구문 오류 : 코드가 실행조차 되지 않는 오류
console.log("괄호를 닫지 않았음!"예외 (런타임 오류) : 코드 실행 중간에 발생하는 오류
consol.rog("log를 rog라고 잘못 입력함!")자바스크립트에서는 SyntaxError라고 출력되는 오류 이외의 모든 오류(TypeError, ReferenceError, RangeError)가 예외로 분류된다.
기본 예외 처리와 고급 예외 처리
자바스크립트는 다른 프로그래밍 언어에 비해 예외 발생 가능성이 적은 편이다. 예를 들어 대부분의 프로그래밍 언어는 배열의 길이를 넘는 index 선택 시 오류가 발생하지만 자바스크립트는 undefined를 출력한다.
const array = [1,2,3,4,5]
array[10] // undefined 예외가 발생하지 않는다고 좋은 것은 아니다. 프로그램에 문제가 발생했는데도 죽지 않고 계속 실행되면 계속해서 문제를 만들 가능성이 있다. 따라서 문제가 발생할 수 있는 부분은 조건문 등으로 처리해주어야 한다.
조건문을 사용해서 예외가 발생하지 않게 만드는 것을 기본 예외 처리라고 한다.
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('h1')
if (h1) { // h1이 존재하면 true로 변환되고, 존재하지 않으면 false로 변환됨
h1.textContent = '안녕하세요'
} else {
console.log('h1 태그를 추출할 수 없습니다.')
}
})
try catch finally 구문을 사용해 예외 처리하는 방법을 고급 예외 처리하고 한다.
finally 구문은 필수 사항은 아니고 예외 발생 여부와 상관없이 수행해야 하는 작업이 있을 때 사용한다.
try{
// 예외 발생 가능성이 있는 코드
} catch(exception){
//예외 발생 시 실행할 코드
} finally{
// 무조건 실행할 코드, finally 구문은 필요 시에만 사용
}
일반적으로 기본 예외 처리를 사용하는 것이 약간 더 빠르지만, 컴퓨터 성능이 매우 좋아져 차이가 거의 없다. 어떤 예외가 발생할지 예측하기 힘든 경우 고급 예외 처리해주는것이 좋다.
예외 객체
프로그래밍 언어에서 예외가 발생하면 예외와 발생된 정보를 확인할 수 있다. 이러한 정보흫 확인할 수 있게 해주는 것이 예외 객체이다. try catch 구문을 사용할 때 catch( ) 안에 입력하는 식별자가 바로 예외 객체이다. 일반적으로 e or exception 식별자를 사용한다.
예외 객체가 가진 속성은 브라우저마다 다르지만, 모든 웹 브라우저가 공통적으로 갖고 있는 속성은 다음과 같다.
- name : 예외 이름
- message : 예외 메세지
예외객체 내용을 기반으로 어떤 오류가 발생했는지 확인하고 대처할 수 있다.
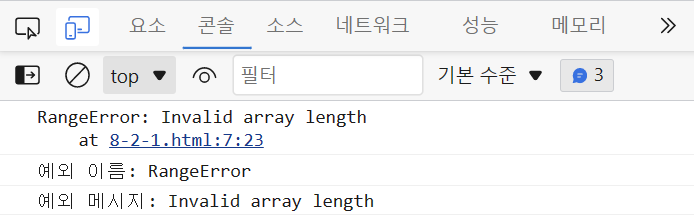
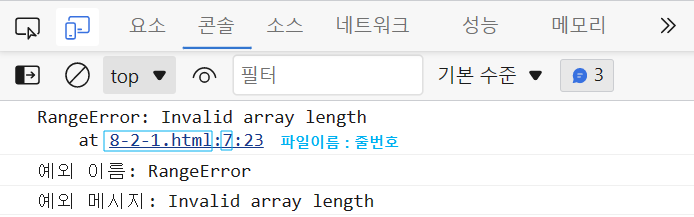
try {
const array = new Array(999999999999999) // 배열을 너무 크게 선언하여 오류 발생
} catch (exception) {
console.log(exception)
console.log()
console.log(`예외 이름: ${exception.name}`)
console.log(`예외 메시지: ${exception.message}`)
}

예외 강제 발생
상황에 따라 예외를 강제로 발생시켜야 하는 경우가 있다. 예외를 강제로 발생시킬 때는 throw 키워드를 사용한다.
// 1. 단순하게 예외 발생시킴
throw 문자열
// Uncaught 문자열
// 2. 조금 더 자세하게 예외 발생시킴
throw new Error(문자열)
/* Uncaught Error: 문자열
at 파일이름:줄 번호 */다음은 devide 함수에서 0으로 나눌 때 오류가 발생하도록 작성한 코드이다.
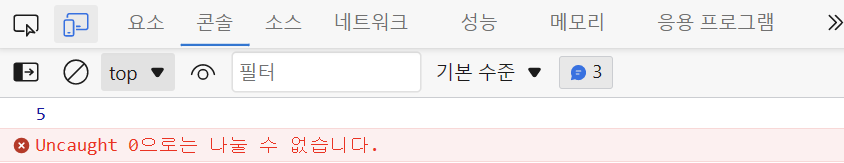
function divide(a, b) {
if (b === 0) {
throw '0으로는 나눌 수 없습니다.'
}
return a / b
}
console.log(divide(10, 2))
console.log(divide(10, 0))
❗자바스크립트는
undefined와NaN이라는 값이 있어 다른 프로그래밍 언어에 비해 예외가 많이 발생하진 않는다. 그렇기 때문에 잘못된 점을 강제로 인지시키기 위해 예외를 강제로 발생시킨다.
function test(object) {
console.log(object.a + object.b)
}
test({})일반적인 프로그래밍 언어라면
- a속성과 b속성이 없어 예외가 발생할 것이고
- 존재하지 않는 것을 더하므로 object.a + object.b 할 때도 예외가 발생한다.
→ 잘못된 점 인지 가능
자바스크립트는
- object.a, object.b가
undefined로 출력되고 undefined+undefined를 하면NaN이 나온다.
→ 아무 오류 없이 코드가 정상적으로 실행된다.
위의 코드를 안전하게 사용하기 위해 다음과 같이 예외를 강제로 발생시킨다.
function test(object) {
if (object.a !== undefined && object.b !== undefined) {
console.log(object.a + object.b)
} else {
throw new Error("a 속성과 b 속성을 지정하지 않았습니다.")
}
}
test({})