리액트란?
프론트엔드 개발을 위한 자바스크립트 오픈소스 라이브러리
리액트의 3가지 특징
리액트는 선언형이고, 컴포턴트 기반이고, 다양한 곳에서 활용할 수 있다는 특징이 있다.
- 선언형
- 컴포넌트 기반
- 범용성
-
선언형
Declarative
리액트는 한 페이지를 보여주기 위해 HTML/CSS/JS 나눠서 적기 보다는
하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향한다. -
컴포넌트 기반
Component-Based
리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다.
리포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있다. -
범용성
Learn Once, Write Anywhere
리액트는 JS프로젝트 어디에든 유연하게 적용될 수 있다.
Facebook에서 관리되어 안정적이고, 가장 유명하며, 리액트 네이티브로 모바일 개발도 가능하다.
About JSX
React에서 사용하는 JSX에 대해 알아보자.
JSX는 JavaScript XML의 줄임말로 문자열도 아니고 HTML도 아니다.
React에서 UI를 구성할 때 사용하는 문법으로 JS를 확장한 문법이다. 이 문법을 이용해서 React 엘리먼트를 만들 수 있다.
JSX는 JS가 확정된 문법이지만, 브라우저가 바로 실행할 수 있는 JS코드가 아니다.
그렇다면 어떻게 해야할까?
바로 브라우저가 이해할 수 있는 JS코드로 변환을 해주어야 한다.
이때 이용하는 것이 바로 Babel이다. Bable은 JSX를 브라우저가 이해할 수 있는 JS로 컴파일한다. 컴파일 후, JS를 브라우저가 읽고 화면에 렌더링할 수 있다.
React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애프리케이션을 개발할 수 있다. 즉, 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었고, 한눈에 컴포넌트를 확인 할 수 있게 되었다.
JSX를 사용하면 JS만으로 마크업markup형태의 코드를 작성하여 DOM에 배치할 수 있게 되는 것이다.
주의할 점은 JSX는 HTML처럼 생겼지만, HTML이 아니기 때문에 앞서 언급했던 Babel을 이용한 컴파일 과정이 필요하다.
그럼 예제를 통해서 왜 JSX를 써야 하는지 살펴보도록 하자.
const user = {
firstName: "Harper",
lastName: "perez"
};
function formatName(user){
return user.firstName + "" + user.lastName;
}
let heading = document.createElement("hi");
heading.textContent = `Hello, ${formatName(user)}`;
documnet.body.appendChild(heading);<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<meta Charset="UTF-8" />
</head>
<body>
<div id="app"></div>
<script src= "src/index.js"></script>
</body>
</html>DOM에서 JS와 함께 사용하기 위해서는 JS와 HTML을 연결하기 위한 작업이 필요하다.
Inline 방식이나 script 태그를 이용하여 외부 JS 파일을 연결할 수도 있다.
function App(){
const user = {
firstName: 'Harper'.
lastName: 'perez'
};
function fomatName(user){
return user.firstName + ' ' + user.lastName;
}
return (
<>
<h1>
Hello, {formatName(user)}!
</h1>
</>
)
}하지만 React에서는 JSX를 이용해서 앞서 보았던 DOM코드보다 명시적으로 코드를 작성 할 수 있다.
JS문법과 HTML문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다.
두 마리 토끼를 한 번에 잡을 수 있는 것.
이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 한다.
Q. JSX없이는 React요소를 만들 수 없는건가?
A. JSX 없이도 React 요소를 만들 수 있다. 다만 코드가 복잡하고, 가독성이 떨어지는 단점이 있다.
/* 복잡성은 높아지고, 가독성은 떨어진다. */
return React.createElement(
"h1",null,`Hello, ${formatName(user)}!`
)JSX를 사용함으로써 코드를 이해하기 쉬워진다.
그리고 앞서 설명했던 Babel이 알아서 JSX 코드를 변환해 주니 편리하게 이용할 수 있다.
