◉ 학습목표
1. 네트워크를 만드는 기술에 대해 이해할 수 있다.
2. 웹을 구성하는 기술에 대해 이해할 수 있다.
3. HTTP에 대해 이해하고 요청과 응답의 각각 구성에 대해 알 수 있다.Before To Start - 네이티브 애플리케이션 🆚 웹 애플리케이션
⦿ 학습내용
☞ 네이티브 애플리케이션 (Native-application)
✔︎ 특정기기에 설치해서 사용하는 애플리케이션
✔︎ 장점
∙ 비교적 빠름
∙ 리소스 접근 용이
∙ 인터넷 없이 사용 ⭕️
∙ 비교적 안전
✔︎ 단점
∙ 개발비 ↑
∙ 빠른 업데이트 힘듦
∙ 앱스토어에 승인 받기 힘들고, 비용 발생
☞ 웹 애플리케이션 (Web-application)
✔︎ 웹 브라우저를 통해 접근 가능한 애플리케이션
✔︎ 웹사이트(정적) ↔︎ 웹애플리케이션(동적)
✔︎ 장점
∙ 설치 필요 ❌
∙ 유지관리 용이 (업데이트 등)
∙ 비교적 개발 용이
∙ 스토어 승인 필요 ❌
✔︎ 단점
∙ 인터넷 必
∙ 비교적 속도 ↓
∙ 사용자 접근성 ↓ (스토어 관리 ❌)
∙ 보안상 위험 노출 가능성 ↑
- 네트워크를 만드는 기술
⦿ 학습내용
☞ LAN 🆚 WAN
✔︎ LAN (Local Area Network) : 좁은 범위에서 연결된 네트워크
✔︎ WAN (Wide Area Network) : 수많은 LAN들이 모여 세계의 네트워크를 구성
☞ 인터네트워킹 (Internetworking)
✔︎ 네트워크를 확장하는 방식
∙ 한 네트워크를 확장
∙ 네트워크와 네트워크를 연결
✔︎ 인터네트워킹 (Internetworking) : 여러 네트워크를 연결하는 것
✔︎ 인터네트워킹 (Internetworking) 장점
∙ 네트워크 일부가 고장나도 영향이 광범위하게 퍼지지 ❌
∙ 불필요 통신이 네트워크 전체로 확장 ❌
∙ 개별 네트워크를 각각 방침에 따라 관리 ⭕️
✔︎ 인터넷 (The Internet) : 전 세계적으로 네트워킹하는 것
☞ 프로토콜 (Protocol)
✔︎ 어느 컴퓨터든 일관되게 네트워크를 사용할 수 있게 하는 공통 언어
✔︎ 통신 규약이자 약속
✔︎ 표준 프로토콜 : TCP/IP 프로토콜
☞ TCP/IP (Transmission Control Protocol / Internet Protocol)
✔︎ 인터넷 통신 스위트 (Internet Protocol Suite) : 인터넷에서 컴퓨터들이 서로 정보를 주고 받는데 쓰이는 통신규약 모음
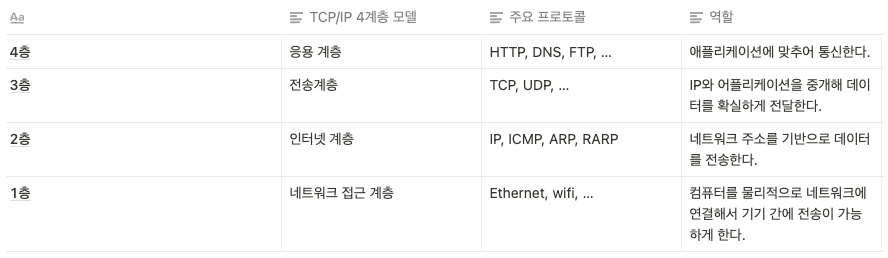
✔︎ TCP/IP 4계층
☞ 주소
✔︎ IP address (Internet Protocol Address, IP 주소) : 네트워크에 연결된 특정 PC의 주소를 가리키는 체계 (ex.192.xxx.xxx.xxx)
∙ private 주소 : LAN 네트워크 내부에서 사용
∙ public 주소 : 인터넷에서 사용
✔︎ IPv4 (Internet Protocol version 4) : 네 덩이로 구분된 IP 주소 체계
✔︎ IPv6 (Internet Protocol version 6) : IPv4 업그레이드 버전
※ 아직까진 IPv4를 사용할만 함!
