JSX
JSX는 자바스크립트 확장 문법이다. 이 형식으로 작성된 코드는 브라우저에서 실행되기 전 코드가 번들링되는 과정에서 바벨을 사용해 일반 자바스크립트 형태의 코드로 변환된다.
function App(){
return (
<div>
Hello <b>react<b>
</div>
)
} ⇩function App(){
return React.createElement('div',null,'hello',
React.createElement('b',null,'react'))
}JSX 문법
- 감싸인 요소
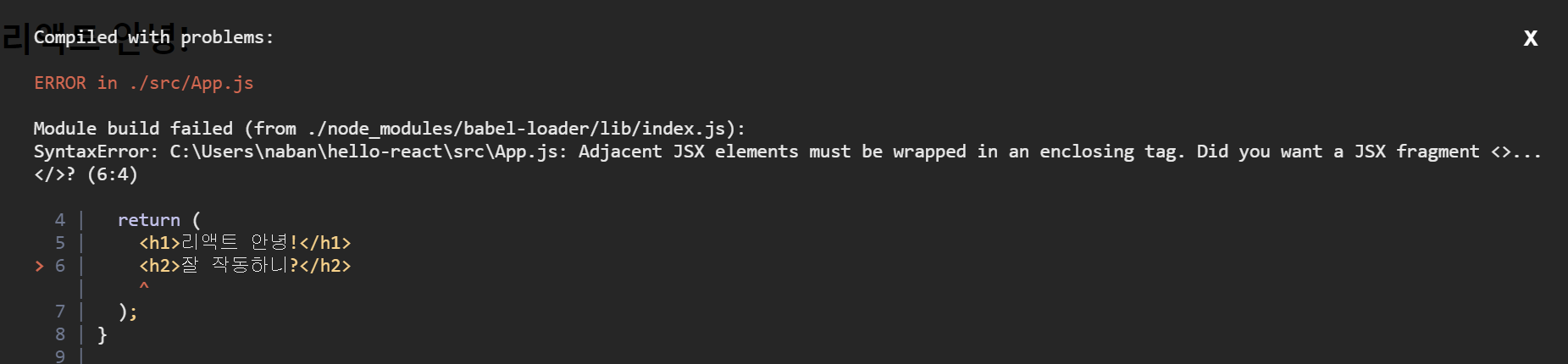
컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야 한다. virtual DOM에서 컴포넌트 변화를 감지해 낼 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문이다.
<div>뿐 아니라 리액트 v16 이상부터 도입된<Fragment>기능을 사용할 수도 있다.<Fragment>는<>이렇게도 표현할 수 있다.
import React from 'react'
function App() {
return (
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
);
}
export default App;
import React from 'react'
function App() {
return (
<div> // <div> or <Fragment> or <>
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
</div>
);
}
export default App;
- 자바스크립트 표현
JSX 안에서 자바스크립트 표현식을 쓸 수 있다. 자바스크립트 표현식을 작성하려면 JSX 내부에서 코드를{ }로 감싸면 된다.
import React from 'react'
function App() {
const name = '리액트'
return (
<div>
<h1>{name} 안녕!</h1>
<h2>잘 작동하니?</h2>
</div>
);
}
export default App;- if문 대신 삼항 연산자
JSX 내부 자바스크립트 표현식에서 if문을 사용할 수 없다. 하지만 조건에 따라 다른 내용을 렌더링해야 할 때는 JSX 밖에서 if문을 사용하거나 or{ }안에 삼항 연산자를 사용하면 된다.
import React from 'react'
function App() {
const name = '리액트'
return (
<div>
{name === '리액트' ?
<h1>리액트 입니다.</h1> :
<h2>리액트가 아닙니다.</h2>}
</div>
);
}
export default App;- && 연산자를 사용한 조건부 렌더링
&& 연산자로 조건부 렌더링을 할 수 있는 이유는 리액트에서 false를 렌더링할 때는 null과 마찬가지로 아무것도 나타나지 않기 때문이다. ❗다만 falsy한 값인 0은 예외적으로 화면에 나타난다.
