
만약 회원이라는 리소스가 있다고 가정했을때 이것을 html이라는 표현 으로 전달할것인지 JSON이라는 데이터 표현으로 전달할것인지!!이 예시가 표현이라고 할수있다.
실제 리소스라는 것은 추상적인것이다. DB에 있을수도 있고 바이트 코드로 어딘가 저장될수도 파일로 저장될수도 있고 어딘가 저장되어 있을 것 인데 이것을 클라이언트와 서버 간에 실제 주고 받을 때는 서로 간에 주고받고 이해할수 있는 뭔가를 변환해서 데이터를 전달한다.DB에 있는 바이너리 데이터를 그대로 전달할 수는 없다. 그 상태로 HTML로 가기도 XML로 전송핟기도 JSON으로 전송하기도 하는데
이것을 이 리소스를 HTML로 표현한다,JSON으로 표현한다 ,XML로 표현한다 이렇게 이해하자.

- Content-Type : 표현 데이터의 형식
- Content-Encoding : 표현 데이터의 압축 방식
- Content-Language : 표현 데이터의 자연 언어
- Content-Length : 표현 데이터의 길이
- 표현 헤더는 전송 , 응답 둘다 사용
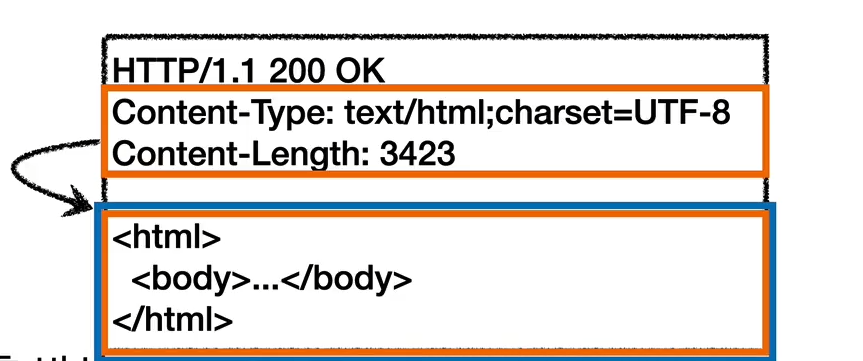
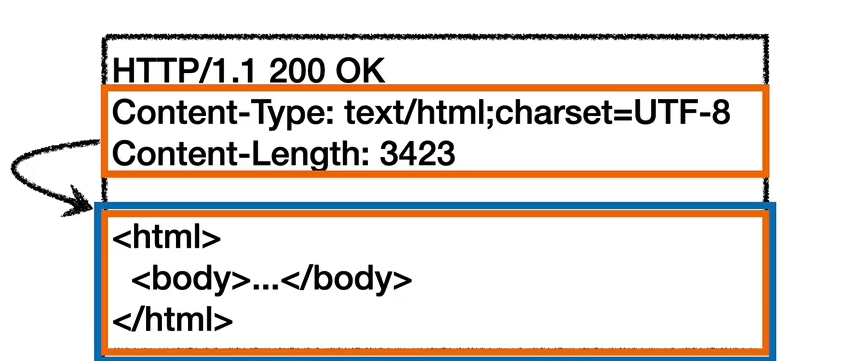
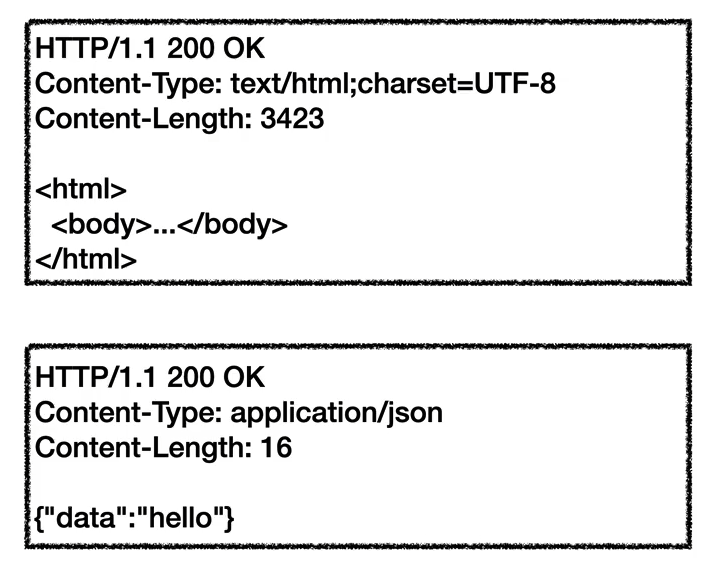
Content-Type 표현 데이터의 형식 설명
즉 컨텐츠 바디에 들어가는 내용이 무엇인지!!