✔︎ MAC 주소 : 각 네트워크 기기가 처음부터 제조사에서 할당하는 고유 시리얼
✔︎ ARP (Address Resolution Protocol) : MAC 주소를 파악하기 위해 네트워크 전체에 브로드캐스트를 통해 패킷을 보내고, 해당 IP를 가지고 있는 컴퓨터가 자신을 Response하게 됨으로써 통신할 수 있게 해주는 프로토콜
✔︎ 패킷
✔︎ 기기끼리의 통신 방식
∙ 회선 교환 (Circuit Switching) 방식 : 일대일 데이터 교환 통신 방식
∙ 패킷 교환 (Packet Switching) 방식 : 원본 데이터를 패킷(Packet)이라고 하는 작은 단위로 나누고, 여러 회선을 공용해 통신하는 방식
※ 하나의 패킷은 헤더(header)와 페이로드(payload)로 구성, 헤더에는 몇 번째 데이터인지의 정보와, 보내는 곳 또는 최종 목적지에 대한 정보 등이 담겨 있음
☞ IP
✔︎ IP (Internet Protocol) : 인터넷에서 사용하는 주소체계
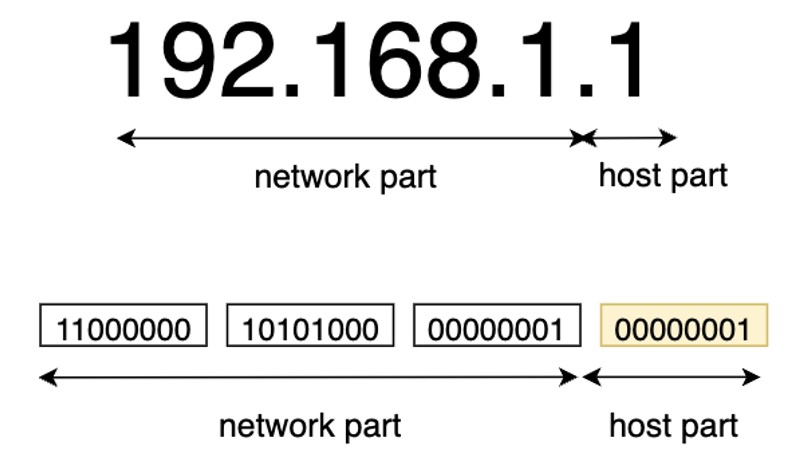
✔︎ IP 주소의 구조
- IP 주소: 192.168.1.1
- 서브넷 마스크: 255.255.255.0
- 네트워크 주소: 192.168.1.0
- 브로드캐스트 주소: 192.168.1.255
- 1~3옥텟을 네트워크 주소로 사용하는 서브넷마스크, 4옥텟은 호스트부
✔︎ 네트워크부 (network part) : 어떤 네트워크인지 알 수 있는 정보
✔︎ 호스트부 (host part) : 그 네트워크 안의 특정 컴퓨터를 지칭하는 정보
✔︎ 서브넷마스크 (subnet mask) : IPv4 주소에서 네트워크부가 어디까지인지를 나타낸 것
✔︎ 옥텟 : 8자리의 2진수 묶음, IPv4 주소는 4개의 옥텟이고 각각 1옥텟, 2옥텟, 3옥텟, 4옥텟이라 부름
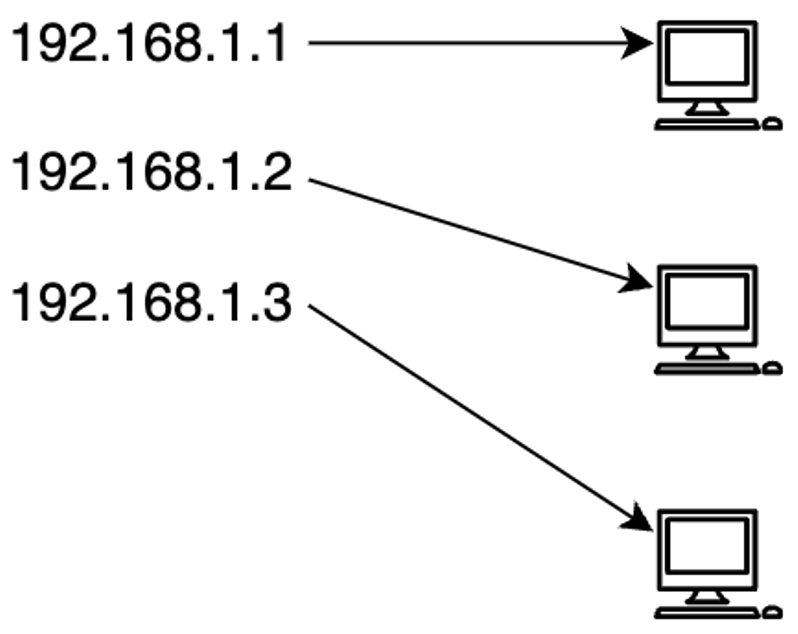
✔︎ IP 주소 할당과 관리
- 호스트부를 변경해가면서 IP 할당
- 시작(0) : 호스트부가 0으로만 이루어진 것은
네트워크 주소, 그 네트워크를 의미 - 끝(255) : 호스트부가 1로만 이루어진 것은
