✍ 들어가며
한번쯤은 꼭 해커톤 나가봐야지 결심했던 나에게 군대에서 해커톤이 진행된다는 소식은 반가운 소식이었고, 군대에서 그래도 나름대로 기본적인 프론트엔드 공부를 혼자서 해봤었고, 올해 열리는 해커톤이 참가자격이 주어지는 처음이자 마지막 기회였기에 신청하게 되었다.

"해커톤" 하면 실제 현장에서의 여러 실력있는 사람들이 열띤 토론과 함께 모두가 자판을 두드리는 뜨거운? 이미지를 그려왔던 나에게는 코로나로 인해 비대면이 되어 솔직히 약간은 아쉬웠다. 그러면서도 한편으로는 언택트시대가 왔음이 와닿았고 첫 해커톤을 언택트로, 그것도 군대에서 경험하는 것도 특별한 경험인 것 같아 좋았다.
함께하게 된 팀원들은 같은 과 동기인 현수와 이현이가 함께하기로 해서 셋이 함께 신청하게 되었다. 셋 다 해커톤에 대한 경험은 전무했고, "한 번 해보자!" 하고 열정으로만 무작정 뛰어들게 되었다. 후에 준비가 되어있지 않아서 피를 보게 된다.
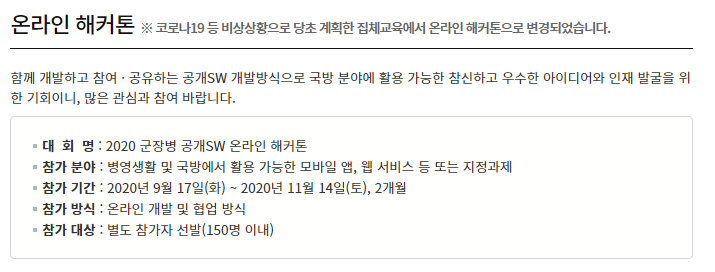
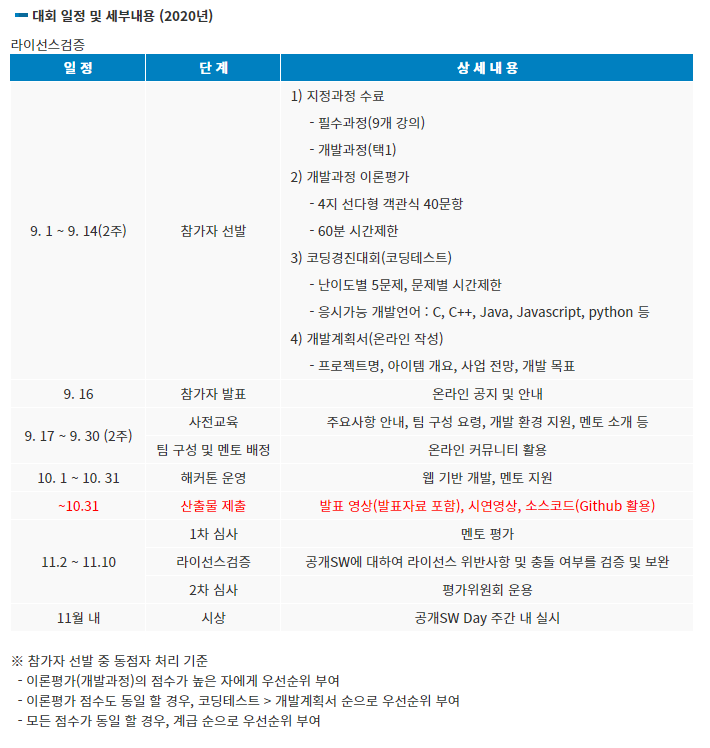
📌 대회 일정
그러나 참가자 선발 과정조차 결코 쉽지만은 않았다. 가장 어려웠던 점은 코딩경진대회. 학교에서 코딩했던 기억을 되살려 다시 코딩테스트를 해야만 했다. 그러나 남은 기간은 2주 남짓. 특히 가장 큰 문제는 응시가능 개발언어 중 코딩테스트를 해 보았던 언어는 c언어 하나라는 사실. c언어의 특성상 같은 기능을 하는 코드라도 더 많은 양을 코딩해야 하기에 시간이 정해진 코딩테스트에서는 별로 좋은 선택같지 않았다. 그래서 셋 다 모두 처음 접해보는 python을 해보기로 했다. "야, 파이썬 쉽다며? 그냥 그럼 파이썬으로 시험 볼래?"

