쿠키 아래 두개의 헤더를 사용
- set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고 , HTTP 요청시 서버로 전달

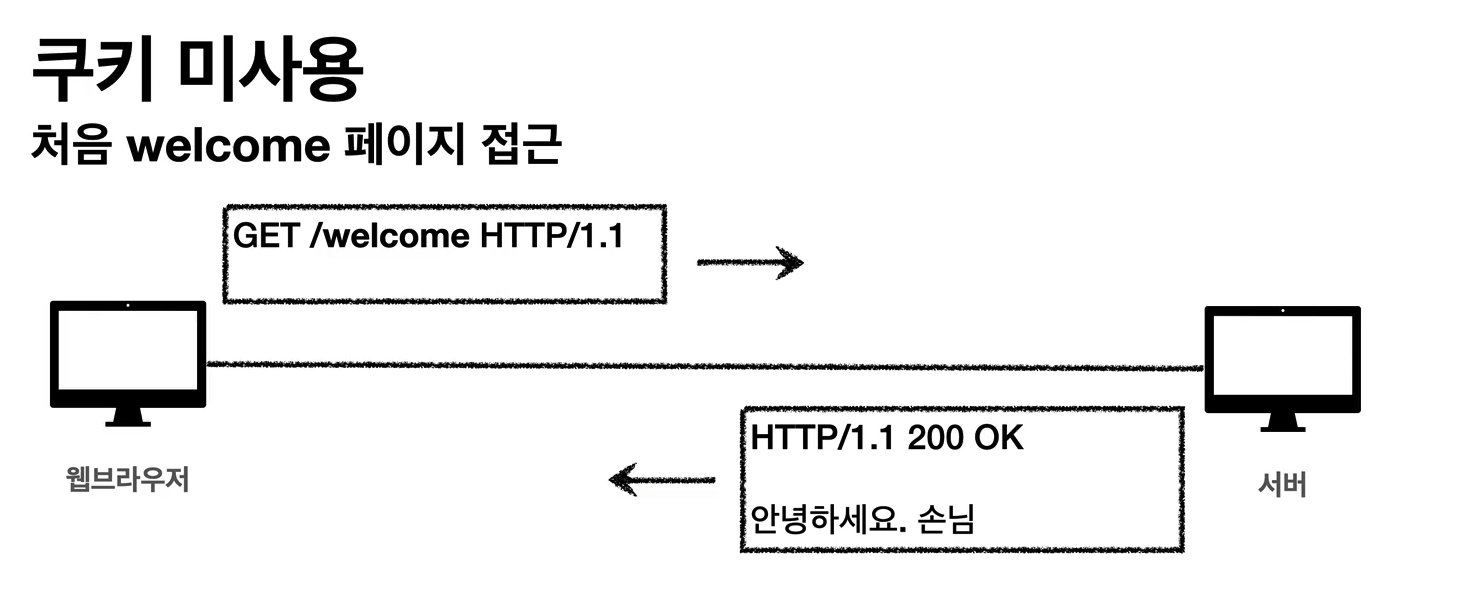
만약 웹브라우저에서 로그인을 안하고 /welcome에 접근하면 서버에서는 안녕하세요 손님이라는 응답을 줄것이다.

