✅자료형의 종류
값이 하나인 기본형과 여러 값을 한번에 담고 있는 복합형으로 구별한다.
자료형은 typeof 연산자를 이용해 확인할 수 있다.

예를 들어 c언어, java의 경우 변수를 선언할 때 변수의 자료형을 미리 지정하고, 그 유형에 맞는 값만 변수에 저장해야 한다. 이러한 방식을 강력한 자료형 체크 strong data type check 라고 한다.
반대로 자바스크립트는 미리 변수의 자료형을 지정하지 않는다. 이러한 방식을 느슨한 자료형 체크 weak data type check 라고 한다.
number
자바스크립트에서는 정수와 실수 모두 number로 취급한다.
정상적이지 않은 숫자 NaN (not a number), 표현할 수 없는 범위의 수 Infinity
parseInt, parseFloat 함수는 문자열을 정수, 실수로 바꿔준다.
var birth_year = 1999;
typeof birth_year; // number
var average = 17.5;
typeof average; // numberstring
문자열 내부 문자 개수를 문자열 길이라고 한다. 문자열 길이는 .length 속성을 사용하면 된다.
Template literal
자바스크립트 ES6는 Template literal 이라는 새로운 문자열 표기법을 도입하였다. Template literal은 작은따옴표나 큰따옴표 대신 백틱으로 감싸준다. 플레이스 홀더${expression}를 사용하면 내부 값은 함수로 전달된다. 여러 줄의 멀티 라인을 허용한다.
let a = 20;
let b = 8;
let c = "자바스크립트";
let str = "저는 " + (a + b) + "살이고\n" + c + "를 좋아합니다.";
console.log(str);
/*
저는 28살이고
자바스크립트를 좋아합니다. */let str = `저는 ${a+b}살이고
${c}를 좋아합니다.`;
console.log(str); undefined & null
undefined는 자료형이 정의되지 않았을 때의 상태이다. 자바스크립트에서는 변수를 선언할 때 미리 자료형을 지정하지 않고 값을 할당할 때 그 값에 따라 결정한다. 즉, undefined는 변수에 값이 할당되지 않았다는 의미이다.
null은 의도적으로 비어있는 상태를 나타낼 때 사용한다. 변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더이상 참조하지 않겠다는 의미이다.
✅연산자
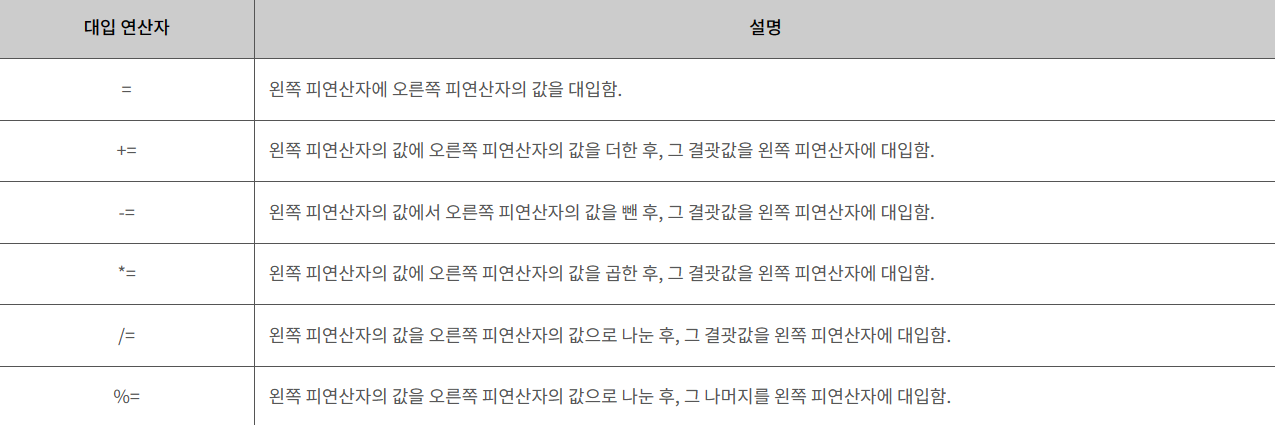
대입 연산자