/*복잡성은 낮아지고, 가독성은 올라간다.*/
return <h1>Hello, {formantName(user)}!</h1>;JS 규칙
주요 JSX 문법에 대해서 알아보자.
- 하나의 엘리먼트 안에 모든 엘리먼트가 포함
/* X */
<div>
<h1>Hello</h1>
</div>
<div>
<h2>World</h2>
</div>
/* O */
<div>
<div>
<h1>Hello</h1>
</div>
<div>
<h2>World</h2>
</div>
</div>JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 한다.
엘리먼트 클래스 사용시, className 으로 표기
/* X */
<div class= "greeting">Hello!</div>
/* O */
<div className = "greeting">Hello!</div>React에서 CSS class 속성을 지정하려면 "className"으로 표기해야 한다.
만약 class로 작성하게 된다면 React에서는 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 한다.
javaScript 표현식 사용 시, 중괄호 {} 이용
function App() {
const name = 'Josh Perez'; /* <--JSX에서 JS를 쓰고자 한다면, 꼭 중괄호를 이용해야 한다.
중괄호를 사용하지 않으면 일반 텍스트로 인식한다.*/
return(
<div>
Hello,{name}! /* <--JSX에서 JS를 쓰고자 한다면, 꼭 중괄호를 이용해야 한다.
중괄호를 사용하지 않으면 일반 텍스트로 인식한다. */
</div>
);
}-사용자 정의 컴포넌트는 대문자로 시작 (PascalCase)
/* X */
function hello(){ /* <-- hello 가 소문자*/
return <div>Hello!</div>;
}
function HelloWorld(){
return <hello /> /* <- hello 가 소문자*/
}
/* O */
function Hello(){
return <div>Hello!</div>;
}
function HelloWorld() {
return <Hello />;
