- Why Async
- Callback
- Promise
- async await
About Node.js
As an aynchronous event-driven JS runtime,
... Node.js being designed without threads
| Client | Server |
|---|---|
| 클라이언트는, "서버로 접속하는 컴퓨터" | 서버는 "무언가(서비스, 리소스 따위)를 제공하는 컴퓨터" |
| 보통, 우리들의 컴퓨터라고 생각해도 무방 | 예를 들어 웹 서버, 게임 서버 등이 있다. |
callback
Async가 좋은 것은 알겠는데 순서를 제어하고 싶은 경우엔 어떻게?
const printString = (string) => {
setTimeout(() => {
console.log(string);
}, Math.floor(Math.random() * 100) + 1);
};
const printAll = () => {
printString("A");
printString("B");
printString("C");
};
printAll(); //what do you expect?
//랜덤으로 프린트 된다.--->
const printString = (string, callback) => {
setTimeout(() => {
console.log(string);
callback();
}, Math.floor(Math.random() * 100) + 1);
};
const printAll = () => {
printString("A", () => {
printString("B", () => {
printString("C", () => {});
});
});
};
printAll() //what do you expect?
//순서대로 나오게 된다. 콜백의 필요성Callback error handling Design
const somethingGonnaHappen = callback => {
waitingUntilSomethingHappens()
if(isSomethingGood){
callback(null, something)
}
if(siSomethingBad){
callback(something, null)
}
}Usage
somethingGonnaHappen((err,data) => {
if(err){
console.log('ERR!!');
return;
}
return data;
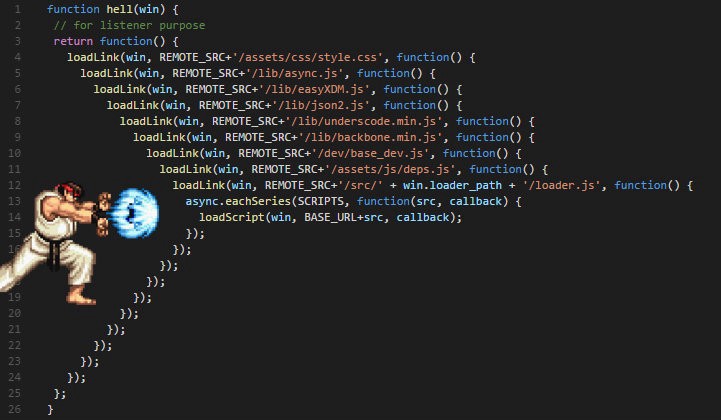