브로드캐스트 주소, ARP와 같은 기능 사용할 때 사용 - 따라서, 시작과 끝을 제외한
254개의 주소가 할당 가능
✔︎ IP 프로토콜의 한계
비연결성: 패킷을 받을 대상이 없거나 서비스 불능 상태일 때에도, 상대의 상태 파악이 안되기에 그대로 전송비신뢰성: 중간에 패킷이 사라져도 보내는 기기측에서는 알 수 없음, 서로 다른 노드를 거쳐 전송되므로 보내는 측에서 의도한 순서대로 도착하지 않을 수 있음- 한 IP에서 여러 개의 애플리케이션이 작동되는 경우, 특정할 수 없음
- 이를 극복하기 위해,
TCP와UDP사용
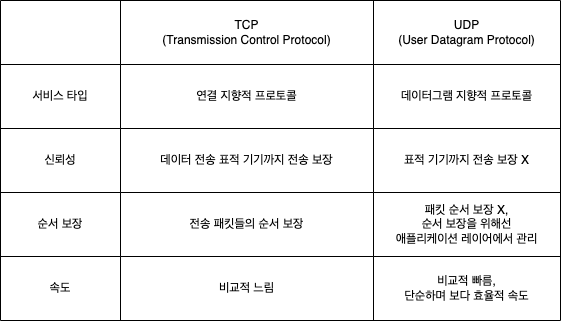
☞ TCP, UDP
✔︎ TCP/IP 4계층 모델의 전송계층(3계층)
✔︎ 2계층에서 동작하는 IP와 4계층에서 동작하는 애플리케이션(HTTP 등)을 중개하는 역할
※ 위 TCP/IP 4계층 표 참조
✔︎ 특징
- TCP : 신뢰성 (데이터 신뢰가 필요한 애플리케이션)
- UDP : 높은 속도, 효율성 (빠른 속도나 실시간 통신이 중요한 애플리케이션)
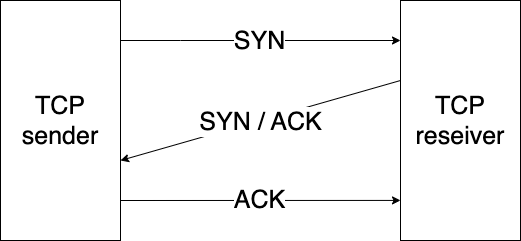
☞ TCP 3-way handshake
✔︎ 양 끝단의 기기에 신뢰성 있는 데이터 통신을 위해 TCP 방식이 연결을 설정
- Step 1 (SYN): sender는 receiver와 연결 설정을 위해 segment를 랜덤으로 설정된
SYN(Synchronize Sequence Number)와 함께 보냄, receiver에게 sender가 통신을 시작하고 싶다고 알리는 것 - Step 2(SYN / ACK): receiver는 받은 요청을 바탕으로
SYN/ACK 신호 세트를 응답.Acknowledgement(ACK)으로 보내는 segment가 유효한 SYN 요청을 받았는지를 의미 - Step 3(ACK): sender는 받은
ACK를 receiver에게 전송, 신뢰성 있는 연결이 성립되었다는 사실을 sender와 receiver 양쪽에서 알 수 있고, 실제 데이터 전송이 시작
☞ PORT
✔︎ 포트번호 : IP 기기의 특정 애플리케이션(connection endpoint)을 특정하는 번호
