🖍시맨틱 웹(Semantic Web)
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이였던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
쉽게 말하면, 단순히 코드를 해석하기만 하는게 아닌, 의미론적인 웹 이다.
<font size = "6"><b>Hello</b></font>
<h1>Hello</h1>예시로, 위의 두 코드는 브라우저에서 동일한 결과를 가져온다.

출처 : https://poiemaweb.com/html5-semantic-web
하지만, 위의 코드는 의미론적으로 아무 의미가 없고, 두번째 코드는 header 중 가장 상위 레벨(h1)이라는 의미를 가지고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있다.
이처럼 의미를 가진 HTML 요소 작성 방식이 Semantic Web 이다!
🖍 시맨틱 태그(Semantic Tags)
시맨틱 웹을 위한 HTML 태그
❓시맨틱 태그를 사용하는 이유
-
검색엔진 최적화(SEO)
검색엔진이 알맞을 검색결과를 찾기위해 웹사이트를 크롤링할 때, 의미있는 태그를 사용하면 더 정확한 구조로 분석할 수 있도록 해준다. -
웹 접근성
웹 페이지를 음성으로 읽어주는 스크린 리더를 사용하는 경우, 도움이 된다.
(웹 접근성 : 장애인이나 고령자들이 웹 사이트 정보를 쉽게 접근할 수 있도록 보장하는 것) -
코드 가독성 향상 & 유지보수성
단순히 div 태그로만 구조를 짜는 것보다 구분이 확실히 되기 때문에, 유지보수에 용이하다.
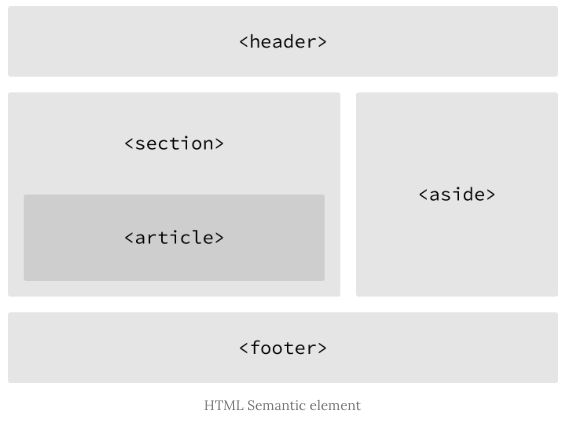
❗️시맨틱 태그 종류

출처 : https://poiemaweb.com/html5-semantic-web
header, section, article, aside, footer 등 content의 의미를 명확히 설명하여 각 태그의 역할이 분명하게 드러남으로써 코드의 가독성을 높인다.