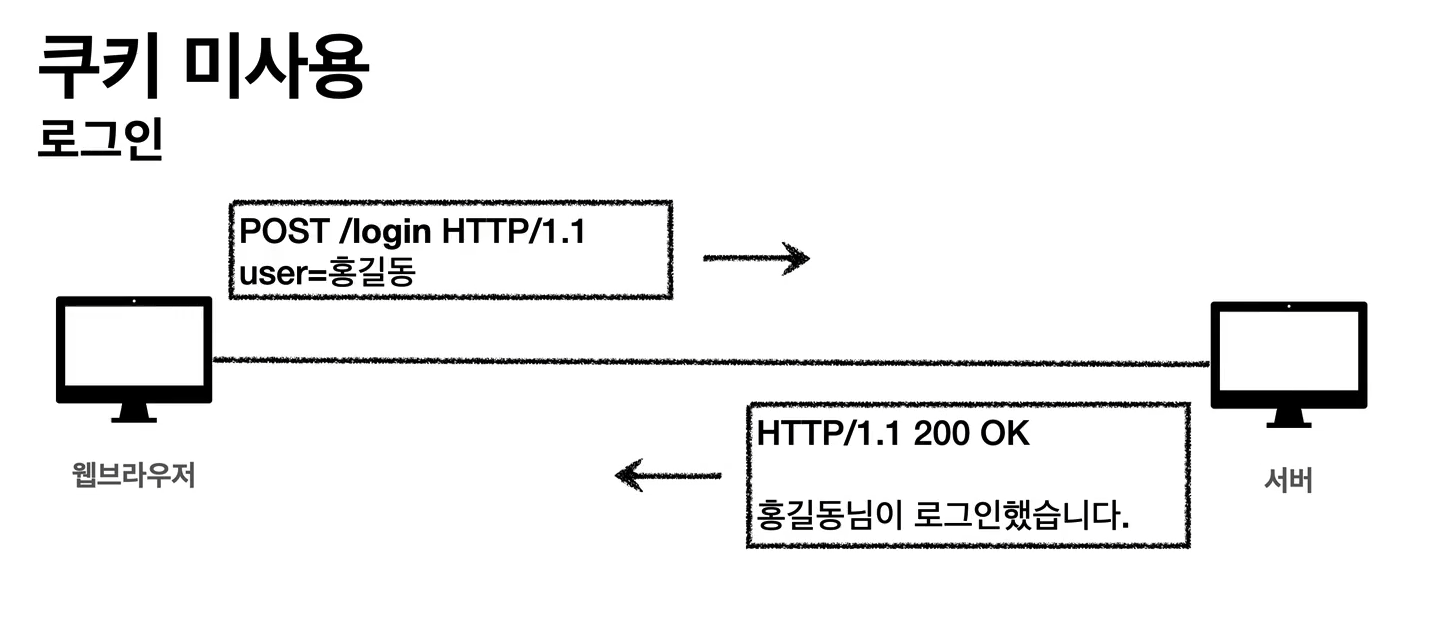
근데 만약 사용자가 로그인을 하는 상황이라면 포스트 메시지로 유저 정보와 패스워드를 보내서 로그인을 하면 서버에서는 누구누구가 로그인을 했다고 응답을주고 그 로그인된 html화면이 뜰것이다.

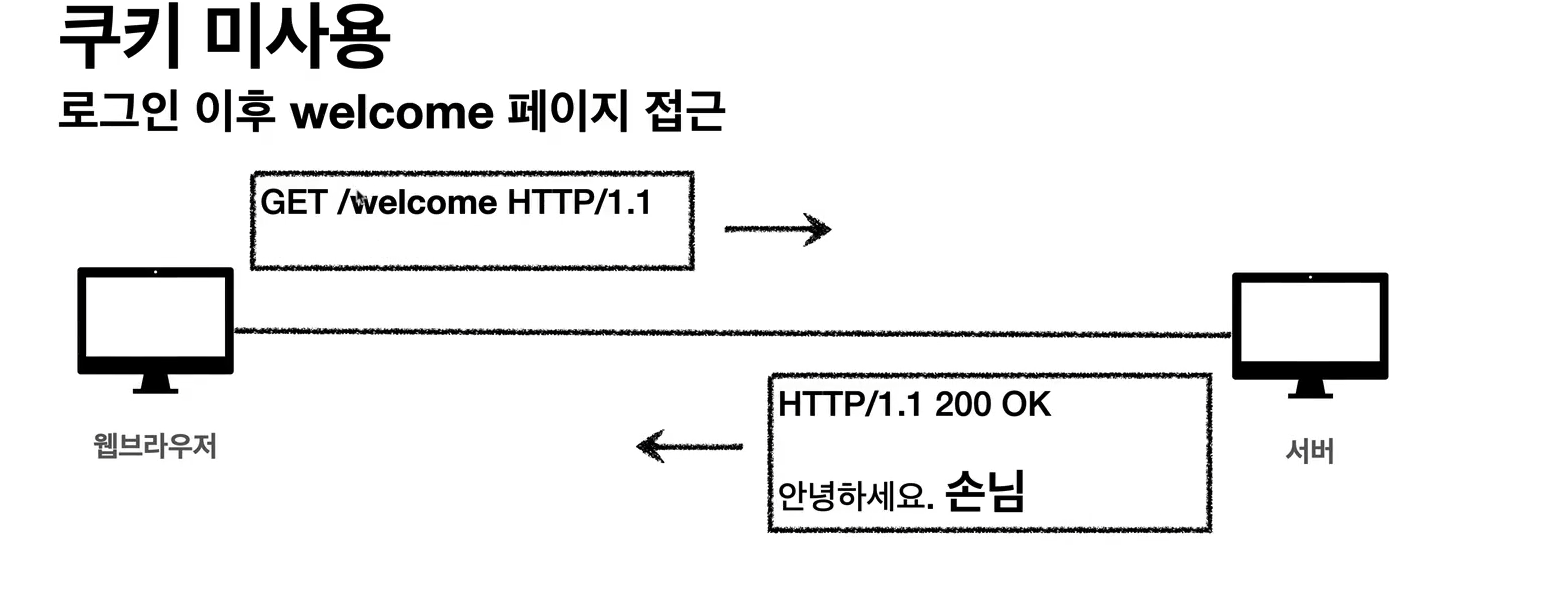
이 로그인된 상황에서 다시 /welcome 페이지에 접근하면 기대하는 화면은 안녕하세요 누구누구님 을 기대했는데 처음 접근한 유저와 똑같이 안녕하세요 손님이 출력될것이다. 이유는 서버는 아무리 유저가 로그인을 했다고 해도 로그인을 한 사람이 보낸 요청인지 처음 접근한 유저가 보낸 요청인지 구별할수 없다. 메시지 전송이 다 되고 나면 연결이 끊기기 때문이다.
