HTTP 메서드 활용
- 클라이언트에서 서버로 데이터 전송
- HTTP API 설계 예시
클라이언트에서 서버로 데이터 전송 데이터 전달 방식은 크게 2가지
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터( 검색어 ,게시판에 정렬조건 )
- HTTP 메시지 바디를 통한 데이터 전송
- POST , PUT , PATCH
- 회원 가입 , 상품 주문 , 리소스 등록 , 리소스 변경
클라이언트에서 서버로 데이터 전송 4가지 상황
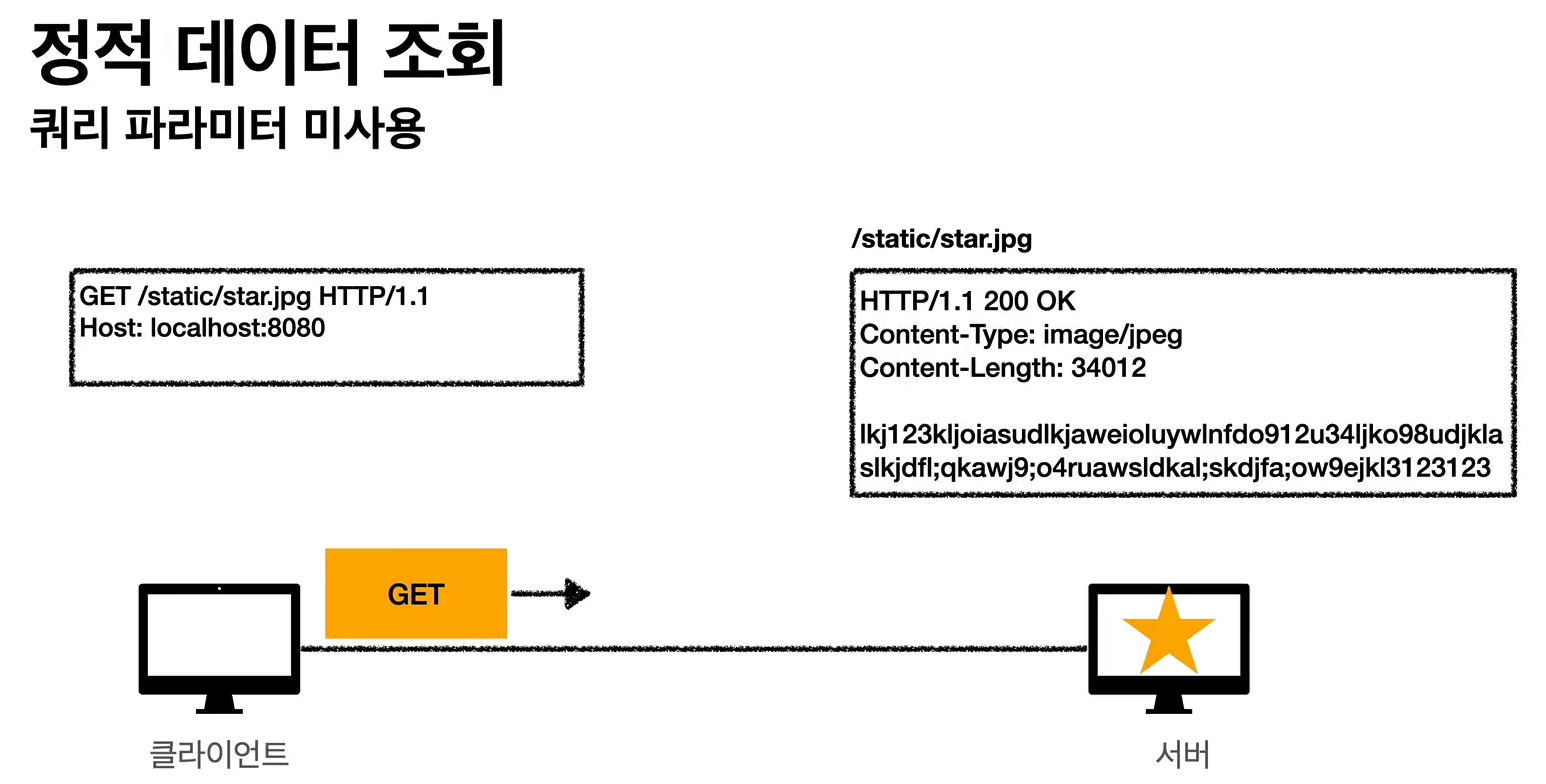
- 정적 데이터 조회
- 이미지 , 정적 텍스트 문서
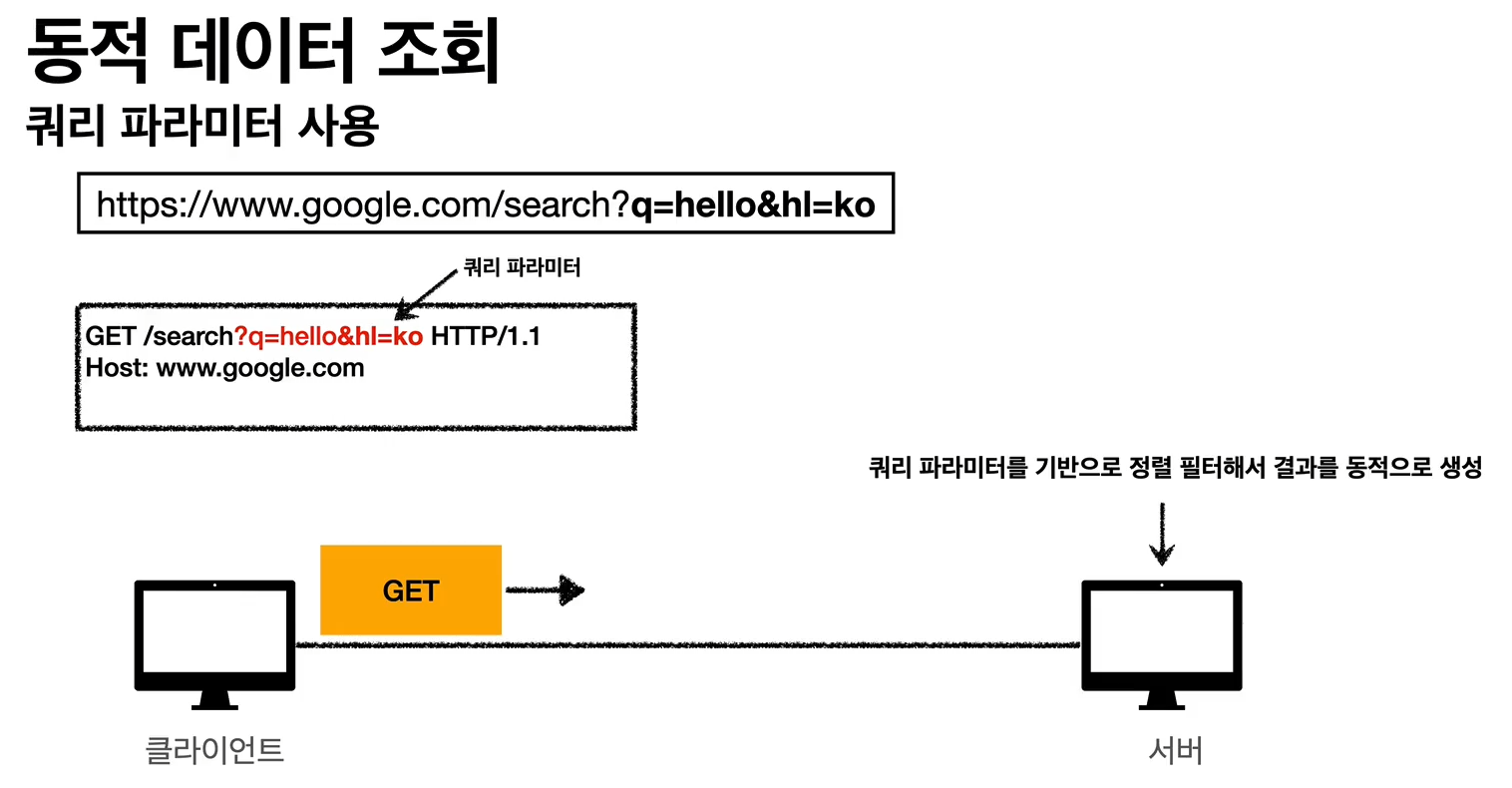
- 동적 데이터 조회
- 주로 검색 , 게시판 목록에서 정렬 필터 ( 검색어 )
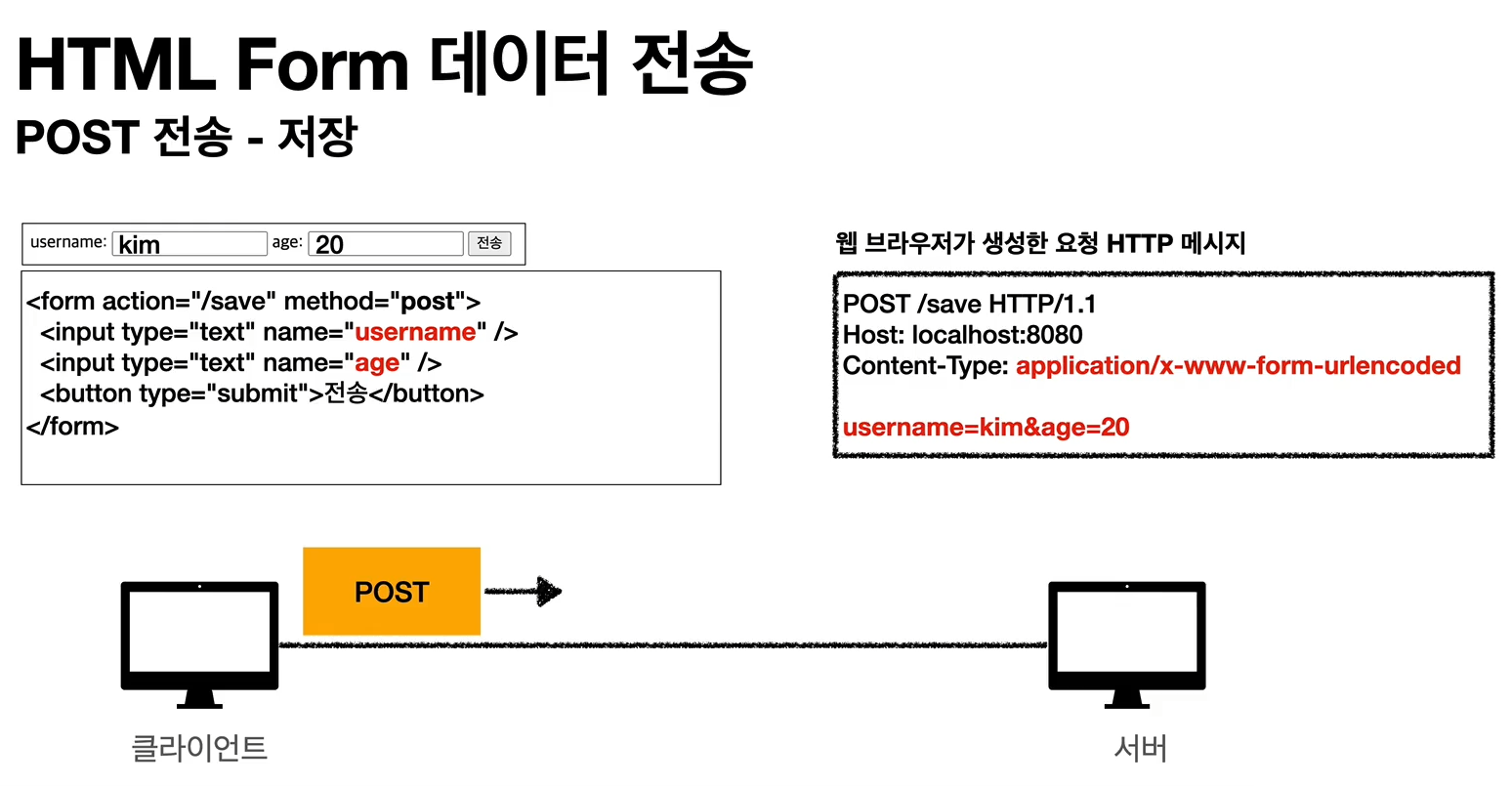
- HTML Form을 통한 데이터 전송
- 회원 가입 , 상품 주문 , 데이터 변경
- HTTP API를 통한 데이터 전송
- 회원 가입 , 상품 주문 , 데이터 변경
- 서버 to 서버 , 앱 클라이언트 , 웹 클라이언트 ( Ajax )

- 제일 간단한 예제이다 . 클라이언트에서 /static/star.jpg 로 들어가면 서버는 별 이미지를 클라이언트에게 내려주는것이다. 이런 경우에는 추가적인 데이터를 전달하는게 없다. 단순하게 uri경로만 넣으면 서버에서 받아서 이미지 리소스를 만들어서 내려준다. 이런 정적데이터를 받을때는 쿼리 파라미터를 사용할 필요는 없다.