}React 엘리먼트가 JSX로 작성되면 "대문자"로 시작 해야 한다. 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 된다.
이렇게 대문자로 작성된 JSX 컴포넌트를 따로 사용자 정의 컴포넌트라고 부른다.
조건부 렌더링에는 삼항연산자 사용
<div>
{
(1+1 === 2) ? (<p>정답</p>) : (<p>탈락</p>)
}
</div>조건부 렌더링은 if 문이 아닌 삼항연산자를 이용해아 한다.
여러 개의 HTML 엘리먼트를 표시할 때, map() 함수를 이용한다.
const post = [
{id:nada1,title:test1,content:jsx1}
{id:nada2,title:test2,content:jsx2}
];
function Blog(){
const content = posts.map((post) =>
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
return (<div>
{content}
</div>
);
}React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 map() 함수를 사용한다.
map 함수를 사용할 때는 반드시 key JSX 속성을 넣어야 한다.
key속성을 넣지 않으면 리스트의 각 항복에 key를 넣어야 한다는 경고가 표시된다.
Component-Based
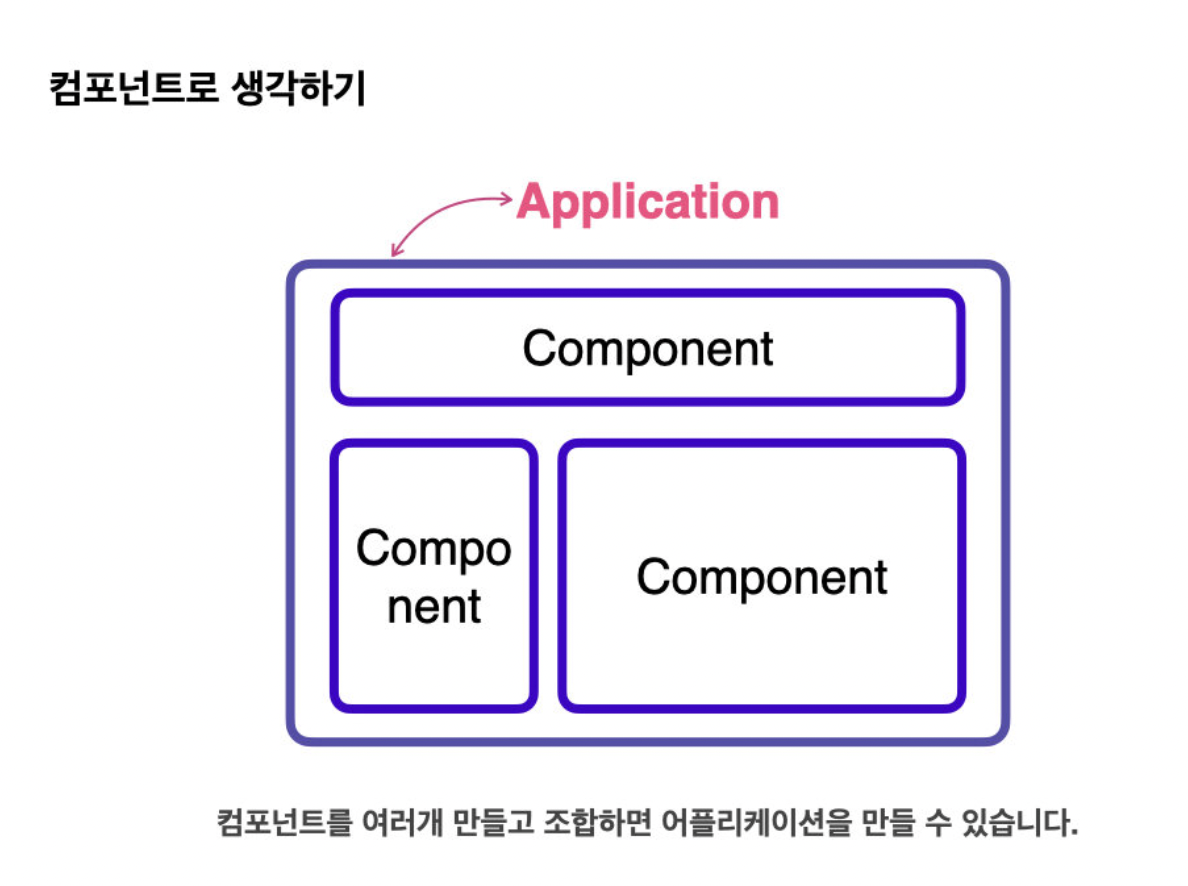
컴포넌트로 생각하기
const Component=()=>{
return (
<>
<div>{정의 1}</div>
<div>{정의 2}</div>
</>
)
};
/*정의
하나의 기능 구현을 위한 여러 종류의 코드 묶음
UI를 구성하는 필수 요소*/"컴포넌트가 무엇인가?" 라는 질문에 대해서 사람들은 컴포넌트는 "하나의 기능 구현을 위한 여러 종류의 코드 묶음이다." 혹은 "UI를 구성하는 필수 요소이다." 라고 한다. 누군가는 리엑트의 심장이라고 표현하기도 한다.

제시된 정의는 모두 맞는 표현이다. 리엑트를 이용하면, 각자 독립적인 기능을 가지며, UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 있다.