}callback is great but...
thire is one thing, callback HELL

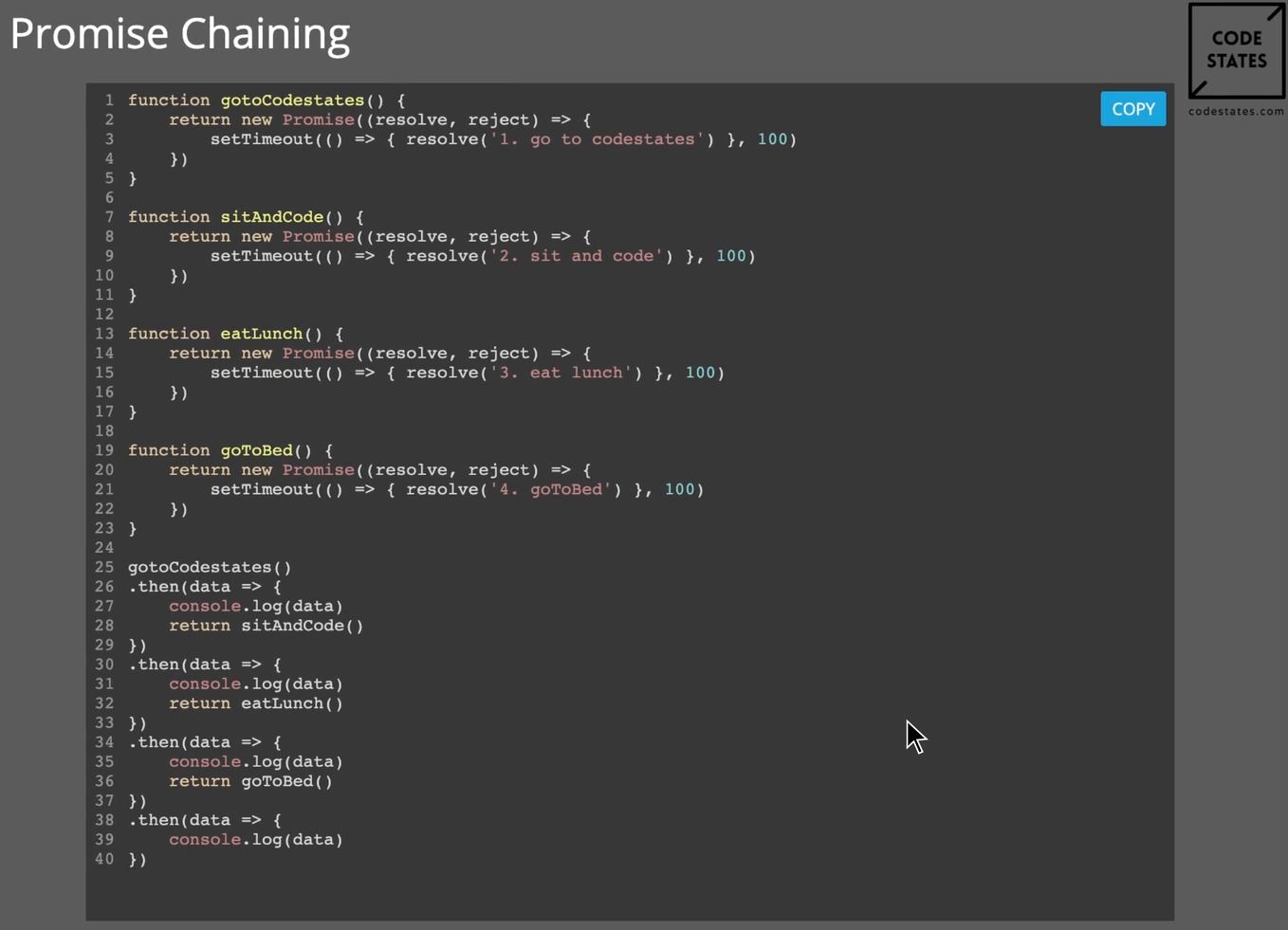
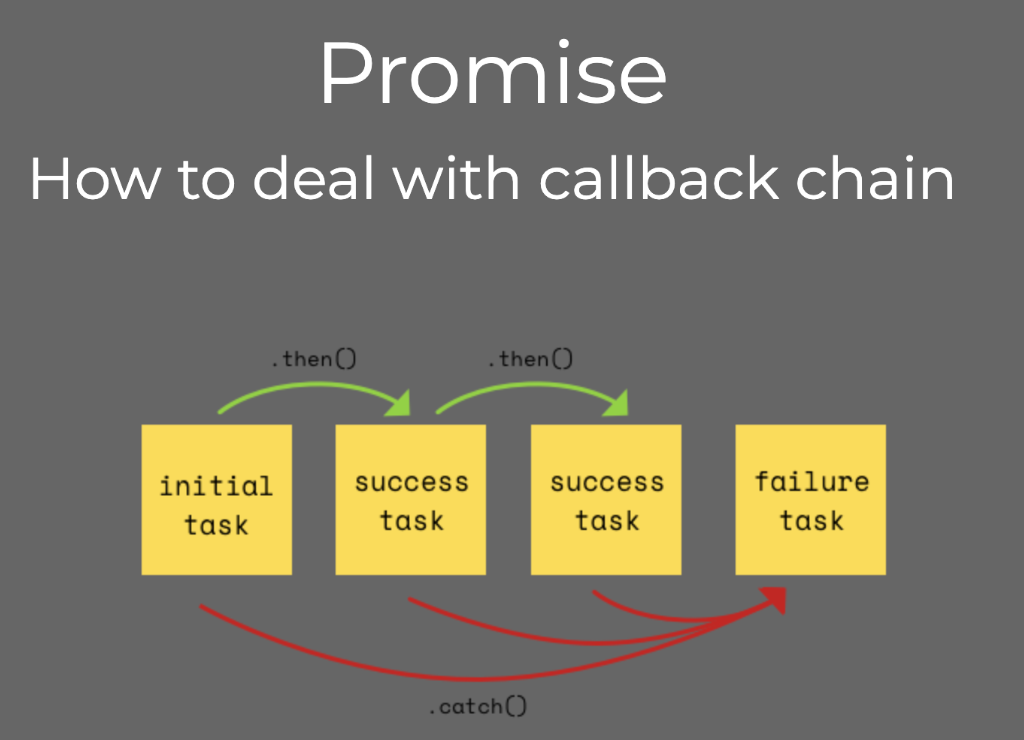
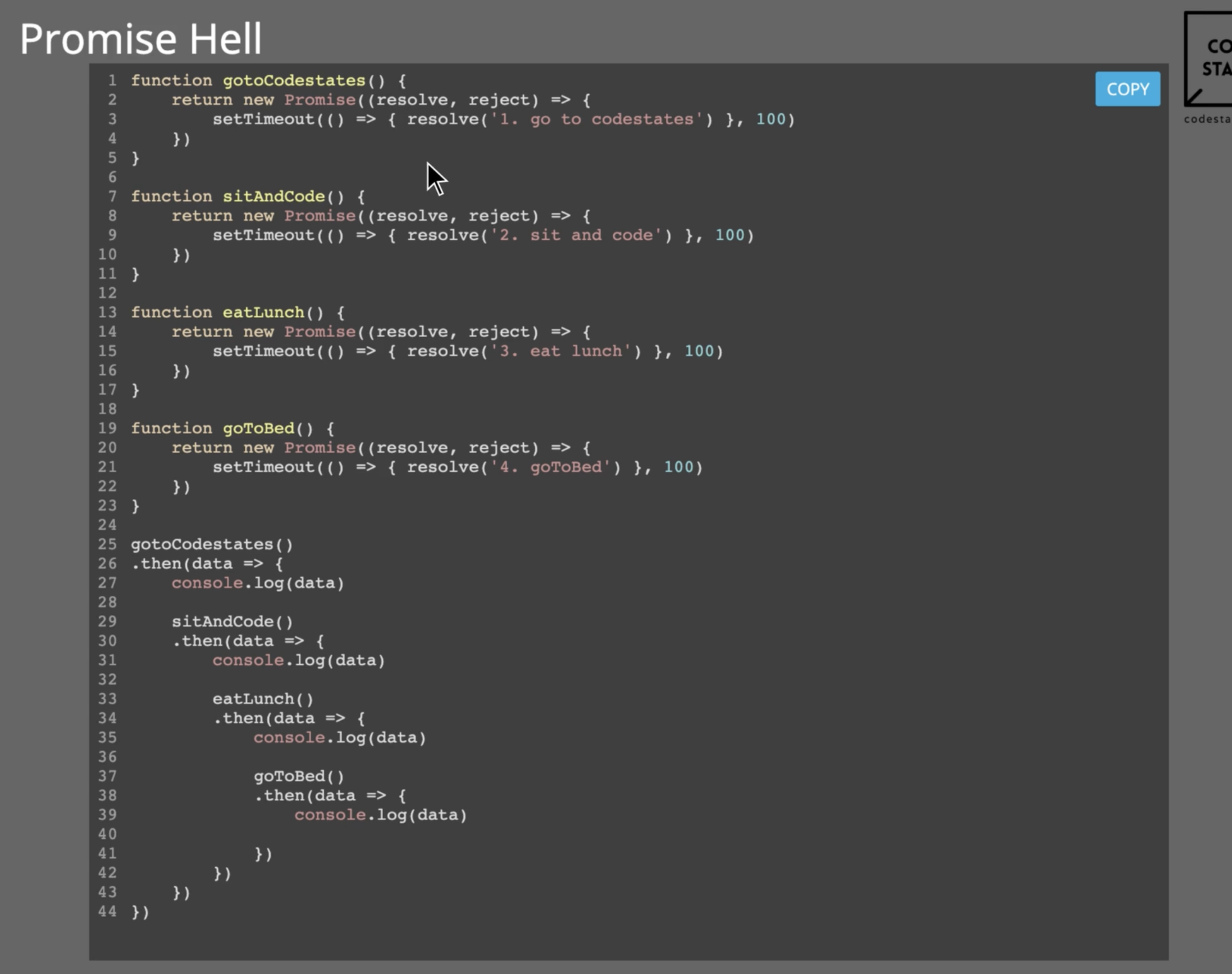
Promise
how to deal with callback chain
Callback -> Promise
const printString = (string) => {
return new Promis((resolve, reject) => {
setTimeout(() => {
console.log(string);
resolve();
}, Math.floor(Math.random() * 100) + 1);
});
};
const printAll = () => {
printString("A")
.then(() => {
return printString("B");
})
.then(() => {
return printString("C");
});
};
printAll();
--> Promise HELL

return 처리를 잘 해준다면 HELL 을 방지할 수 있다.