정적 데이터 조회 정리
- 이미지 , 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능

- 조회를 할때 데이터를 전달해야될때가 있는데 바로 동적데이터를 조회할때 이다.
https에 google에 search라는 경로에 쿼리파라미터를 사용한다. HTTP메시지가 왼쪽 두번째 박스처럼 생성되고 서버에 전달이 되면 서버에서는 쿼리 파라미터를 기반으로 찾아서 결과를 응답해준다.
동적 데이터 조회 정리
- 주로 검색 , 게시판 목록에서 정렬 필터( 검색어 )
- 조회 조건을 줄여주는 필터 , 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터를 사용해서 데이터를 전달
- 물론 GET도 메시지 바디를 써서 데이터를 전송을 할수잇지만 지원하지 않는 서버들도 많기 때문에 실무에서는 권장하지 않는다!

- 웹 브라우저가 form의 submit버튼을 누르면 form의 데이터를 읽어서 http메시지를 생성해준다. 오른쪽 상자처럼!!Content-Type을 application~~으로 타입으로 보내는데 그게 username=kim&age=20 쿼리파라미터와 유사한 형식으로 key&value타입으로 데이터를 만들고 그걸 HTTPBODY에 넣어준다 쿼리파라미터와 동일한 방식으로 서버에 전달을 한다!!

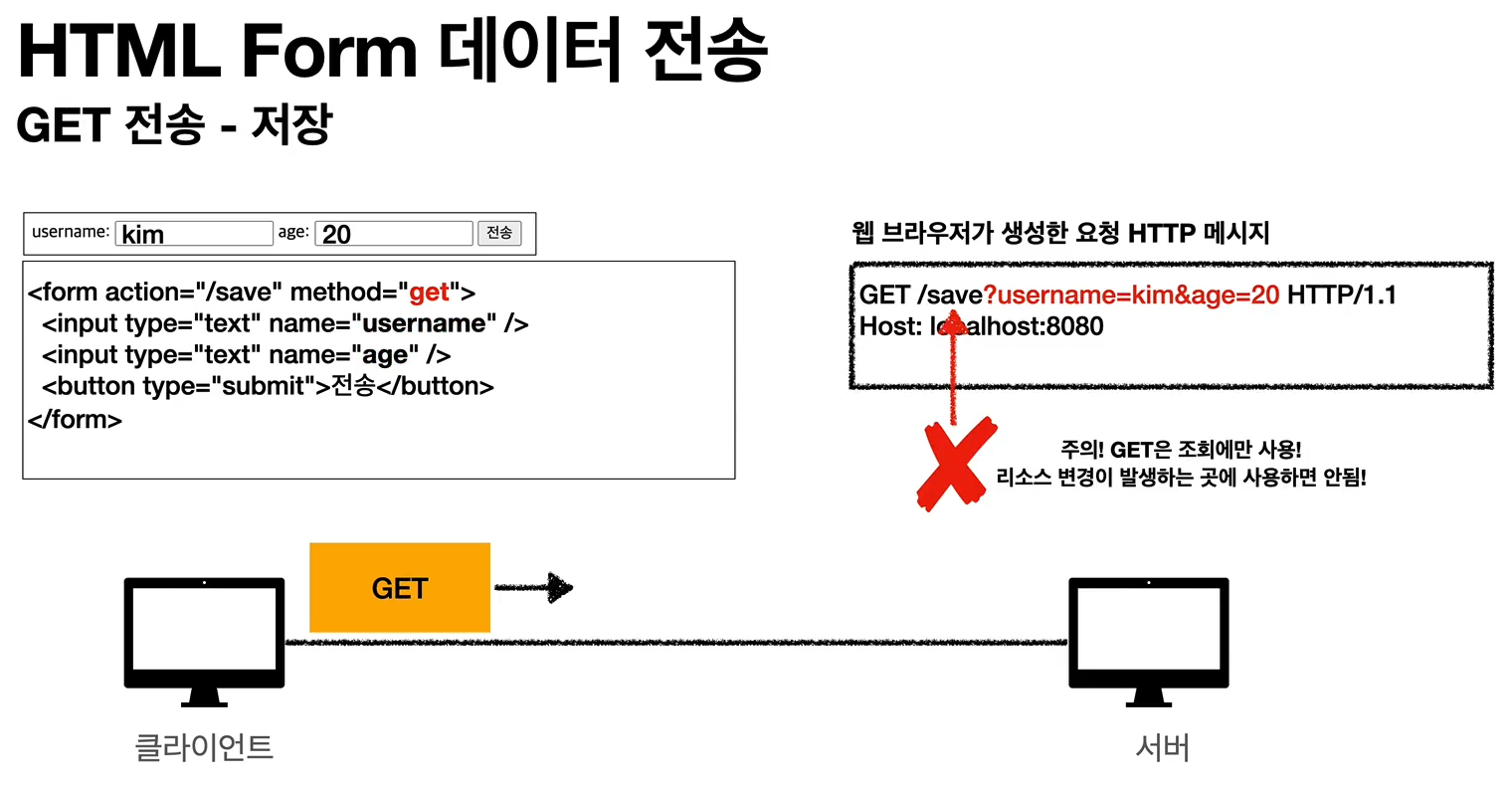
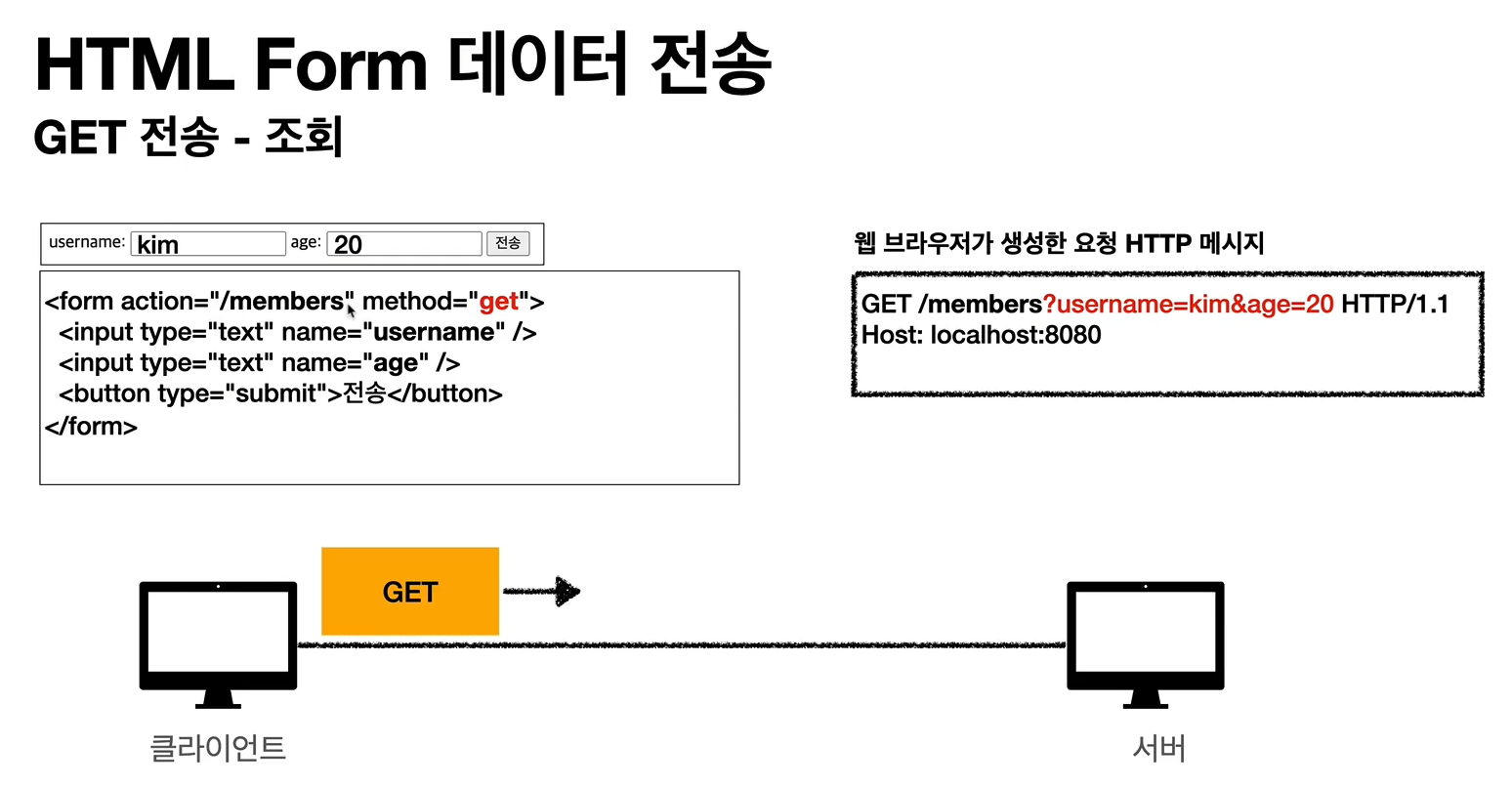
- 그런데 이 HTMLFORM으로 데이터를 전송으로 할때 method를 get으로 바꿀수있다. get으로 전송버튼을 누르면 웹브라우저는 GET메서드를 바꾸고 (get이나까 메시지 바디를 안쓴다!) 쿼리파라미터에 넣어버리고 서버에 전송한다! save에 get메서드를 사용하면 안된다! 조회하는곳에서만 사용하자

- GET은 위처럼 사용하자 회원을 조회하는 기능으로 만들었다 가정하고 전달하면 된다!

-
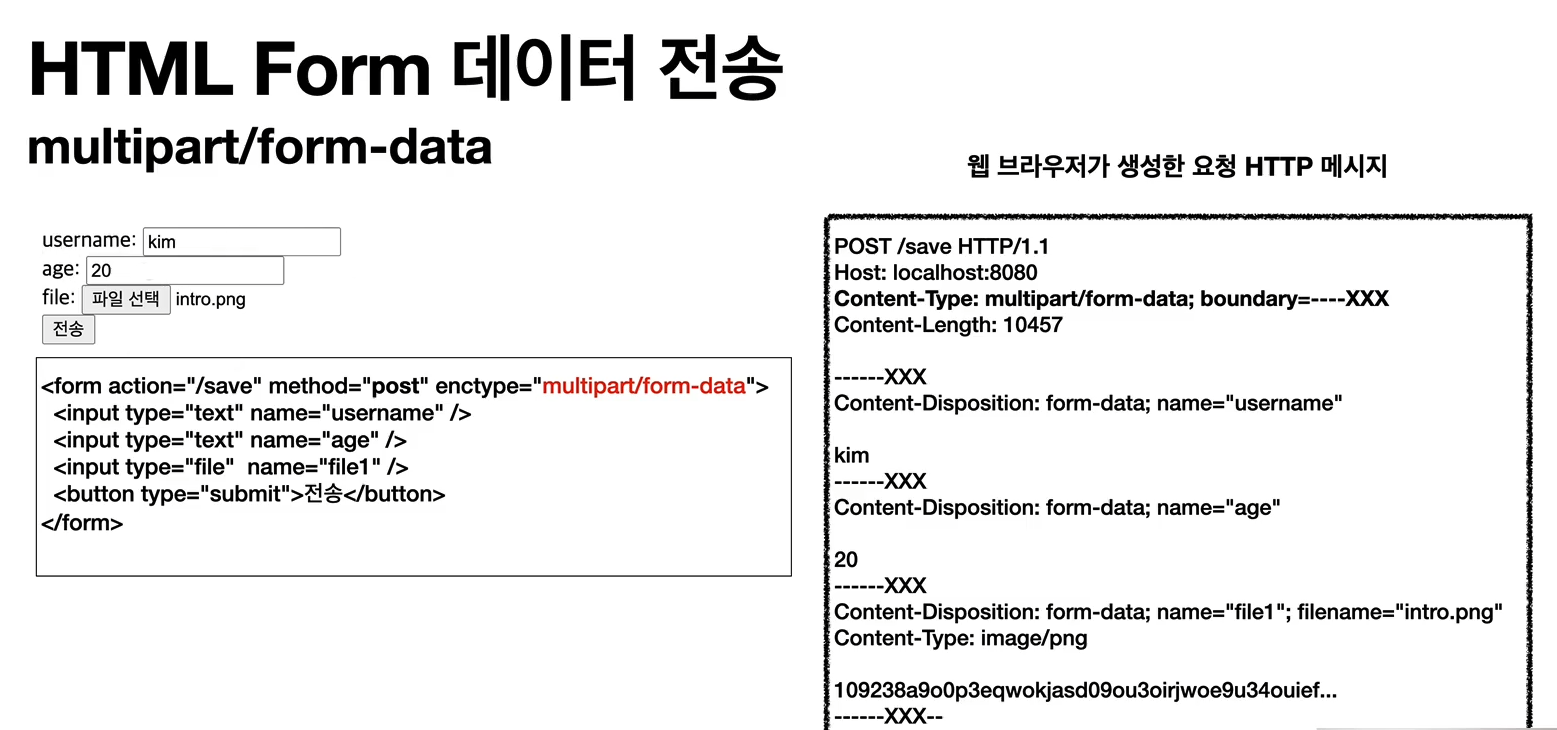
HTML FORM전송에서 파일을 전송할때 쓰는 타입이 있다 . multipart/form-data라는 타입이다!위 상황에서는 바이트로 된 파일도 같이 전송해야하는 상황이다.이럴때는 multipart/form-data라는 데이터형식을 사용해서 메시지바디를 만들어야 한다.