Stateless
- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.(어느정도 연결이 유지된후 )
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
서로 상태를 유지하지 않아서 위와 같은 예제의 상황이 발생하는것이다!!

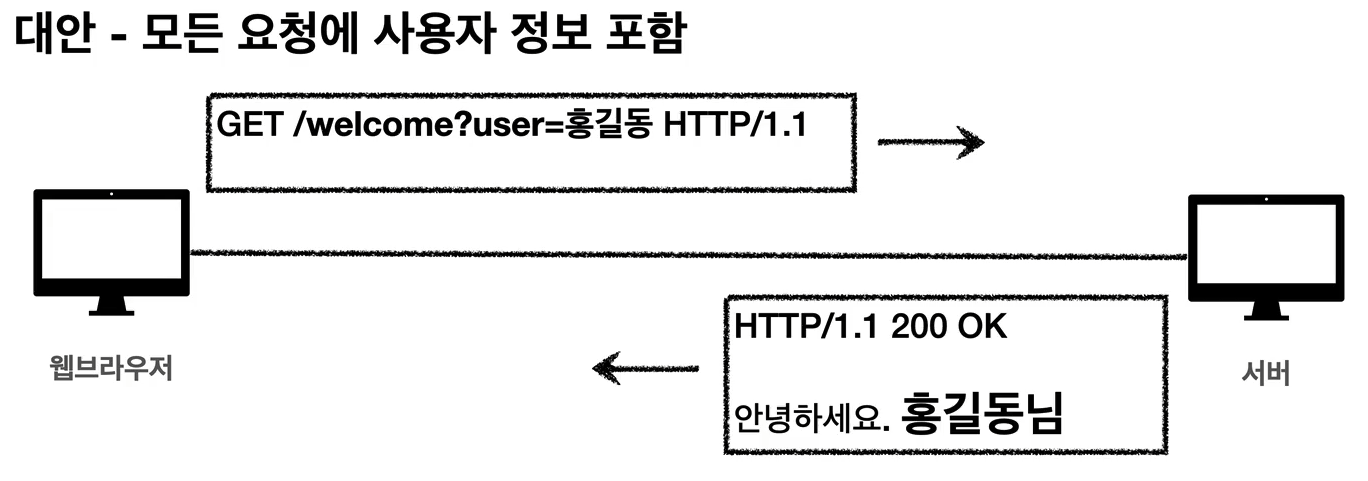
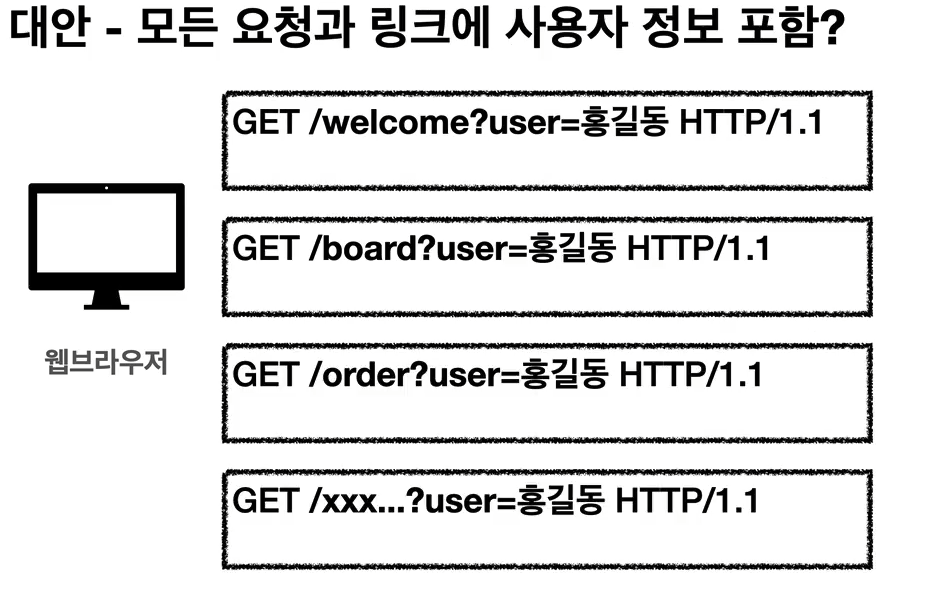
대안으로는 모든 요청에 사용자 정보를 담아서 보내주면 된다??