지금 생각해보면 정말 말도 안되는 일인 것 같지만, 다행히 파이썬은 처음 접하는 우리에게 너그러웠고, 1주일정도 문법 공부와 몇몇 예제 문제들을 풀어보면서 익숙해지는 시간을 가졌다.(물론 완벽하게 파이썬스러운 코드를 사용했다고는 말 못할 것 같다.)
1. 🙋♂ 참가자 선발
코딩테스트를 본 후 정말 우물 안 개구리였다는 것을 절실히 느꼈다. 우선 총 5문제가 출제되었는데, 1번부터 3번까지는 난이도가 낮다고 느껴졌었고, 4,5번은 확실히 어렵다고 느껴졌었다. 근데 문제는 1,2,3번 모두 한번에 원하는 답이 출력이 안되는 것. 일단 쉬운 문제에서 몇 번 막히고 나니까 정신적인 부분에서 흔들리기 시작했고, 시간이 흘러가면서 초조해지기 시작했다.
다행히 코딩테스트는 현수와 이현이 모두 중간이상의 성적으로 마무리하게 되었고(사실 떨어질 줄 알았다), 9월 16일 참가자 발표가 있던 날 셋 다 합격자 명단에 있는 것을 확인하고 전화통화만 30분 했었다.😊
평소에 원하는 공부를 하는 것도 좋지만, 알고리즘 공부와 코딩테스트 대비 문제들을 꾸준히 풀어야 한다는 교훈을 준 경험이었다.
2. 해커톤 시작!
🤦♂ 시작하자마자 문제?
우선 처음 시작할 때는 모두 기본적인 HTML, CSS, JavaScript만을 사용할 줄 알았고, 백엔드는 물론 데이터베이스를 어떻게 만들고, 사용해야 할지 전혀 몰랐다. 특히 협업을 위해 깃허브를 사용해야 했는데 제대로 깃허브로 협업을 해 본 적도 없었다. 한마디로 백지 상태인 우리였다.