multipart/form-data으로 설정하면 자동으로 오른쪽 처럼 생성해준다. ----XXX로 경계를 잘라서 분류하고 여러개의 파트로 보낸다고 생각하자! 주로 바이너리 데이터들을 보낼때 사용한다.HTML FORM데이터 전송 정리
-
HTML Form submit시 POST 전송
-- 예 ) 회원가입, 상품 주문 ,데이터 변경
-
Content-Type : application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value,쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
-예 ) abc김 -> abc%EA%B9#80 한글을 utf-8 형식을 url 인코딩한것!
-
HTML Form은 GET 전송도 가능
-
Content-Type:multipart/form-data
- 파일 업로드 같은 바이너리 데이터 선송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능 ( 그래서 이름이 multipart)
-
참고 : HTML Form 전송은 GET, POST 만 지원
GPT에게 물어본 바이너리 데이터에 대한 정의는 아래와 같다 .
"바이너리 데이터"는 컴퓨터가 이해하고 처리할 수 있는 1과 0으로 구성된 데이터를 의미합니다.
컴퓨터는 모든 정보를 이진수, 즉 0과 1로 표현합니다. 예를 들어, 텍스트, 이미지, 오디오, 비디오 등의 다양한 유형의 데이터는 컴퓨터에 저장하거나 전송할 때 바이너리 형태로 변환됩니다.
바이너리 데이터는 사람이 직접 해석하기 어렵습니다. 예를 들어, "Hello"라는 단어를 바이너리 코드로 변환하면 "01001000 01100101 01101100 01101100 01101111"와 같은 형태가 됩니다.
또한, 바이너리 파일은 특정 종류의 데이터를 나타내기 위해 사용되며 그것들을 해석하기 위해서는 해당 파일 형식에 대한 지식이 필요합니다. 예를 들어 .jpg나 .png 파일은 이미지 정보를 바이너리 형태로 저장하고 있으며, 이러한 파일을 올바르게 해석하기 위해서는 JPEG 또는 PNG 포맷에 대한 이해가 필요합니다.

