폼 요소에 접근하는 여러 가지 방법
1. id or class 값을 사용
document.querySelector("#아이디 이름")
document.querySelector(".클래스 이름")2. name 값을 사용
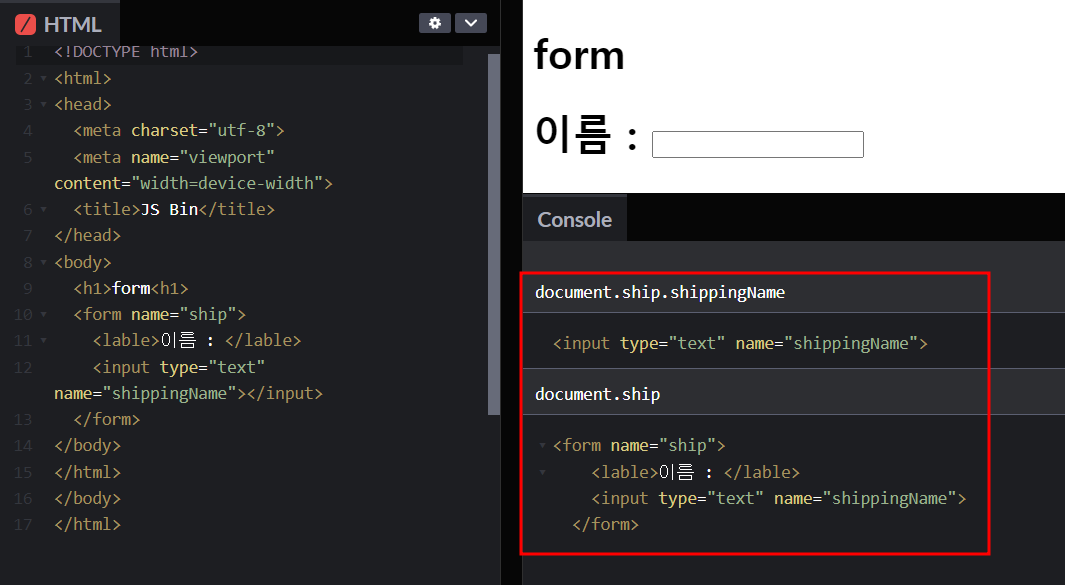
id, class 속성은 웹 개발에 css를 사용하기 시작하면서 등장했지만, name 속성은 자바스크립트에서 폼 요소를 구별하고 접근할 수 있도록 HTML 초기부터 사용하던 방법이다. 이 방법을 사용하려면 form 태그에 name 속성이 있어야 하고, form 태그 안에 포함된 폼 요소에도 name 속성이 있어야 한다.
<form name="ship">
<lable>이름 : </lable>
<input type="text" value="도레미" name="shippingName"></input>
</form> document.ship.shippingName.value // 도레미 
3. 폼 배열을 사용해 폼 요소에 접근
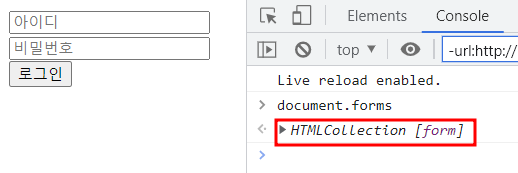
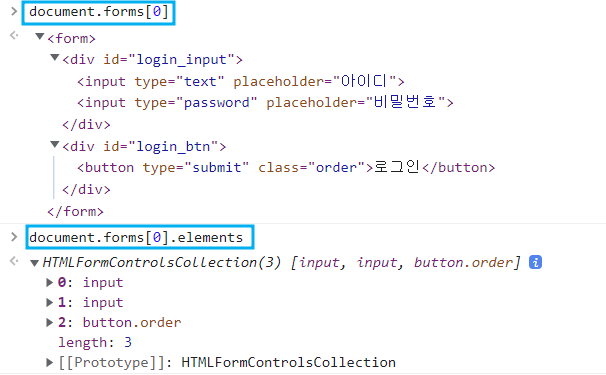
document의 forms 속성은 문서 안에 있는 form 태그를 모두 가져와 배열 형태로 반환한다.
<form>
<div id="login_input">
<input type="text" placeholder="아이디"></input>
<input type="password" placeholder="비밀번호"></input>
</div>
<div id="login_btn">
<button type="submit" class="order">로그인</button>
</div>
</form>