프런트를 만들 때 세 가지 의견이 나왔는데, '그냥 우리가 할 수 있는대로 하자', '부트스트랩을 사용해서 만들자' 'Vue를 사용해서 하자' 였는데 특히 Vue를 사용하기에는 우리가 너무 미숙한 점이 많았고 실제로 접해본 적이 없었기에 리스크가 컸다. 하지만 그만큼 요즘 트렌드인 SPA(Single Page Application)를 시도하는 것도 좋은 경험이기 때문에 도전해볼 만한 가치가 있었다.
결국 우리는 도전해보기로 했고, Vue를 채택했다.
⚡ 5일의 전사!
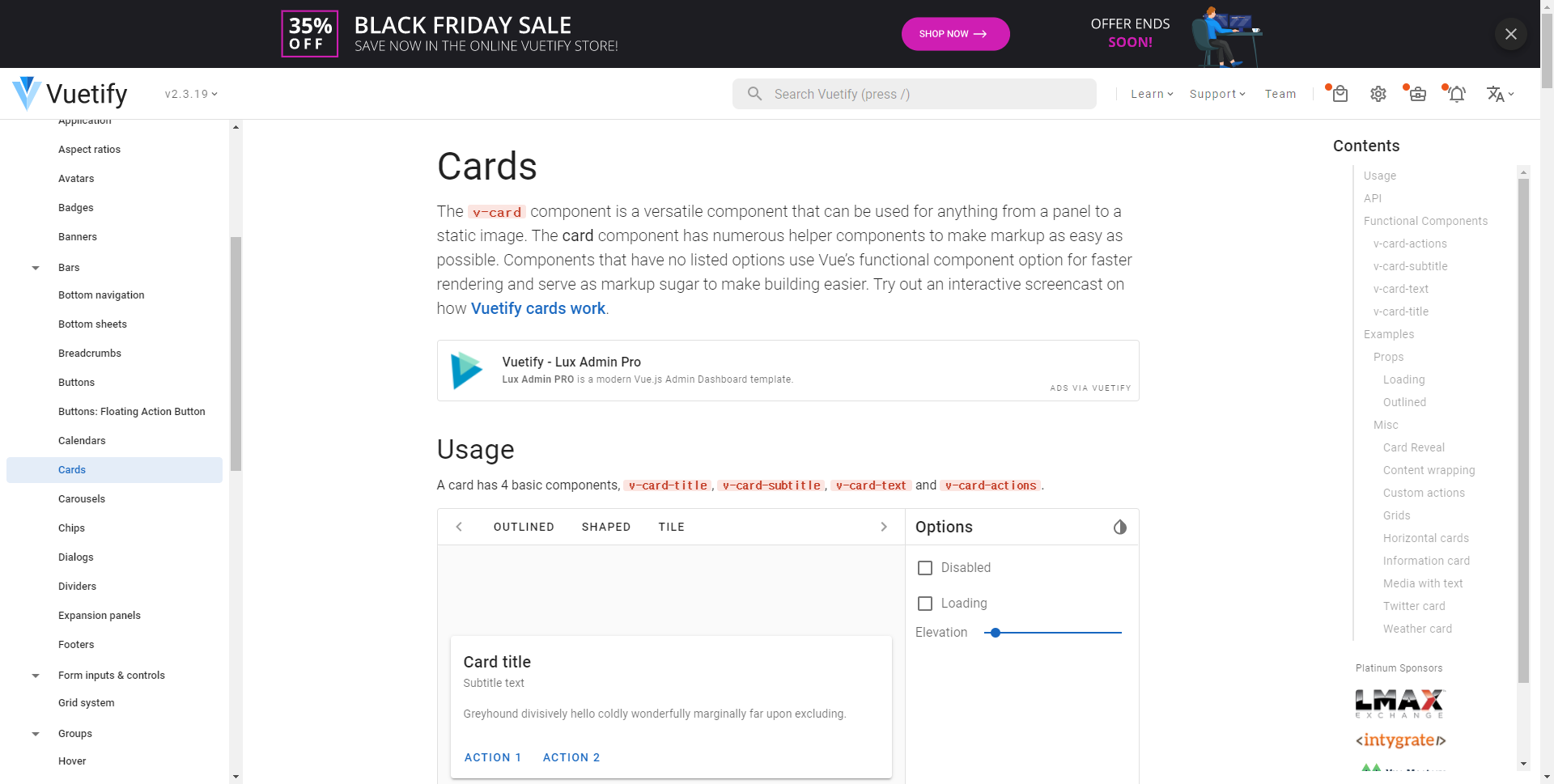
추석연휴인 9월 30일부터 10월 4일까지 5일동안 우리는 Vue.js 기본 문법을 익히기로 했고, 공식 문서가 한글로 되어있어서 정말 쉽고 간편하게 습득할 수 있었다. 그리고 특히 Vuetify 공식 홈페이지에 기본적으로 예시 코드들과 함께 기본적인 layout과 컴포턴트들을 제공해 주어서 쉽게 이해할 수 있었던 것 같다.
참고했던 Vuetify링크. 도움이 많이 되었다.
그 후에는 기본적인 깃허브로 협업하는 방법에 대해 공부했는데, 생활코딩이 도움이 많이 되었다.
생활코딩-GIT CLI - 협업
가장 마음에 들었던 점은 영상으로 스텝바이 스텝으로 알려준 점이었다.
📌 정신차렷!
1. 개발 동기
군대에는 입대부터 전역까지 "정신전력교육"을 매주 이수해야 한다. 매주 수요일 국방일보에 자료가 기재되기도 하고, 우리 부대같은 경우는 자료를 따로 출력해서 하기도 한다. 또한 진급 시 평가 항목에 들어가기 때문에 필수적인 항목이다.
그러나 코로나, 근무, 휴가 등으로 인한 교육에 열외가 생기게 되고 교육을 받지 못하는 일이 벌어지고 있고, 그 해결책으로 비대면으로 온라인으로 진행한다면 문제점을 해결할 수 있지 않을까? 하는 생각에서 출발하게 되었다.
