HTML에서 DOM 요소에 이벤트 설정하는 방법은 다음과 같다. onclick, onmouseover 등의 이벤트를 실행하고, " " 사이에 자바스크립트 코드를 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- "" 사이에 자바스크립트 코드 작성 -->
<button onclick="alert('executed')">
click me
</button>
</body>
</html>리액트에서 이벤트를 다룰 때는 이와 비슷하면서도 약간 다르다.
✅리액트의 이벤트 시스템
-
이벤트 사용 시 주의사항
-
이벤트 이름은 카멜 표기법으로 작성한다.
예를 들어 HTML의 onclick은 리액트에서 onClick으로 작성해야 한다. -
이벤트에서 실행할 자바스크립트 코드는 함수 형태로 전달한다.
-
DOM 요소에만 이벤트를 설정할 수 있다. 즉, 우리가 직접 만든 컴포넌트에는 이벤트를 자체적으로 설정할 수 없다.
-
-
이벤트 종류
→ 리액트에서 지원하는 이벤트 종류
✅함수형 컴포넌트에서 이벤트 핸들링 구현
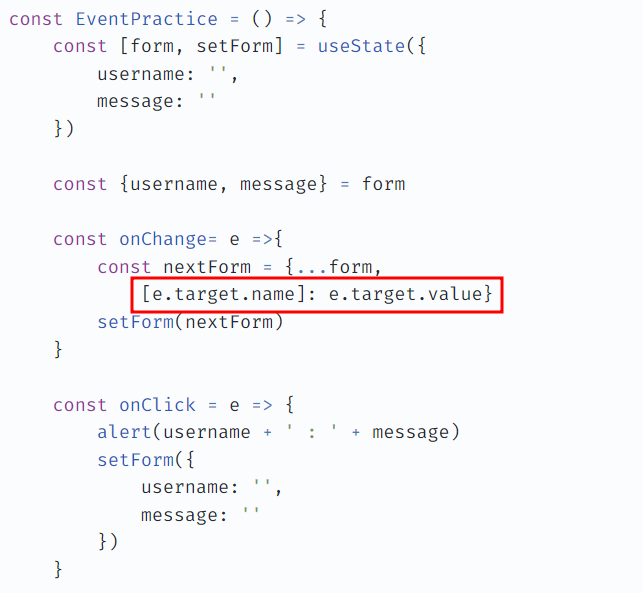
⭐ 객체 안에서 key를
[ ]로 감싸면 그 안에 넣은 레퍼런스가 가리키는 실제 값이 key 값으로 사용된다.

코드
import React, {useState} from "react";
const EventPractice = () => {
const [form, setForm] = useState({
username: '',
message: ''
})
const {username, message} = form
const onChange= e =>{
const nextForm = {...form,
[e.target.name]: e.target.value
}
setForm(nextForm)
}
const onClick = e => {
alert(username + ' : ' + message)
setForm({
username: '',
message: ''
})
}
const onKeyPress = (e) => {
if (e.key === 'Enter'){
onClick()
}
}
return (
<div>
<h1>이벤트 연습</h1>
<input
type="text"
placeholder="아무거나 입력해 보세요."
name="username"
value={username}
onChange={onChange}
onKeyUp={onKeyPress}
/>
<input
type="text"
placeholder="아무거나 입력해 보세요."
name="message"
value={message}
onChange={onChange}
onKeyUp={onKeyPress}
/>
<button
onClick={onClick}>확인</button>
</div>
)
}
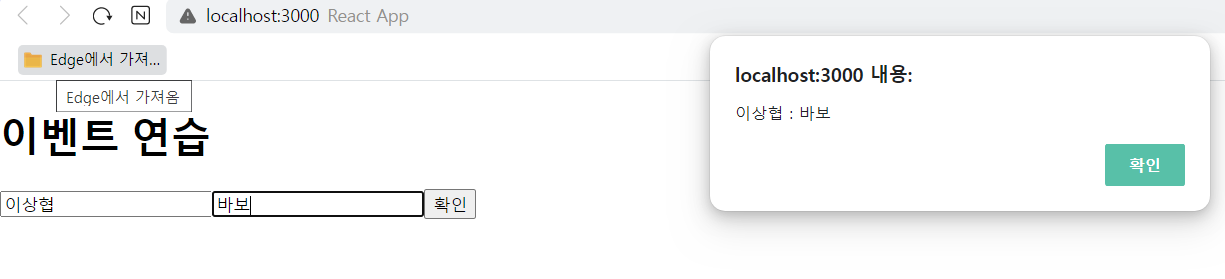
export default EventPractice결과