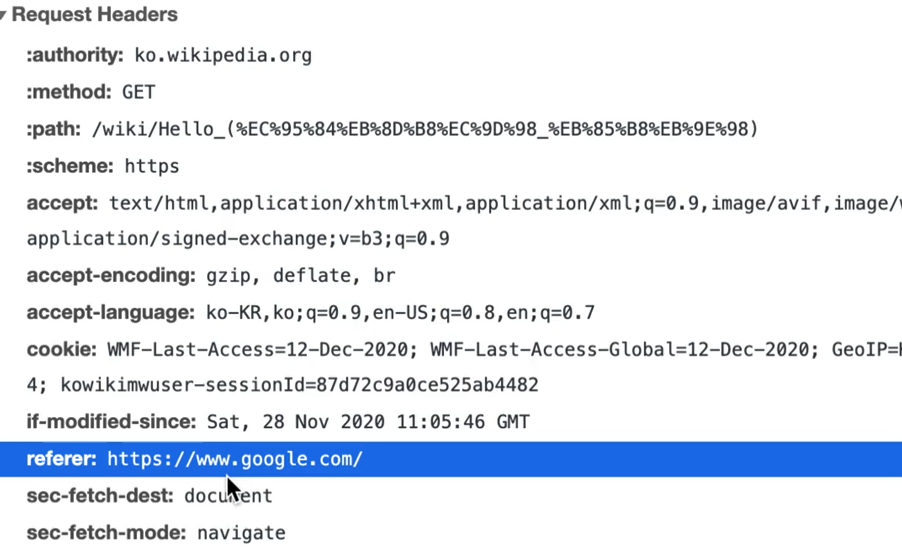
Referer 이전 웹 페이지 주소

정말 많이 사용된다!! 만약 구글에 뭔가를 검색하고 페이지에 접속했을때 요청을 할텐데 요청할때 위 이미지 처럼 위키백과에 접속할때 refere가 구글로 되어있는데 구글 사이트를 통해서 들어왔기에 이전 웹페이지의 주소를 알려주는것이다 즉 들어오게된 계기가 뭔지 알게된다!!referer을 통해 어느사이트를 통해 내 페이지에 들어왔는지 등 데이터를 분석할때도 많이 사용된다!!
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때 Referer:A를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
- 참고 : referer는 단어는 referrer의 오타 ( 과에어 HTTP에서 그냥 나가버렸는데 이미 다 사용되어 고칠수없어서 그냥 사용! 고치는 순간 이미 사용된 페이지들은 인식을 못하기에!!)
User-Agent 유저 에이전트 애플리케이션 정보
나의 웹브라우저 정보 또는 클라이언트 애플리케이션 정보라고 보면된다! 서버 입장에서는 도움이 많이된다!만약 특정 브라우저에서 버그가 생겼을때 이 로그를 파싱해보면 알수가 있다!
- user-agent:Mozila/5.0 (Macintosh;Intel Mac OS X 10_15_7) AppleWebKit/537.36(KHTML,like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보 ( 사용자들이 어느 브라우저에서 많이 들어오는지 등)
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
Server 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
ORIGIN 서버란 HTTP요청을 보내면 중간에 여러 프록시 서버를 거치게 된다 . 그렇기 때문에 실제 나의 요청이 도착해서 나에게 HTTP응답을 해주는 진짜 서버 즉 끝에 있는 서버를 ORIGIN 서버 라고 한다! 진짜 나의 요청이 있는 마지막 서버!
실제 애플리케이션에서 나의 표현데이터를 만들어주는 그 서버!!
- Server:Apache/2.2.22(Debian)
- server:nginx
- 응답에서 사용