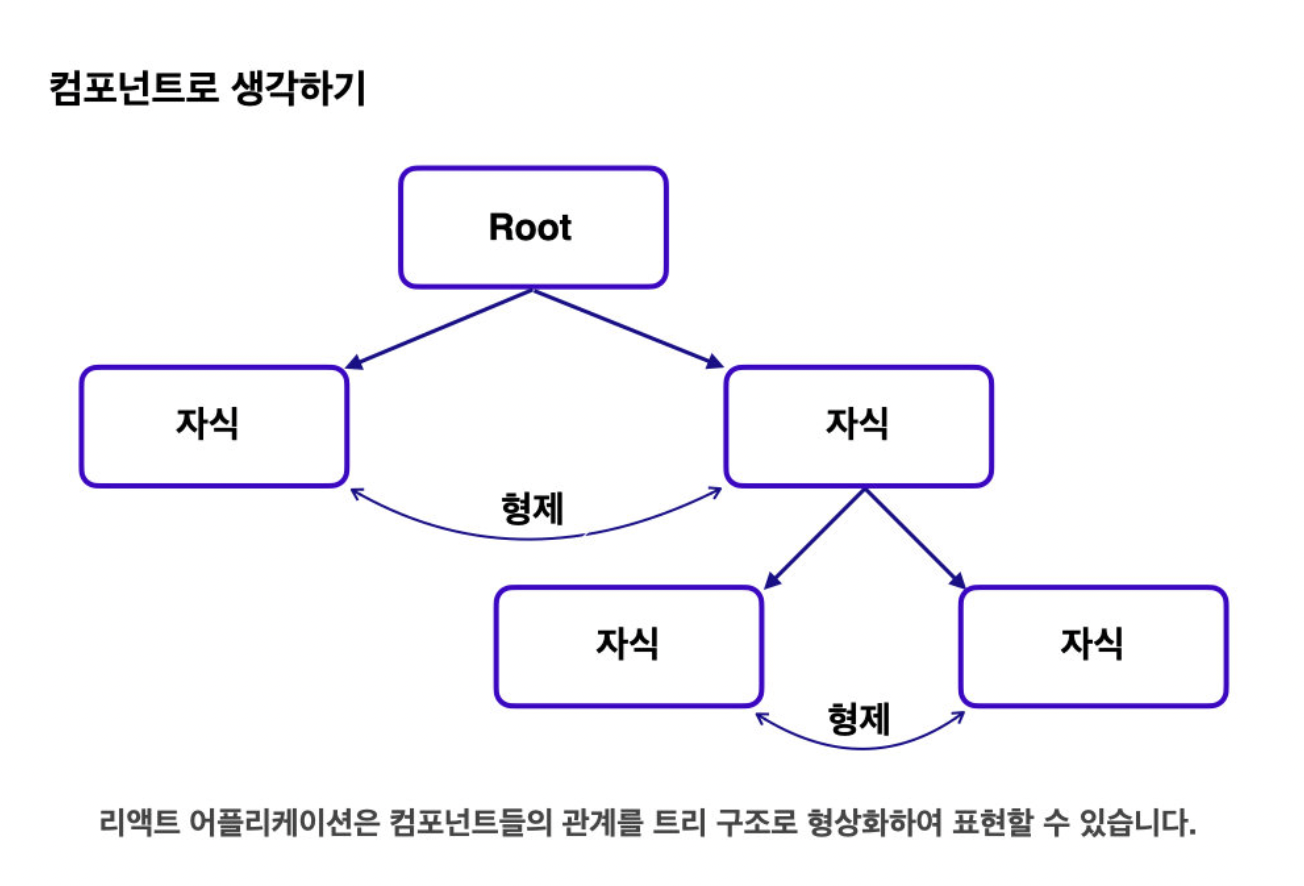
모든 리엑트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 애플리케이션 내부적으로는 근원root이 되는 역할을 한다. 이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있다. 이 계층적 구조 hieararchy를 트리 구조로 형상화 할 수 있다.