2. 디자인
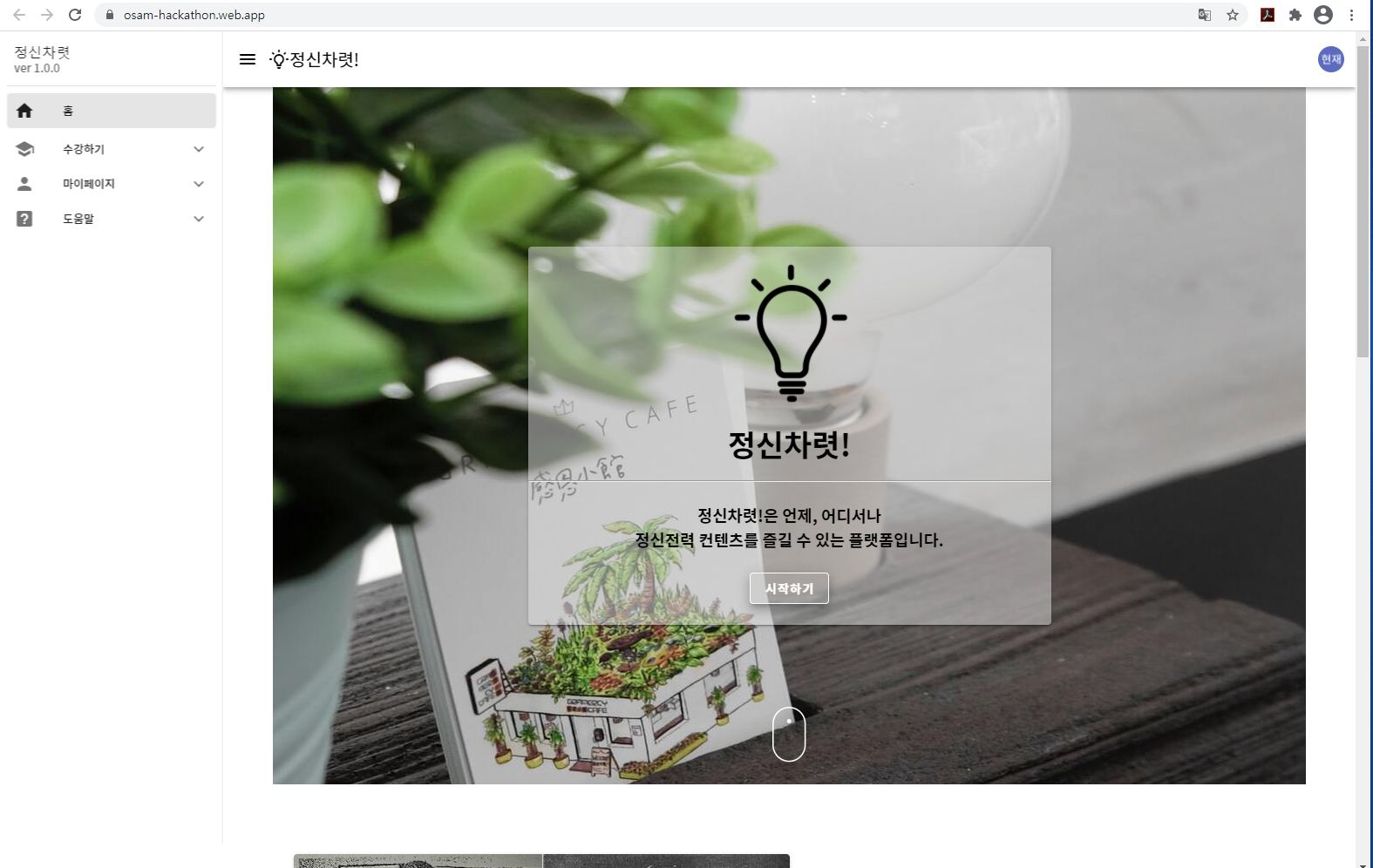
우리 모두 디자인을 전문적으로는 커녕 해본 적이 없기 때문에 기본적인 레이아웃을 사용해서 우리 입맛에 맞게 바꾸는 식으로 진행하게 되었다. 기본적인 틀은 Vuetify 홈페이지를 따라서 만들었다.
Vuetify 홈페이지
우리가 만든 페이지 메인 화면
또한 이현이가 우리가 사용할 로고도 직접 만들어주고, 소개 영상도 완전 멋있게 만들어 주었기 때문에 많은 힘이 되었다.
3. 개발
개발 진행 방식
프런트엔드와 백엔드 개발을 나누어서 진행했고, 역할 분담은 나와 이현이가 프런트엔드를, 현수가 백엔드를 맡아서 했다. 먼저 정적으로 가상의 데이터를 만들어서 프런트에 보여지도록 만들고, 나중에 실제 서비스에서 사용될 데이터베이스를 연동해서 동적으로 만드는 방식을 택했다. 사실 이번 프로젝트를 진행하기 전에는 프런트의 중요성을 많이 느끼지 못했고 껍데기에 불과하다는 생각을 했었는데, 그런 생각이 많이 바뀌었다. 실제 동작하게 하는 것은 백엔드지만 역시 보여지는 것은 프론트엔드기 때문에 프런트의 중요성을 정말 많이 느끼게 되었다.