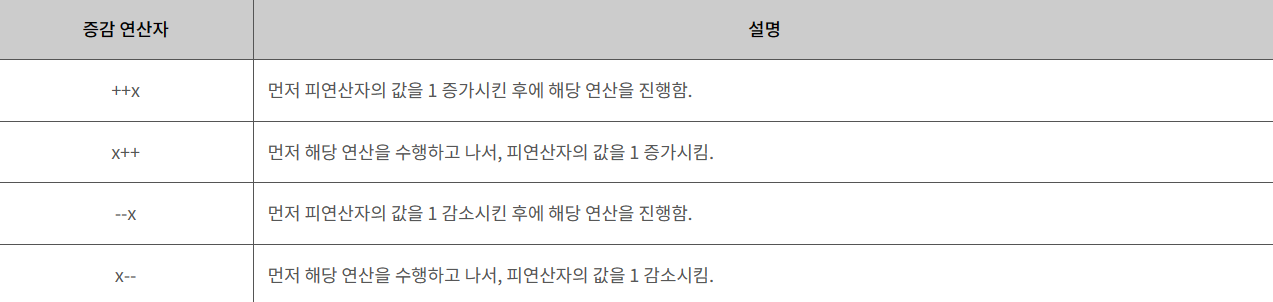
증감 연산자

비교 연산자
===,!==
값과 자료형이 같은지를 비교
==,!=
값이 같은지를 비교
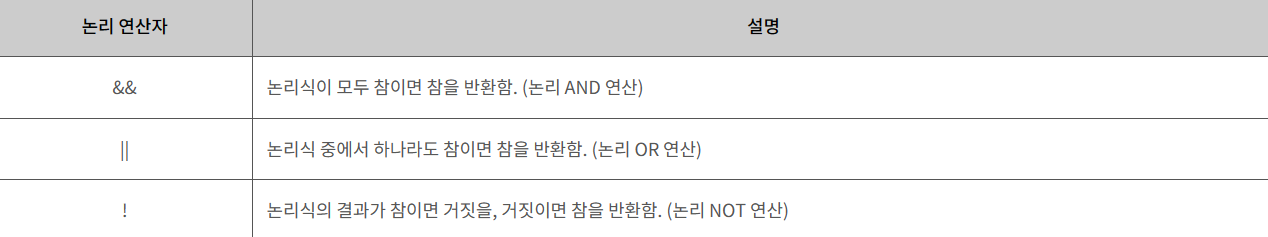
논리 연산자

단축 평가
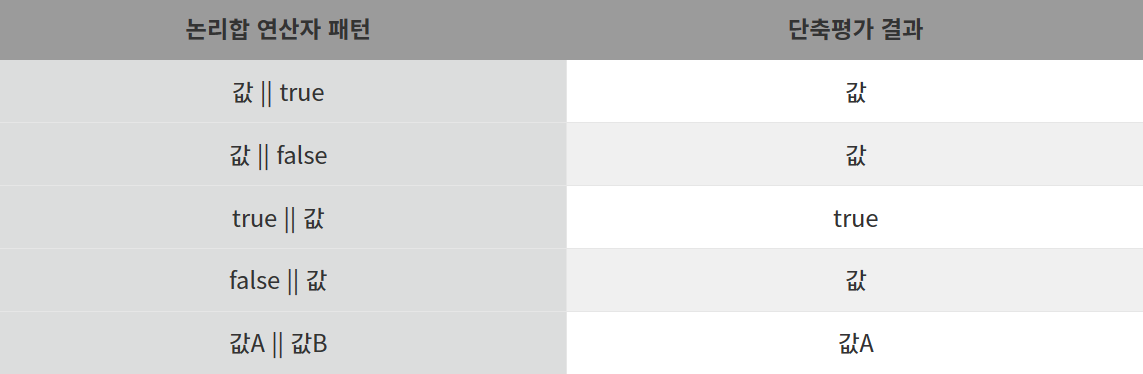
|| (논리합), && (논리곱) 연산자는 왼쪽부터 오른쪽으로 평가를 진행하는데, 중간에 평가 결과가 나오면 오른쪽 끝까지 가지 않고 평가 결과를 반환한다. 이를 단축 평가 (short circuit evaluation) 라고 하며 피연산자를 그대로 반환한다.
-
||(논리합) 연산자의 단축 평가