✔︎ 한 IP에서 여러 애플리케이션을 동작할 때 IP 주소만으로는 특정 불가하기 때문에 사용
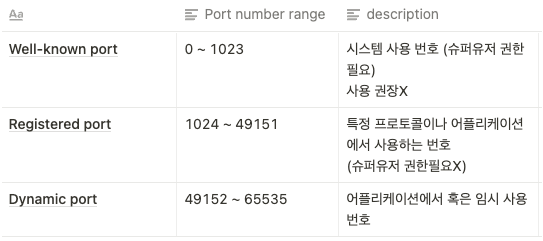
✔︎ 0~65535 까지 사용 가능, 0~1023번까지는 주요 통신을 위한 규약에 따라 이미 정해져 있음
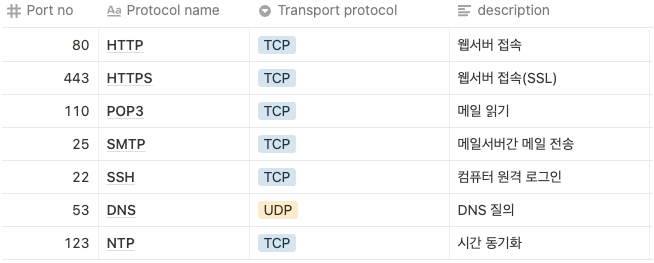
✔︎ 자주 사용되는 Well-known port
※ 더 많은 포트번호 확인 : https://en.wikipedia.org/wiki/List_of_TCP_and_UDP_port_numbers
※ 이미 정해진 포트번호라도 필요에 따라 자유롭게 사용 가능, 잘 알려진 포트의 경우 URL 등에 명시하지 않지만, 잘 알려지지 않은 포트의 경우 반드시 포함
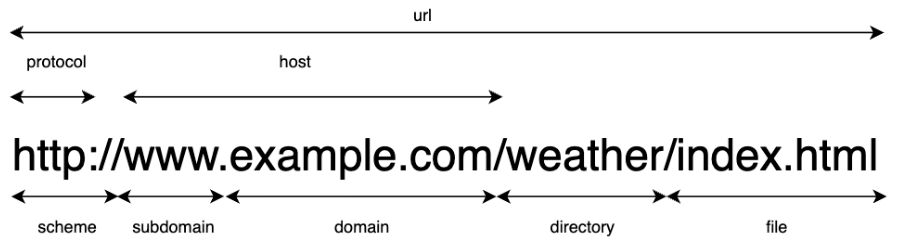
☞ URL, URI
✔︎ URL (Uniform Resource Locator)
- 웹에 게시된 어떤 자원을 찾기 위한 브라우저에서 사용되는 메카니즘
- 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보
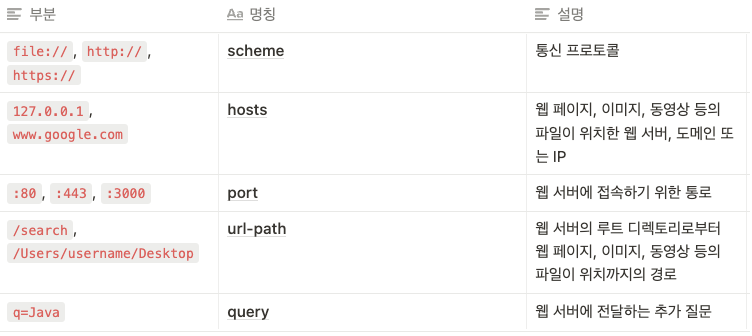
✔︎ URL 기본요소
- scheme : 통신 방식(프로토콜) 결정
- hosts : 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냄
- url-path : 웹 서버에서 지정한 루트 디렉토리부터 시작해서 위치한 경로와 파일명을 나타냄
✔︎ URI (Uniform Resource Identifier)
- 일반적으로 URL 기본요소인 scheme, hosts, url-path에 query, bookmark까지 포함
✔︎ URI 추가요소
- query : 웹 서버에 보내는 추가적인 질문

☞ 도메인 (Domain)
✔︎ 도메인 이름 (Domain name) : 호스트 이름과 도메인 이름을 바꾸어 IP 주소보다 기억하기 쉬운 이름으로 사용
✔︎ sub-domain.domain.TLD.