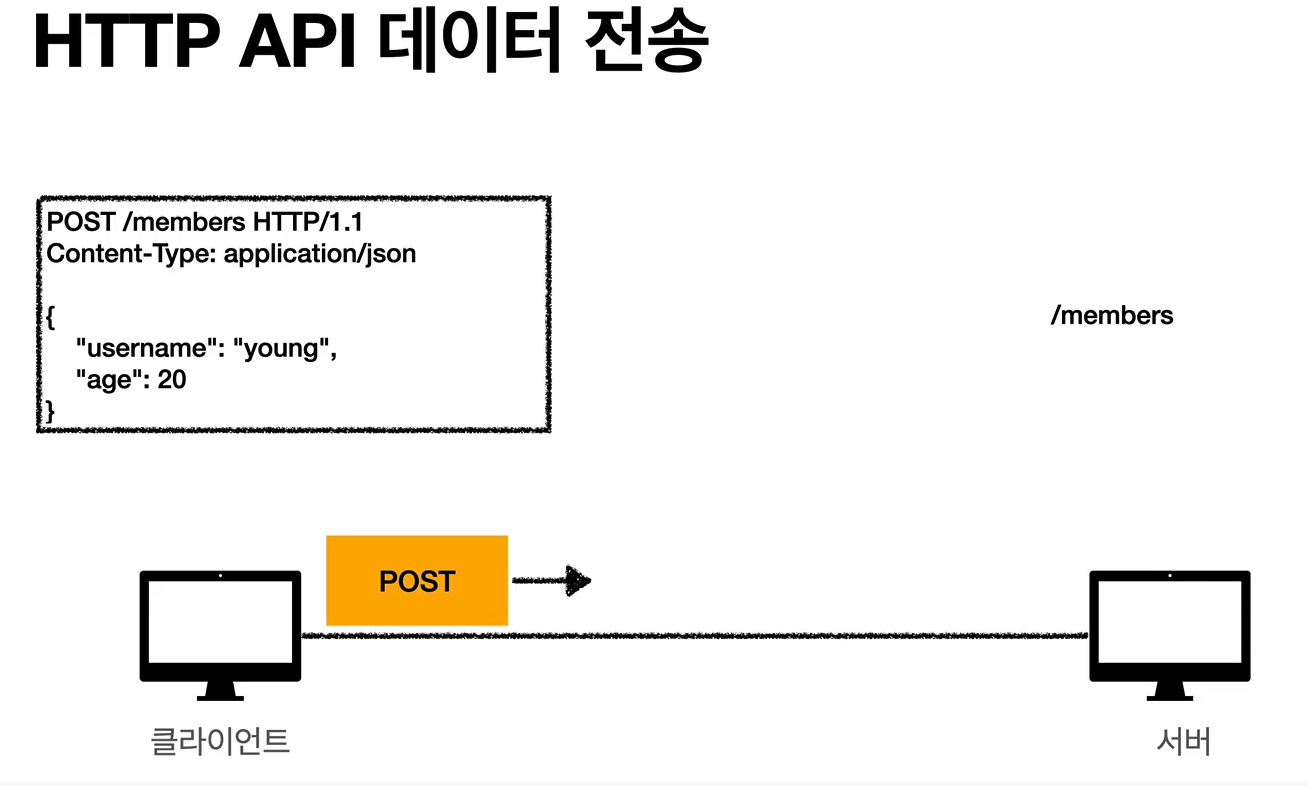
HTTP API 데이터전송 정리
- 서버to서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰 , 안드로이드
- 웹 클라이언트
- HTML에서 FORM 전송 대신 자바 스크립트를 통한 통신에 사용 (AJAX)
- 예 ) React , VueJS 같은 웹 클라이언트와 API 통신
- POST , PUT , PATCH : 메시지 바디를 통해 데이터 전송
- GET : 조회 , 쿼리 파라미터로 데이터 전달
- Conten-Type : applcation/json 을 주로 사용 ( 사실상 표준 )
- TEXT , XML , JSON 등등 [ XML을 과거에 많이 사용되었고 최근에는 JSON이 표준으로 많이 사용되고 있다 ]