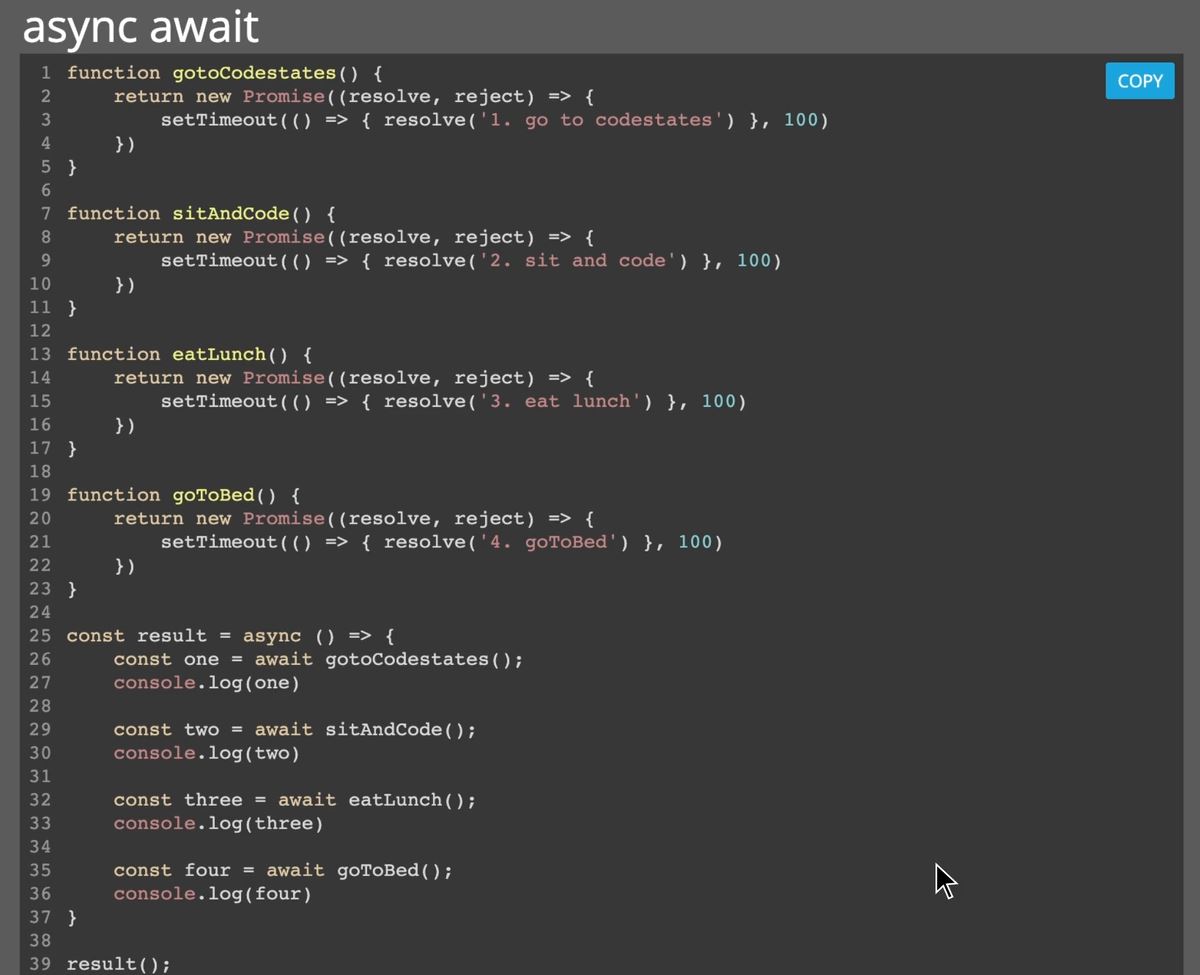
Node version 이 높으면 쓸 수 있는 async await
await 를 사용해서 비동기화 된 것을 동기화 된 것처럼 쓸 수 있다.
P.S) async 함수임을 명시해줘야 한다. & 실제 작동은 Promise 와 동일하게 돌아가지만 표현 자체를 동기적으로 쓸 수 있어서 코드 가독성이 높아진다.
+@)Promise.prototype.catch 는 Promise를 반환하며 에러가 난 경우 실행되는 메서드이다.
-->Promise.prototype.catch는 Promise를 반환하기 때문에 Promise.prototype.then처럼 메서드 체이닝이 가능하며 에러가 난 경우 실행된다.
Promise.prototype.then은 사실 다음과 같이 두 개의 콜백 함수를 받을 수 있다. Promise.prototype.then(onFulfilled, onRejected)
두번째 파라미터에는 에러가 났을 경우의 콜백 함수를 적어주면 Promise.prototype.catch와 같은 역할을 할 수 있습니다.