- 도메인 주소는 오른쪽부터 왼쪽으로 가면서 최상위 도메인부터 여러 개의 도메인들로 구성
- TLD (Top Level Domain) : 가장
오른쪽위치 ex).com,.kr,.net등 - 서브도메인 : 일반적으로 가장
왼쪽위치 ex)www,m등
✔︎ ICANN : 도메인을 관리하는 비영리 단체
✔︎ Registry : 도메인 관리 기관, 각 도메인 정보의 데이터베이스 관리 및 종류 분류
✔︎ Registrar : 중개 등록 업체, Registry의 데이터베이스에 직접 도메인 정보 등록 가능
✔︎ 도메인 종류
- gTLD (generic Top Level Domain) : 전 세계에서 등록 가능
.com,.net,.org,.edu,.gov,.int,.mil, 그리고.biz,.name,.info등 - ccTLD (country code Top Level Domain) : 각국 네트워크 정보센터에서 위임받아 관리
.kr,.us,.jp등 200개 이상
☞ DNS (Domain Name System)
✔︎ 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템
✔︎ 도메인 주소를 IP 주소로 변환해주는 규칙과 레코드의 모음
✔︎ 사람이 기억하기 쉬운 도메인 주소를 컴퓨터가 이해할 수 있는 IP 주소로 변환
- 웹을 구성하는 기술
⦿ 학습내용
☞ 웹 (WEB)
✔︎ 웹 (WEB) : 인터넷에서 제공되는 하이퍼텍스트 시스템
✔︎ 하이퍼텍스트 : 문서 안에 다른 문서의 위치정보 등을 포함하여, 문서 간의 정보를 서로 연관지어 참조할 수 있는 문서
✔︎ HTML : 일정한 형식의 기준, 다른 운영체제나 애플리케이션이라도 브라우저만 있으면 모두 동일한 정보를 볼 수 있음
☞ 클라이언트 - 서버 아키텍처
✔︎ 클라이언트-서버 아키텍처(= 2티어 아키텍처) : 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리
✔︎ 클라이언트 : 리소스를 사용하는 앱, 사용자가 직접 이용 → 편의성 고려해 개발
✔︎ 서버 : 리소스를 제공하는 곳, 24시간 내내 작동, 편의성보다는 기능에 중점
※ 3티어 아키텍처 : 기존 2티어 아키텍처에 데이터베이스 추가
✔︎ 데이터베이스 : 리소스를 저장하는 별도의 공간
☞ 웹 애플리케이션 아키텍처
✔︎ 웹사이트 (website) : 정적 페이지들의 집합체
✔︎ 웹 애플리케이션 (web application) : 정적 + 동적 페이지 포함
✔︎ 웹 애플리케이션 아키텍처 : 클라이언트-서버 간의 연결에 대한 설명 방법, 상호작용 유지를 위한 뼈대
✔︎ 고려요소
- 신뢰성 (reliability)
- 확장성 (scalability)
- 보안성 (security)
- 견고성 (robustness)
☞ 웹 애플리케이션 요청흐름
✔︎ 웹 애플리케이션 요청흐름
- 브라우저에
URL입력 - 서버 주소를 찾기 위해
DNS 서버에 요청보냄 - IP 주소를 찾으면 해당 주소에
HTTPS 요청보냄
(방문 기록이 캐시 메모리에 있으면 캐시 메모리에서 주소 가져옴) 웹서버에 요청 도착- 웹서버는 저장소에 요청 보내 페이지 관련
데이터들을 불러옴 - 정보들은 가져오는 도중
비즈니스 로직 작용
(비즈니스 로직 : 각 데이터들을 어떻게 다룰 지 정해져 있음) - 로직을 통해 요청 받은 데이터들이