참고 : 논리연산자의 단축평가
import React from 'react'
function App() {
const name = '리액트'
return (
<div>
{name === '리액트' && <h1>리액트 입니다.</h1>}
</div>
);
}
export default App;⭐ JSX 내에서는 표현식만 적을 수 있기 때문에
if,for문법을 사용할 수 없다.
- if → 삼항 연산자, 논리곱 연산자
- for →
map,filter함수
- undefined 렌더링하지 않기
리액트 컴포넌트에서는 함수에서 undefined만 반환하여 렌더링하는 상황을 만들면 안된다. 어떤 값이 undefined일 수도 있다면||연산자를 사용해 해당 값이 undefined일 때 사용할 값을 지정한다. ❗반면 JSX 내부에서 undefined를 렌더링하는 것은 괜찮다.
import React from 'react';
function App() {
const name = undefined;
return name || '값이 undefined 입니다. ';
}
export default App;
import React from 'react';
function App() {
const name = undefined;
return <div>{name}</div>;
}
export default App;
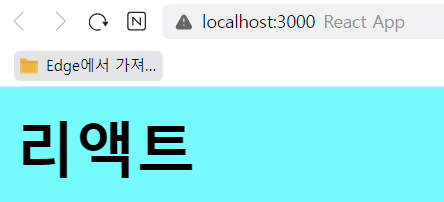
- 인라인 스타일링
리액트에서 DOM 요소에 스타일을 적용할 때는 문자열 형태로 넣는 것이 아니라 객체 형태로 넣어야 하며, 스타일 이름은 카멜 표기법으로 작성한다.
import React from 'react';
function App() {
const name = '리액트'
const style = {
backgroundColor: 'black', // background-color -> backgroundColor
color: 'aqua',
padding: 16,
fontWeight: 'bold', // font-weight -> fontWeight
fontSize: '48px' // font-size -> fontSize
}
return <div style={style}>{name}</div>;
}
export default App;
- class 대신 className
JSX에서는 class 대신 className을 이용하여 클래스 이름을 선언한다.
/* src/App.css */
.react {
background: aqua;
color: black;
padding: 16px;
font-weight: bold;
font-size: 48px
}// src/App.js
import React from 'react';
import './App.css'
function App() {
const name = '리액트'
return <div className="react">{name}</div>;
}
export default App;
-
꼭 닫아야 하는 태그
JSX에서는 태그를 반드시 닫아야 한다. 태그 사이 별도의 콘텐츠가 들어가지 않는 경우 self-closing< />할 수 있다.
-
주석 {/* */}
JSX 내부에서 주석을 작성할 때는{/* ... */}이와 같은 형태로 작성한다. 만약 시작 태그를 여러 줄로 작성할 때는 그 내부에서//형태의 주석도 작성할 수 있다.
import React from 'react';
import './App.css'
function App() {
const name = '리액트'
return (
<>
{/* 이렇게 주석을 작성한다. */}
<div
className="react" // 시작 태그가 여러줄
>
{name}
</div>
// 하지만 이런주석이나
/* 이런 주석은 페이지에 그대로 나타난다. /*
</>
);
}
export default App;
ESlint & Prettier
-
ESlint
문법 검사 도구로, 코드 작성 시 실수를 하면 에러 or 경고 메세지를 VScode에서 바로 확인할 수 있게 해준다. -
Prettier
코드 스타일 자동 정리 도구
VScode에서 F1을 누르고 format이라고 입력한 다음 엔터를 누르면 코드가 제대로 정렬되고 세미콜론이 빠진 곳에는 세미콜론이 자동으로 추가되며, 작은 따옴표는 모두 큰 따옴표로 바뀌게 된다. 기본 스타일 외에도 원하는 대로 커스터마이징 할 수 있다.
