DOM 이란?
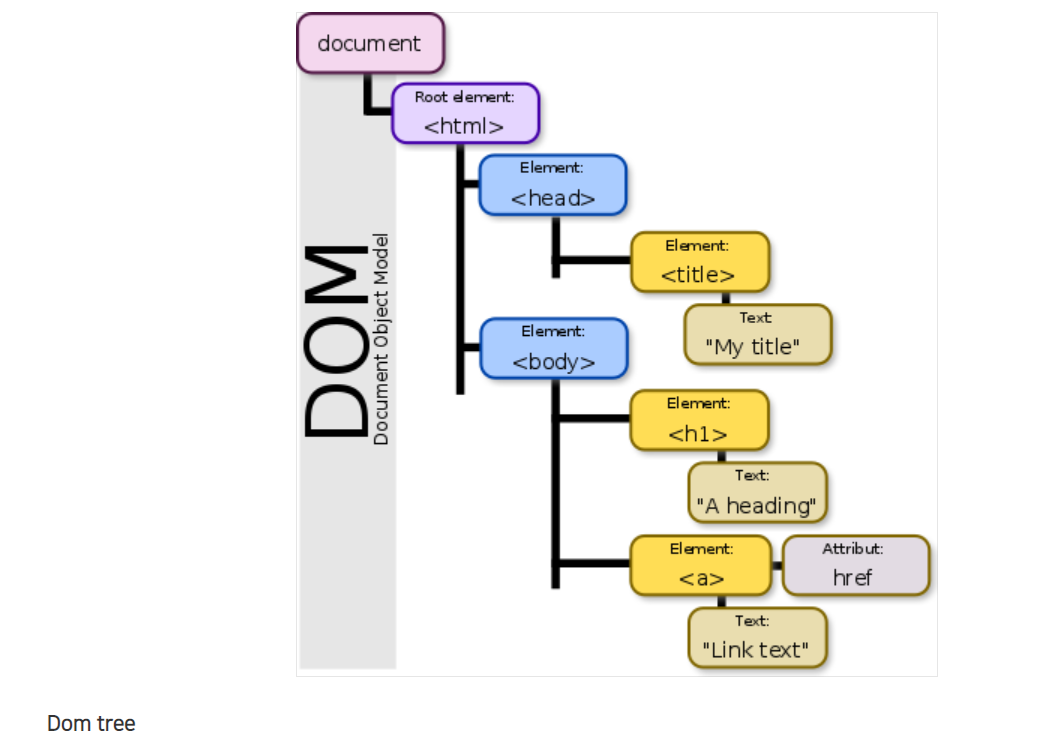
브라우저에서는 HTML 코드를 DOM(Document Object Model)이라는 객체 형태의 모델로 저장합니다. 그렇게 저장된 정보를 DOM Tree라고 합니다. 결국 HTML element는 Tree 형태로 저장됩니다.
querySelector
브라우저는 DOM Tree를 찾고 조작을 쉽게 도와주는 여러 가지 메서드를(DOM API)를 제공합니다.
DOM의 최상위 객체는 document이기 때문에 document.queryselector 이런 식으로 접근 가능합니다.var foo = document.getElementById("foo") // id가 foo인 element에 접근 var c_doo = document.querySelector(".doo") // class가 doo인 element에 접근CSS 스타일을 결정할 때 사용하던, Selector 문법을 활용해 DOM에 접근할 수 있습니다. DOM을 찾을 때 querySelector만 써도 충분하고 빠릅니다.