처리되고 브라우저에응답 - 요청들이 브라우저에 응답으로 돌아왔을 때, web page 화면에
출력
✔︎ 모든 애플리케이션은 client-side와 server-side가 존재
- client-side : 유저의 입력에 따라 브라우저에서 작동하는 프로그램 (Front-end)
- 주로 HTML, CSS, JavaScript 언어 사용해 개발
- 개발되는 코드는 브라우저에 의해 분석되어 처리
- 서버와의 소통은 HTTP 요청을 통해 이루어짐 - server-side : HTTP 요청에 따라 서버에서 요청을 처리하는 프로그램 (Back-end)
- 주로 Java, Python, Javascript, C#, PHP, Ruby on Rails 등 서버사이드에서 실행 가능
- HTTP 요청에 응답할 수 있는 언어들이 사용
☞ 웹 애플리케이션 요소
✔︎ 유저 인터페이스 요소
- 유저 인터페이스와 유저 경험과 관련된 요소
- 화면 출력, 로그, 알림, 시스템 통계, 환경 설정 등
기능적인 부분 외 적인요소
✔︎ 구조 요소
- 웹 애플리케이션 전체적인 구조 및
기능적인 부분담당 - 유저와의 상호작용, 제어, 데이터베이스 등에 관련된 요소
- 웹 브라우저, 웹 애플리케이션, 웹 애플리케이션 서버, 데이터베이스로 이루어져 있음
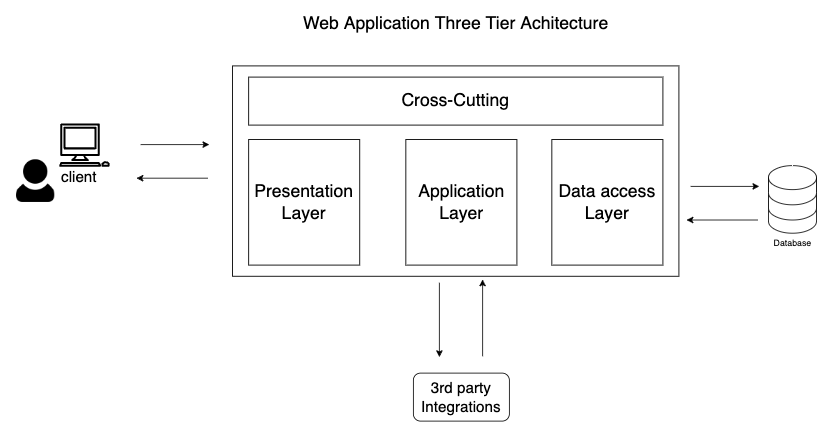
☞ 웹 애플리케이션 3단계 구조

✔︎ 웹 애플리케이션 구조 3단계
- Presentation Layer
- 유저와 브라우저 등을 이용해 직접적으로 접촉
- Web Server, 유저 인터페이스 요소 포함 - Application Layer (= Business Layer, Business Logic, Domain Logic)
- 브라우저로부터 유저의 요청을 받아서 처리
- Application Server, 데이터 접근을 위한 경로를 규격화 하는 등의 과정 포함 - Data access layer (= Persistence layer)
- 애플리케이션의 데이터 저장소에 접근하여 데이터를 불러 오거나 저장 담당
- Application Layer와 밀접한 연관
- Application Layer의 로직들이 어느 데이터베이스에 접근해서 데이터를 회수 또는 저장할지 최적화 가능
✔︎ 주 3계층에 속하지 않는 웹 애플리케이션 구조
- Cross-cutting : 주로 보안, 통신, 운영 관리 위한 요소
- Third-party integrations : 제 3의 API 서비스를 이용
☞ 웹 애플리케이션 구현 방식
✔︎ Single Page Application
- 유저의 입력과 요청에 의한 콘텐츠나 정보의 최신화가 페이지를 새로 불러오지 않고
현재 페이지에서 이루어짐 - 필수적인 요소만을 요청 → 페이지의
새로고침 방지하여 유저 경험 극대화 - AJAX, Asynchronous JavaScript, XML 주로 사용
✔︎ Microservice architecture
- 작고 가벼운 특정한
한 기능에 집중한 웹 애플리케이션 - 기능 요소들 상호간 의존적 ❌ → 기능마다 다른 언어 사용 가능
- 개발자가 원하는 언어를 사용해 기능 개발 유연성 ↑, 전반적인 속도와 생산성 ↑
✔︎ Serverless Architecture
- 개발자가 웹 애플리케이션 서버와 기타 기능들을 외부 3자 클라우드 서비스 제공자에게
