🧐Nuxt.js 시작하기
프로젝트를 구성하기 위해서는 아래의 명령어를 입력하면 된다.
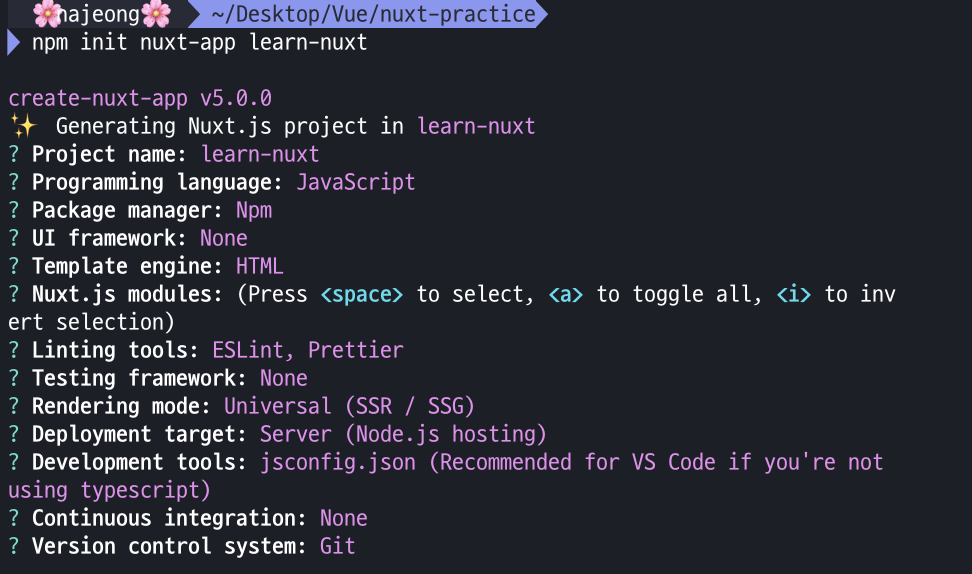
npm init nuxt-app 프로젝트명명령어를 입력하면 설정을 할 수 있다.

자신의 환경에 맞게 설정한 후 enter를 누르면 프로그램 생성 완료!
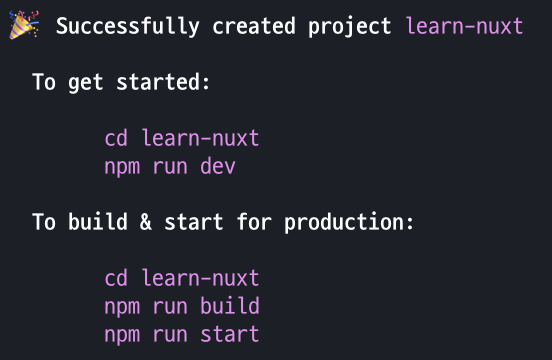
프로젝트가 생성되고 나면,

어디로 이동해서 어떻게 실행하는지 알려준다.
🧐Nuxt.js 디렉토리 구조
.nuxt directory는 이른바 빌드 디렉토리 라고 한다!
.nuxt directory는 기본적으로 동적으로 생성되고 숨겨진다. nuxt dev 또는 nuxt build를 실행할 때 자동으로 생성되므로 .gitignore를 통해 무시해야한다.
assets
- css, image, font와 같은 리소스들을 포함
- nuxt.config에서 css 속성을 사용하여 스타일을 추가할 수 있음
export default {
css: [
// Load a Node.js module directly (here it's a Sass file)
'bulma',
// CSS file in the project
'~/assets/css/main.css',
// SCSS file in the project
'~/assets/css/main.scss'
]
}components
- 애플리케이션에서 사용될 컴포넌트들을 포함
- 해당 경로에 위치된 컴포넌트들은 Nuxt.js의 비동기 데이터 함수인 asyncData 또는 fetch를 사용할 수 없음
layouts
- 애플리케이션 전체에 대한 레이아웃을 포함
- 기본으로 default.vue가 생성되어 있다.
- 해당 디렉터리는 이름을 변경할 수 없다.
middleware
- 애플리케이션에서 사용될 middleware를 포함
- middleware는 페이지 또는 레이아웃이 렌더링되기 전에 실행된다.
- middleware를 페이지나 레이아웃에 바인딩하였다면 해당 페이지나 레이아웃이 실행되기 전에 매번 실행됨
node_modules
- Nuxt Module은 Nuxt 프레임워크의 핵심 기능을 확장하고 통합 및 추가를 할 수 있다.
- 사용자가 직접 모듈을 작성할 수 있다.
pages
- 실제 어플리케이션의 페이지 구성을 포함
- 이 디렉토리의 구조에 따라 router가 자동으로 생성된다.
- 해당 디렉토리는 이름을 변경할 수 없다.
plugins
- 애플리케이션에 바인딩될 외부 혹은 내부 plugins를 포함
- 애플리케이션이 인스턴스화 되기 전에 실행하며 전역적으로 구성 요소를 등록하고 함수 또는 상수를 삽입할 수 있다.
static
- 정적 파일을 포함
- 구성에 따라 html, javascript 파일도 포함시킬 수 있다.
- 해당 디렉토리는 이름을 변경할 수 없다.
store
- 애플리케이션에서 사용된 vuex store 파일들을 포함
- 기본적으로 비활성화 상태이고 store 디렉토리에 index.js 파일을 작성하면 활성화된다.
- 구성에 따라서 모듈 형태의 store를 형성할 수 있다.