참고 application/json 기본이 utf-8
- 미디어 타입 , 문자 인코딩
- 예)
- text/html; charset=utf-8
- application/json
- image/png
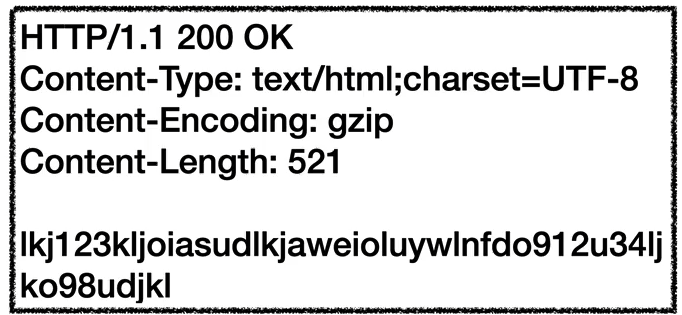
Content-Encoding 표현 데이터 인코딩
즉 표현데이터에 대한 인코딩 압축된 정보를 알려주기도!!

- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- 예)
- gzip [ 데이터를 gzip 알고리즘을 사용하여 압축 ]
- deflate [ 데이터를 deflate알고리즘을 사용하여 압축 ]
- identity [ 압축하지 않고 데이터를 그대로 전송 (압축X) ]
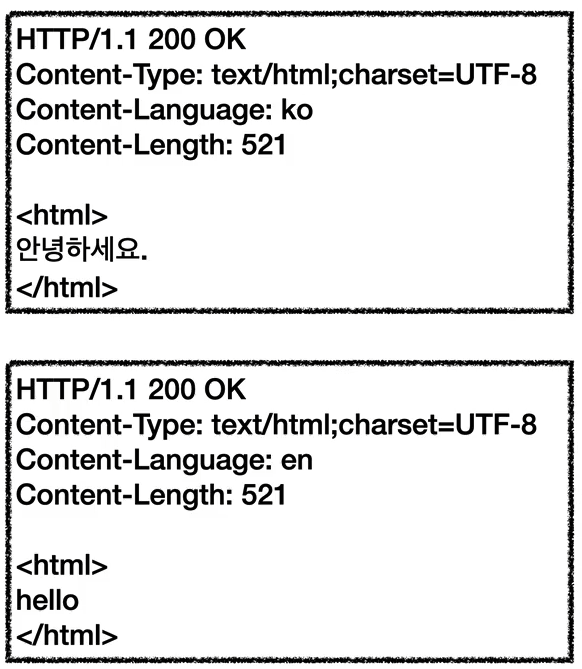
Content-Language 표현 데이터의 자연 언어
언어를 알면 클라이언트가 영어를 한국어로 한국어를 영어로 등 선택하게 부가적인 작업을 할수있다!

- 표현 데이터의 자연 언어를 표현
- 예)
- Ko
- en
- en-US
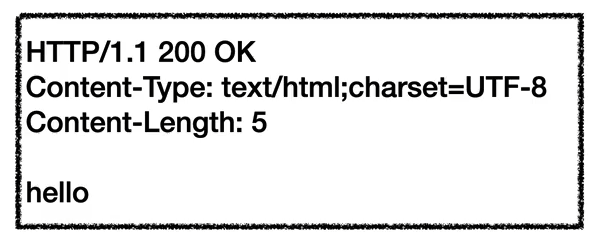
Content-Length 표현 데이터의 길이

- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
[ Transfer-Encoding안에 정보들이 다 들어있어서 Content-Length를 사용X ]