의탁하는 방식 - 기본적인 서버나 기반 기능들에 걱정할 필요 없이 특정기능의 개발에 집중
☞ Cookie와 Session, 사용자 인증
✔︎ 쿠키
- 웹 애플리케이션을 사용하는 유저의 정보를 클라이언트에 보관, 다음 접속부터 유저의 정보를 클라이언트가 서버로 보내서 유저를 서버가 식별
- 쿠키에 담긴 내용으로 웹 애플리케이션에 유저가 설정했던 항목들에 대해 저장해서, 다음에 이어서 같은 방식으로 작동하게 도와주는 역할
✔︎ 세션
- 서버에 Session-Id 라는 고유 아이디를 할당해 유저 식별
- 단순하고 유출 불가한 정보는 서버에서 관리하면서 세션 ID와 매칭 및 저장하여 관리
- 주로 세션정보는 쿠키에서 관리, 실제 매칭되는 값들은 서버 측에서 관리
✔︎ 사용자 인증 : 사용자 식별 ID, 암호 + 개인 신원을 파악하는 다요소 인증(MFA) → 개인정보 바탕
☞ SSR, CSR
✔︎ SSR (Server Side Rendering) : 웹 페이지를 브라우저에서 랜더링하는 것 대신 서버에서 렌더링
✔︎ CSR (Client Side Rendering) : 클라이언트에서 페이지 렌더링 (서버는 골격이 될 단일 페이지와 Javascript파일만 보냄)
✔︎ SSR 사용
- 일반적으로 검색 엔진 최적화(SEO(Search Engine Optimization))가 우선 순위인 경우
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우 (단일 파일의 용량이 작기 때문)
- 웹 페이지가 사용자와 상호작용이 적은 경우
✔︎ CSR 사용
- SEO가 우선순위가 아닌 경우
- 사이트에 풍부한 상호작용이 있는 경우 (빠른 라우팅을 통해 강력한 사용자 경험 제공하기 때문)
- 더 나은 사용자 경험(빠른 동적 렌더링)이 제공 가능
✔︎ SSR 단점
- 자원이용이 서버에 집중되므로 애플리케이션 유지비용 ↑
- 일부 서드파티 자바스크립트 라이브러리의 경우, SSR 불가능할 수 있음
✔︎ CSR 단점
- 느린 렌더링 속도로 사용자 경험 안 좋아질 수 있음
(모든 렌더링 부하가 집중되기 때문에 사용자에 따라 경험이 달라짐) - 검색 엔진 봇(search engine bots)와 상성 안좋을 수 있음
- HTTP
⦿ 학습내용
☞ HTTP
✔︎ HTTP (Hyper Text Transfer Protocol)
- HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜
- 웹 브라우저상에서 클라이언트-서버간의 통신을 담당하는 프로토콜
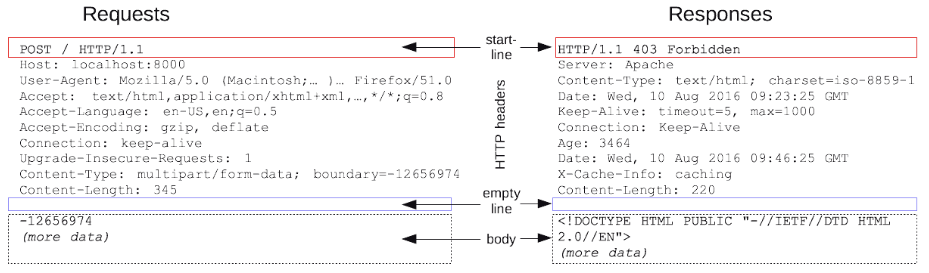
✔︎ HTTP messages : 클라이언트와 서버 사이에서 데이터가 교환되는 방식
✔︎ HTTP messages 구조
- start line : 요청이나 응답
상태를 나타내고, 항상 첫 번째 줄에 위치. 응답에서는 status line이라고 부름 - HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는
헤더의 집합 - empty line : 헤더와 본문을
구분하는 빈 줄 - body :
요청과 관련된 데이터나응답과 관련된 데이터 또는 문서를 포함. 요청과 응답의 유형에 따라 선택적으로 사용
✔︎ 요청 (Requests)