유저 정보를 계속 서버에 주면 서버는 구별이 가능하니 문제가 해결된다??

문제가 있다. 모든 요청과 링크에 사용자 정보를 다 포함 해야한다. 이렇게 되면 여러가지 문제가 발생한다 보안도 그렇고 개발하기도 힘든 상황이 생기고 개발자가 모든 요청에 사용자 정보를 포함하도록 추가를 해서 개발을 해야한다.
모든 요청에 정보를 넘기는 문제
- 모든 요청에 사용자 정보가 포함되도록 개발을 해야한다.
- 브라우저를 오나전히 종료하고 다시 열면?..

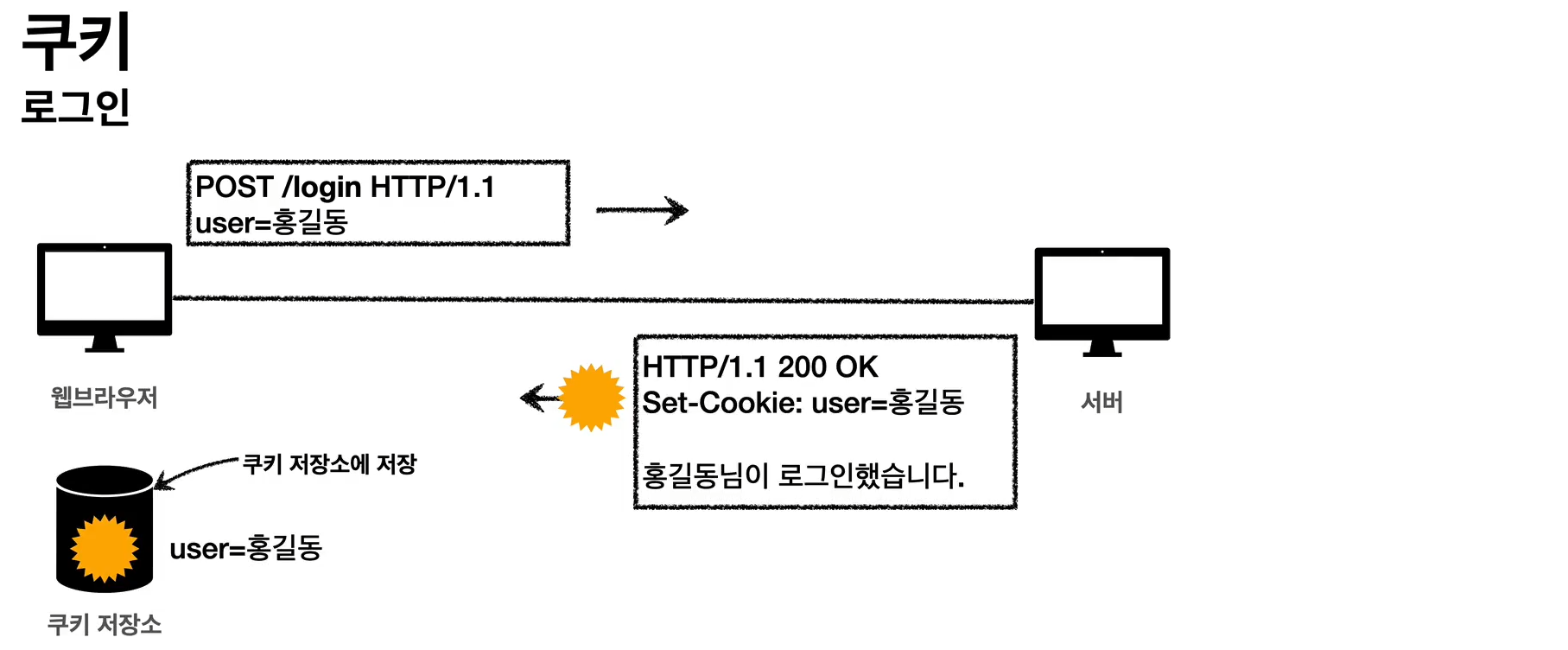
이런 문제를 해결하기 위해 쿠키라는 개념이 도입이 된다!
