Westagram Login 진행 중,
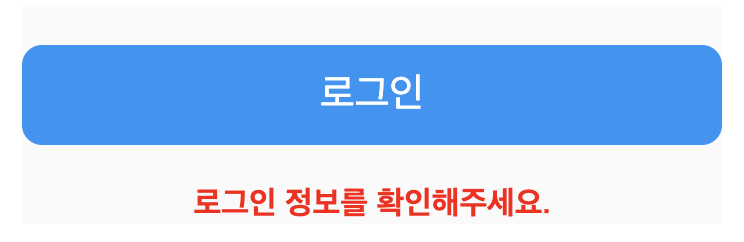
정규식 조건을 거쳐 형식에 맞지 않을 경우 아래의 사진처럼 errorMessage를 보여주고, 로그인 형식이 맞다면 Main 페이지로 넘어가도록 구성하고 싶었다.

아래는 validator를 check하기 위한 나의 코드
아이디와 비밀번호 정규식을 test를 돌려서, 그 결과가 true이면 navigate를 태워 main 페이지로 이동하도록 하였고, false일 경우 isActiveBtn에 false를 set 해주었다.

여기서, 로그인 버튼 아래에 p태그를 나타나도록 해줘야 하는데, render 처리를 함수에서 if문으로 태워야할지 return문 안에서 한방에 해결하고 싶은데 방법이 잘 떠오르지 않았다.
찾다 찾다 안되서, 멘토님께 물어본 결과 '조건부 렌더링'을 쓰면 된다고 알려주셨다 ❗️
💡 조건부 렌더링이란 ?
React에서는 원하는 동작을 캡슐화하는 컴포넌트를 만들 수 있습니다.
이렇게 하면 애플리케이션의 상태에 따라서 컴포넌트 중 몇 개만을 렌더링할 수 있습니다.
React 공식문서에 따르면 저렇다고 한다.
쉽게 말하면 조건문을 사용하여 원하는 컴포넌트를 렌더링할 수 있다는 것
⚡️조건부 렌더링 방법 3가지
- 엘리먼트 변수 사용
- 삼항 연산자 사용
- && 연산자 사용
⚡️JSX 문법의 Content 영역에 작성된 값 중 문자열, 숫자, react element를 제외한 값(boolean, undefined, null)은 rendering 되지 않는다.
이걸 보니 회사다닐때 주구장창 썼던 방식인걸 알아차렸다. 회사 백날 다니면 뭐하나.. 이런 기본적인 이론조차 모른채로 썼는데..
심지어 삼항 연산자 사용 조건부 렌더링도 이미 써놨다.
그래도 이걸로 또 이론 하나 머리에 집어넣었으니 그걸로 만족하자..👍
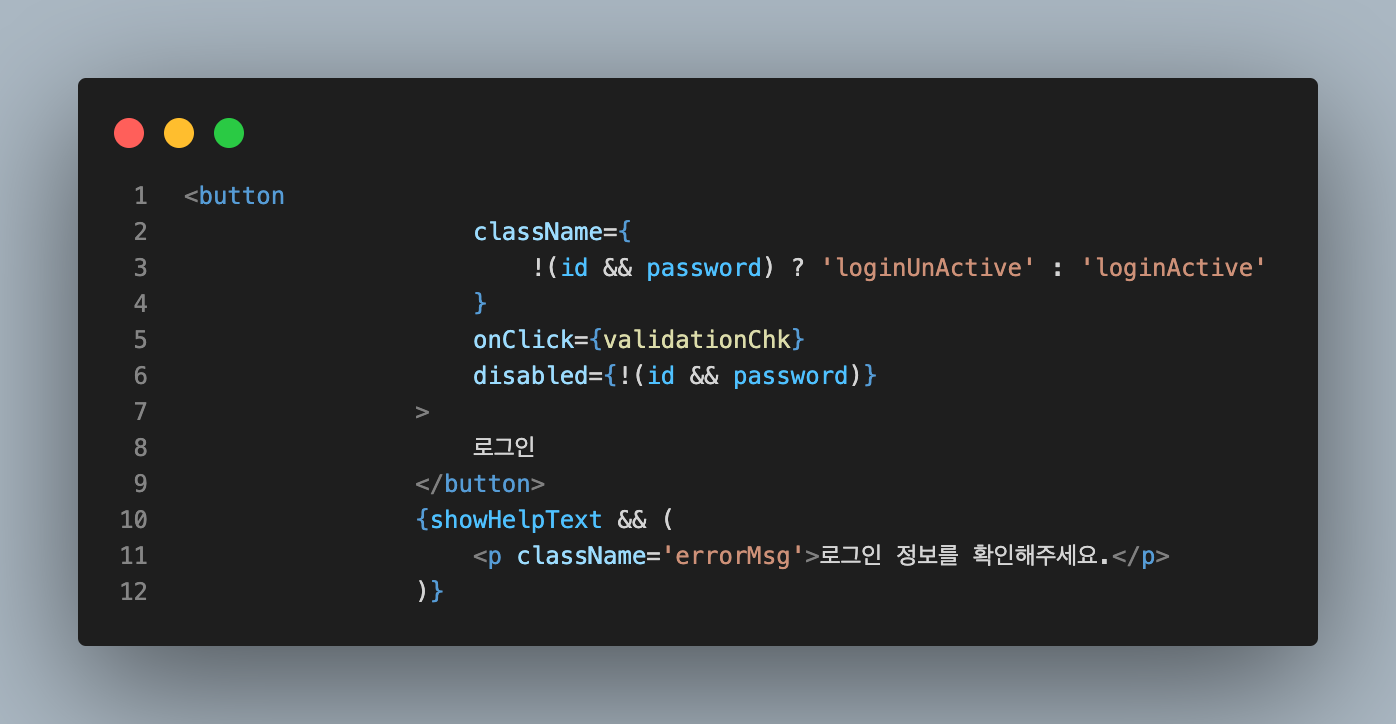
무튼 다시 코드로 돌아와서 !

버튼 아래에
태그가 전체적으로 rendering되어야 하기 때문에 {}중괄호로 감싸준 후, && 연산자를 사용해 조건부 렌더링을 사용해주었다.
showHelpText가 true 일 경우, 로그인 정보를 확인해주세요 문구가 뜬다 !
&& 연산자는 좌항의 값이 들어맞는경우, 우항의 값을 평가하게 되고, 만약 좌항의 값이 falsy이면 우항은 아예 쳐다도 안보고 렌더링 되지 않는다.
해결 완료.