- Start line
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD, OPTIONS)을 설명하는 HTTP method를 나타냄
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성
(origin 형식, absolute 형식, authority 형식, asterisk 형식 등)
- HTTP 버전에 따라 HTTP message 구조가 달라짐 → HTTP 버전 함께 입력 - Headers
- 기본 구조를 따름
- 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력
- 값은 헤더에 따라 다름
- 여러 종류 헤더 존재
(General headers, Request headers, Representation headers 등) - Body
- HTTP messages 구조 마지막에 위치
- 모든 요청에 필요 ❌
- GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 필요 ❌
- POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용
- body의 종류 2가지 : Single-resource bodies(단일-리소스 본문), Multiple-resource bodies(다중-리소스 본문)
✔︎ 응답 (Responses)
- Status line
- 현재 프로토콜의버전(ex. HTTP/1.1)
-상태 코드- 요청 결과 나타냄 (ex. 200, 302, 404 등)
-상태 텍스트- 상태 코드에 대한 설명 - Headers
- 요청 헤더와 동일한 구조
- 여러 종류 헤더 존재
(General headers, Response headers, Representation headers 등) - Body
- 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요 ❌
- 외엔 요청 바디와 동일
✔︎ 무상태성 (Stateless) : 상태를 가지지 않는다는 HTTP의 큰 특징
◉ 느낀 점
☞ 자료구조, 알고리즘으로 통곡의 벽에 부딪혀 끙끙대다 오랜만에 이론적인 공부를 접했다. 알고리즘에서 고생을 많이 해서 잠시 이론공부를 하며 머리를 식힐 수 있는 내용이라 생각했는데... 양이 정말 말도 안된다 😱 이걸 어떻게 하루만에 머릿 속에 ,,, 아마 가능한 사람은 없을 것이다 ^^,, (그나마 정보처리기사를 준비하며 주워들은 게 있어서 이정도...)
그렇지만 양이 많을 수록 이렇게 블로그에 회고하면서 다시 한 번 되짚어보며 복습할 수 있는 시간이 필요하다. 한 번 봐서 누가 다 이해를 할까?! 이렇게 기록하면서 복습하고, 나중 필요할 때 다시 한 번 읽어보며 복습할 수 있기에 잠을 줄여가며 기록했다..
라이브 세션 때 이론적인 내용들을 이렇게 블로깅을 잘 해두면 나중 면접 과정에서 해당 내용 정보들이 필요할 때 내가 직접 블로깅한 내용들을 보며 다시 한 번 그 당시를 떠올리며 쉽게 외울 수 있을 거라 하셨다!
앞으로도 방대한 내용 앞에 겁먹지 말고.. 나만의 언어로 잘 정리해둬야겠다.
◉ 내일의 키워드
・ REST API
・ Postman
・ 과제 - Message States 요청 (With Pair)