유저가 포스트로 로그인을 하면 서버는 Set-Cookie 라고해서 유저 정보를 담은 쿠키 헤더를 하나 만들어 응답해준다. 그러면 웹 브라우저내에 있는 쿠키저장소에 유저 정보를 저장한다. 서버가 응답해준 키는 user이고 value는 홍길동 인 값을 말이다.

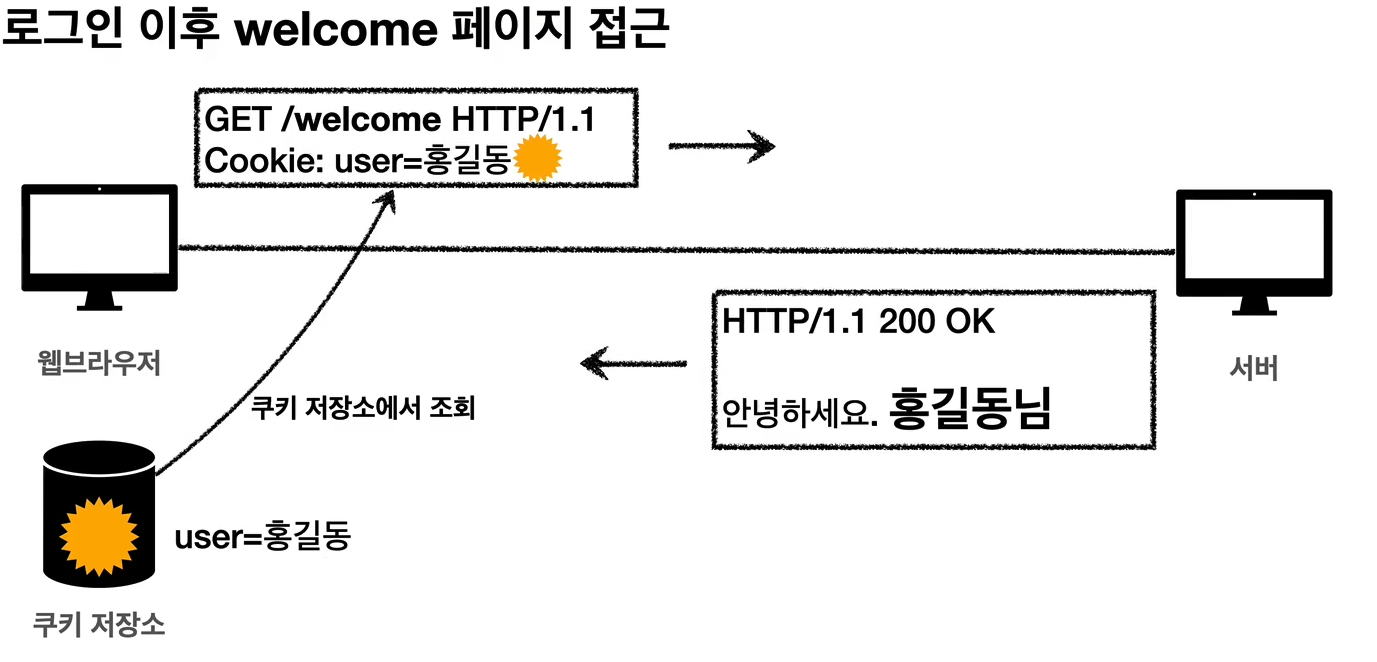
자 그럼 로그인 이후에 웹브라우저에서 다시 /welcome에 접근하면 자동으로 웹브라우저는 서버에 요청을 보낼때마다 쿠키를 무조건 검색한다. 그리고 쿠키의 값을 무조건 꺼내서 Cookie : user=*** 라는 헤더를 만들어서 서버에게 전송한다. 그럼 서버는 쿠키값을 알고 유저의 이름이 담긴 응답을 보내준다 . 지저분하게 url에 넣을 필요가 없어진다.