-
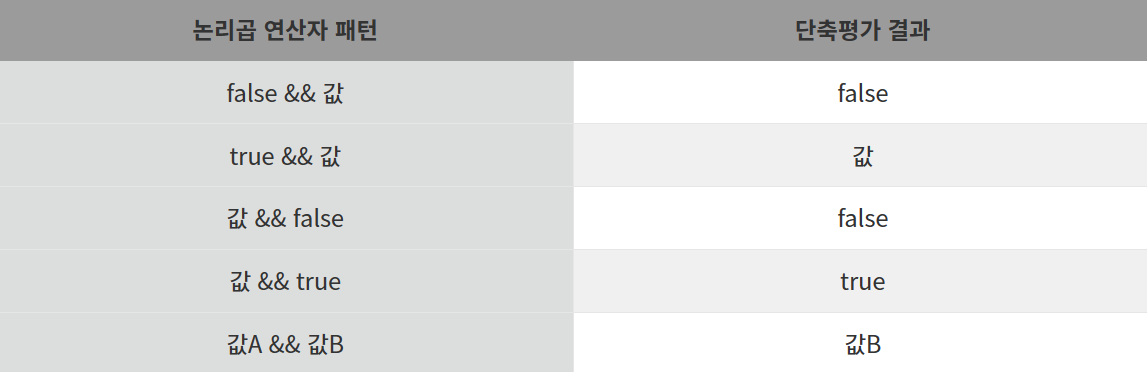
&&(논리곱) 연산자의 단축 평가

단축 평가 활용
이러한 단축 평가는 ① null / undefiend 체크, ② 함수 매개변수 기본값 설정, ③ 조건부 변수값 할당 등에 사용할 수 있다.
1. null / undefined 체크
단축 평가를 사용하면 null, undefined와 관련된 문제를 예방할 수 있다.
const obj = null;
const myName = obj.name; // TypeError: Cannot read property 'name' of null위 코드에서 null로 선언된 변수의 프로퍼티를 참조하려고 해서 타입에러가 발생하고 있다.
&& 연산자의 단축평가를 사용하면 이런 에러를 예방할 수 있다.
const obj = null;
const myName = obj && obj.name; // 에러가 발생하지 않는다.
console.log(myName); // null1) obj가 null이면 false로 평가되므로, 오른쪽은 볼 것도 없이 왼쪽 값인 obj가 할당된다.
2) obj가 null이 아니면 true로 평가되므로, 오른쪽의 obj.name 값을 참조한다.
2. 함수 매개변수 기본값 설정
function getName(name){
const yourName = name;
return yourName;
}
getName(); // undefinedgetName() 함수 호출 시 name 파라미터에 인수를 전달하지 않았다. 이 경우 name 파라미터에는 undefined가 내부적으로 할당된다. 만약 함수의 리턴값인 undefined 값을 다른 곳에서 참조할 경우 문제가 될 수 있다.
|| 연산자의 단축평가를 사용하면 매개변수의 기본값을 설정할 수 있다.
function getName(name){
const yourName = name || "무명";
return yourName;
};
getName('차은우') // "차은우"
getName( ) // "무명"1) 매개변수 name에 값이 할당된다면 true로 평가되므로 name 값을 사용한다.
2) name을 할당하지 않으면 name에 undefined가 할당되어 false로 평가 되므로 || 오른쪽의 "무명"을 사용한다.
3. 조건부 변수값 할당
if문으로 변수에 값을 할당하는 코드를 단축평가로 대체할 수 있다.
- if문으로 변수값 할당
let condition = true;
let result = '';
if (condition){
result = '참'
};
console.log(result); // '참'- 단축평가로 변수값 할당
let condition = true;
let result = '';
result = condition && '참'; // if문 대신, 단축평가 사용
console.log(result); // '참'condition 값이 true이면, 오른쪽의 '참'이 반환되어 할당된다.
condition 값이 false이면, 왼쪽 값이 그대로 반환되어 false가 할당된다.