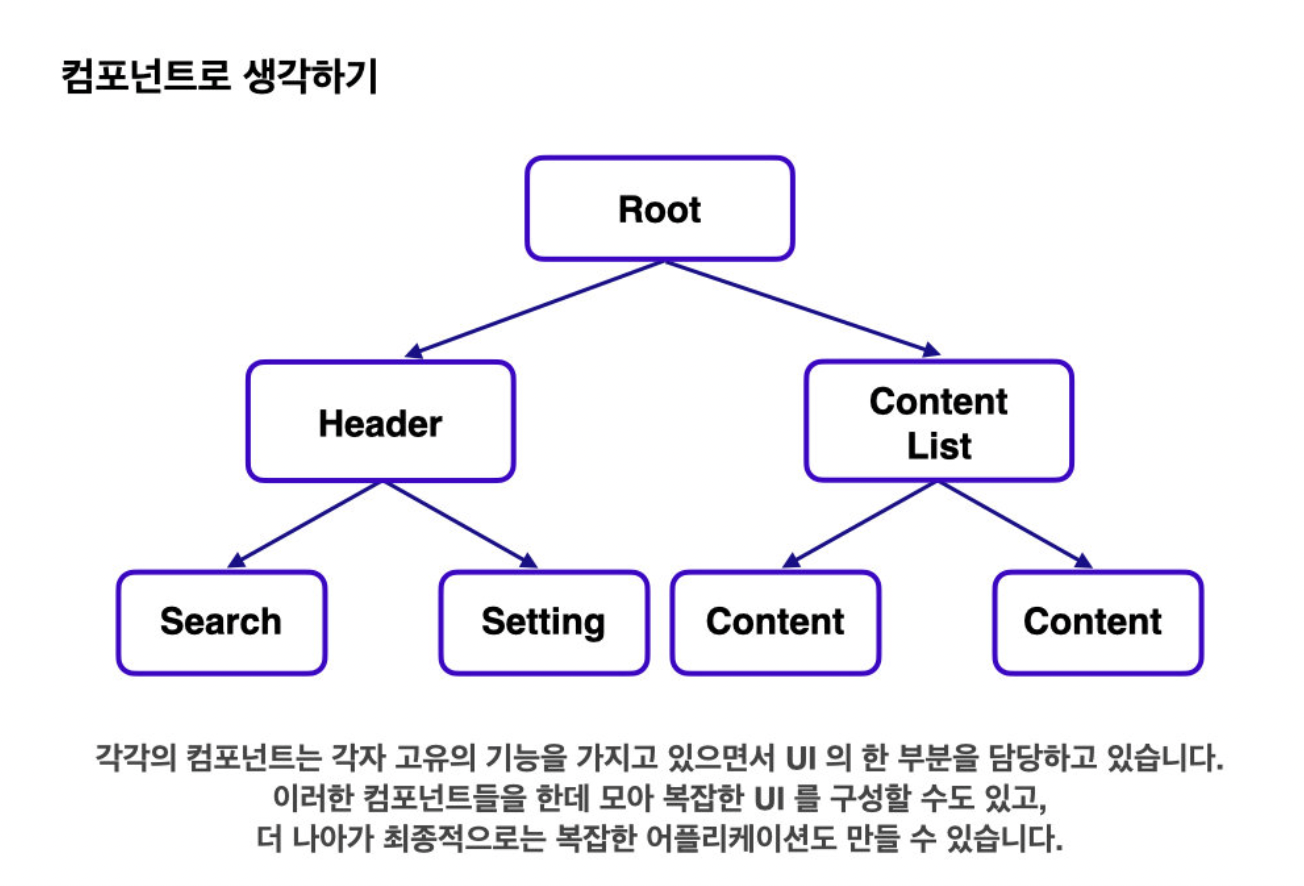
한 가지 예시로 유튜브를 컴포넌트 단위로 나눠보자.
상단의 헤더, 화면 중앙의 콘텐츠 리스트. 이렇게 나눈 컴포넌트를 앞서와 같이 다시 트리구조로 표현해 보자.

먼저 근원이 되는 root 컴포넌트가 있고 그 아래 헤더, 콘텐츠 리스트가 온다. 헤더는 자신의 아래에 서치와 세팅 같은 자식 컴포넌트를, 콘텐츠 리스트는 각각의 영상 콘텐츠들을 자식 컴포넌트로 가질 수 있다. 이러한 트리 구조에서 보듯 각각의 컴포넌트는 각자 고유의 기능을 가지고 잇으면서 UI의 한 부분을 담당하고 있다.
이렇게 독립적인 컴포넌트들을 여러 개 만들고 이들을 한데 모아 복잡한 UI를 구성할 수도 있고, 더 나아가 최종적으로는 복잡한 애플리케이션도 만들 수 있다.
컴포넌트는 각자의 기능을 가지고 있으며, UI의 한 부분을 맡고 있다고 했다. 때문에 원하는 수정사항에 맞춰 기존 컴포넌트위 위치만 수정해줄 수도 있다.
Creat React APP은 무엇인가

리엑트 SPA를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인.