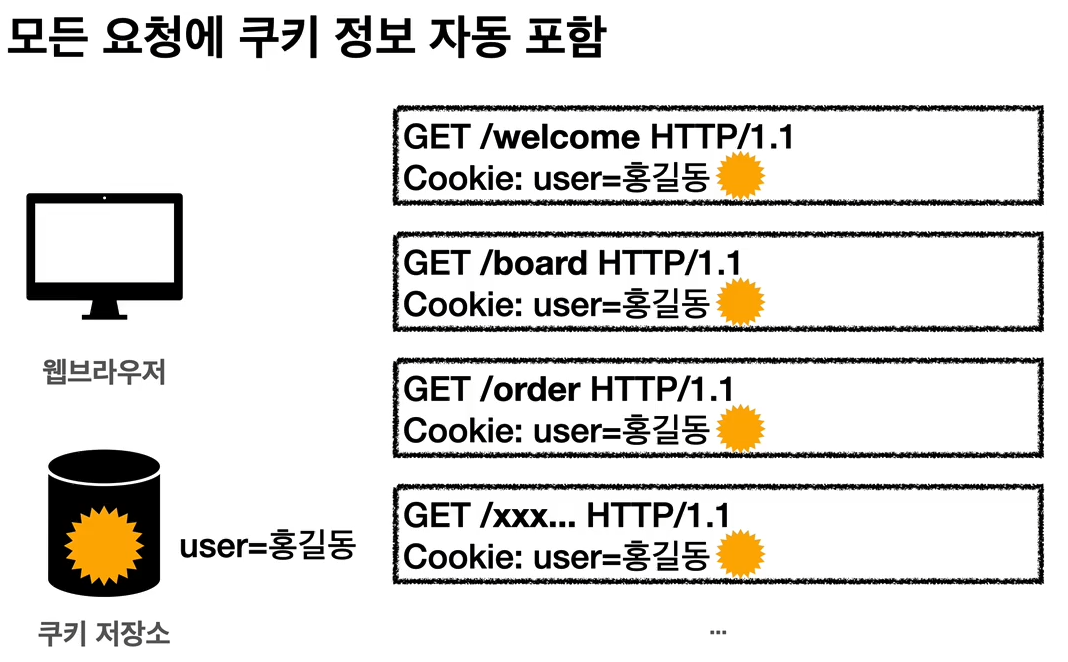
쿠키는 모든 요청 정보에 쿠키 정보를 자동으로 포함한다. 어떤 요청을 보내던 지정한 서버에 대해서는 쿠키에 데이터를 자동으로 뽑아서 자동으로 보내준다. 즉 로그인시 쿠키값을 저장하면 모든 요청에 값이 보내진다. 그럼 개발자 와 사용자는 모든요청에 어떠한 처리를 할 필요가 없어진다.
하지만 정말 모든곳에 이런 쿠키 정보를 보내면 아무래도 보안에 문제가 발생할것이다.
그래서 이것들을 제약하는 방법이 있다
쿠키

-
사용처
-
사용자 로그인 세션 관리
[ 사용자가 로그인을 했을때 setCookie에서 유저의 정보를 그대로 내리는것은 위험하다 그래서 로그인이 성공하면 SessionKey라는걸 서버에서 만들어서 서버의 데이터베이스에 저장해두고 유저의 아이디는 Session값이다 라고 반환을 해준다. 그럼 클라이언트는 세션아이디를 서버에 계속 보내면 서버는 그 세션 아이디로 누구인지 알수있다 ] -
광고 정보 트래킹
-
-
쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id , 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage) 참고
-
주의!
- 보안에 민감한 데이터는 저장하면 안됨( 주민번호,신용카드 번호 등등 )
쿠키-생명주기 Expires,Max-age
- Set-Cookie : expires=Sat ,26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie : max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키 : 만료 날짜를 입룍하면 해당 날짜까지 유지
쿠키-도메인 Domain
- 예) domain=example.org
- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고
- dev.example.org 도 쿠키 접근
- domain=example.org를 지정해서 쿠키 생성
- 생략 : 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
쿠키-경로 Path
- 예) Path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- 예)
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
쿠키-보안 Secure,HttpOnly,SameSite
- Secure
- 쿠키는 http,https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송