또한 실제로 현직에서 일하는 방식이 궁금하다는 생각을 하게 되었다. 체계적으로 하나하나 만든 느낌이 아니라 우당탕탕 만든 느낌이 강해서 나중에 유지보수 할 때 어려움을 느꼈고, 코드 하나하나 재사용하는 것이 효율적인데, 우리는 각자 만들다 보니까 나중에 수정할 때 시간도 많이 걸렸고, 코드를 작성한 사람의 코드를 이해하지 못하는 경우도 있었다.😭
문제점
역시 가장 문제가 되는 부분은 우리가 해커톤 참여 경험이 없었다는 점과 데이터베이스나 백엔드를 다루어본 적이 없었다는 점이었는데, 무엇보다 언어가 생소하고 경험이 적다 보니까 개발하면서 사소한 문제가 생겨도 그 문제를 찾기 위해 구글링도 몇시간씩 해야 했고, 시행착오도 많이 겪었다.
항상 느끼는 것이지만 어떤 에러가 해결이 안될 때는 나중에 보면 매우 사소한 실수나 별 거 아닌 것이다. 하지만, 개발하는 그 순간에는 그 에러가 보이지 않는다. 여기서 협업의 힘을 느끼게 되었는데, 본인이 짠 코드를 계속 보고 있으면 에러가 안보이는데, 남이 보면 바로 보인다. 이번 프로젝트를 통해 서로 실수들도 많이 고쳐주면서 협업의 힘을 많이 느끼게 되었다.
더 자세한 설명을 보고 싶어하는 사람을 위해 하단에 링크를 첨부하도록 하겠다.
📌 느낀 점
아쉬웠던 점
시작을 했으면 끝도 제대로 마무리해야 하듯이, 처음에 기획했던 대로 완성하고 싶었다. 하지만 처음 기획했던 것의 80~90%정도만 마무리된 것 같다. 특히 무엇보다 로그인/회원가입 시스템을 완벽하게 만들지 못했던 점이 아쉬움으로 남는 것 같다.
또한 절대적으로 시간이 부족했다. 군대에서 진행되고, 온라인으로 진행되다 보니 기본적인 훈련이나 일과를 수행하고 남는 시간에 개발을 진행했어야 했는데, 실제로 개발할 수 있는 시간은 평일에는 오후6시부터 9시까지로 하루 3시간으로 턱없이 부족했다. 물론 그 시간을 오롯히 다 쓸 수 있는 것도 아니어서 그 점이 아쉬웠던 것 같다. 해커톤을 하는 중에도, 종료되고 나서도 항상 "아, 시간이 좀만 더 주어진다면 더 잘 할 수 있을 텐데..." 하는 생각을 많이 했었다.
평소에 미리 공부를 하지 않았던 점이 아쉬웠다. 물론 하나도 제대로 못하면서 이것저것 건드리는 것은 좋지 않지만 이번 프로젝트를 진행하면서 내가 할 수 있는 일이 너무 제한적이라는 생각이 들었다. 백엔드, 서버, 데이터베이스 등등 할 것이 많은 것을 느꼈다.
좋았던 점
우선 마음이 맞는 친구들(동기들)😊과 함께 해커톤을 진행할 수 있어서 좋았다. 또한 우리 셋 모두가 기획자였고, 개발자였고, 디자이너였다는 점이 좋았다. 프로젝트의 처음부터 끝까지 우리 모두의 의견이 들어가서 애정이 많이 가는 작품을 만들 수 있었다.
군대에서 해커톤을 나갈 수 있다는 점이 좋았다. 물론 많은 제약도 있었고 싸지방 개발 환경도 좋다고는 할 수 없지만 그래도 실력이 단절될 수 있는 시기인 군생활동안 해커톤을 하면서 부족한 점도 깨달을 수 있었고 앞으로의 방향도 다시 잡을 수 있었던 시기였었던 것 같다. 또, 군생활하면서 공부하는 것이 정말 어려운데 나태해지기 쉬운 환경에서 이렇게 열심히 코딩할 원동력을 주어서 좋았다.
앞으로 궁금한 점과 계획
실제 서비스를 개발하는 과정을 제대로 알고 싶다. 기획부터 개발하고 서비스를 배포하기까지 어떤 과정이 체계적으로 이루어지는지 궁금하고, 그 과정대로 절차를 밟아 개발하고 싶다. 이번 해커톤은 너무 우당탕탕 느낌이 강했다.😅
4월에 전역이다. 4월 전까지 Node.js를 제대로 공부할 생각이다. 기본적인 서버에 대해 이해하고 토이 프로젝트로 재미난 것을 하나 만들어볼까 한다.😊
해커톤이 끝나고 휴가도 가고, 많이 쉰 것 같다. 깃허브의 잔디도 이제 다시 슬슬 심어볼까 한다.







와...정말 재미있게 읽었습니다!! 고생 많으셨어요~~