UI
UI User Interface 사용자 인터페이스는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다.
GUI
Graphical User Interface 그래픽 사용자 인터페이스는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다.
프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미한다.
UX
UX User Experience 사용자 경험의 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직/간접적으로 이용하면서 느끼고 생각하는 총체적 경험.
UX에 영향을 주는 많은 요소 중에 프론트엔드 개발자에게 가장 중요한 요소는 바로 UI이다.
좋은 프론트엔드 개발자라면 제품이나 서비스의 UI가 사용자로 하여금 가능하면 좋은 UX를 가질 수 있도록, 최소한 나쁜 경험은 하지 않도록 해야 한다.
UI와 UX의 관계
UX는 UI를 포함한다. 또한 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
나쁜 UI는 보통 나쁜 UX를 유발한다.
UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할을 한다. UX가 좋지 않은 곳을 찾아냄으로서 UI 개선점을 찾아낼 수 있고, UI를 개선함으로서 UX가 좋아지기도 한다. 이렇게 UX와 UI는 서로를 계속해서 발전시킬 수 있다.
UI 디자인 개요
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
자주 쓰이는 UI 디자인 패턴을 익혀두면 UI를 디자인하기 보다 쉬워지고, 프론트엔드 개발자, 디자이너, PM과의 의사소통도 원할해져 협업 효율도 높아진다.
모달 Modal

모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻한다.
닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용 할 수 없다.
팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않는다.
토글 Toggle

토글은 On/Off를 설정할 때 사용하는 스위치 버튼.
색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
탭 Tab

탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴.
탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해줘야 한다.
태그 Tag

태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다.
태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
자동완성 Autocomplete

자동완성은 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용한다.
자동 완성 항복은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋다.
드롭다운 Dropdown

드롭다운이 펼쳐지는 방식보다 중요한 것은 사용자가 자신이 선택한 항목을 정확하게 알 수 있게 만드는 것이다.
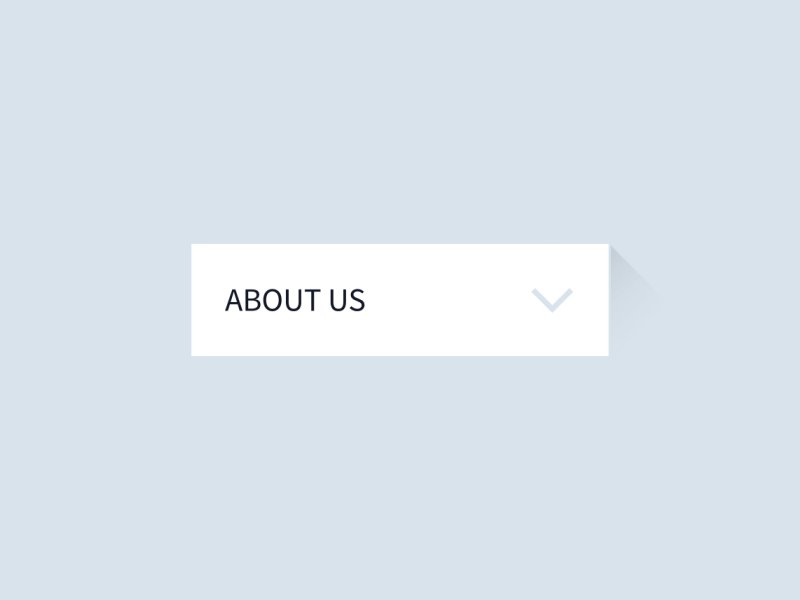
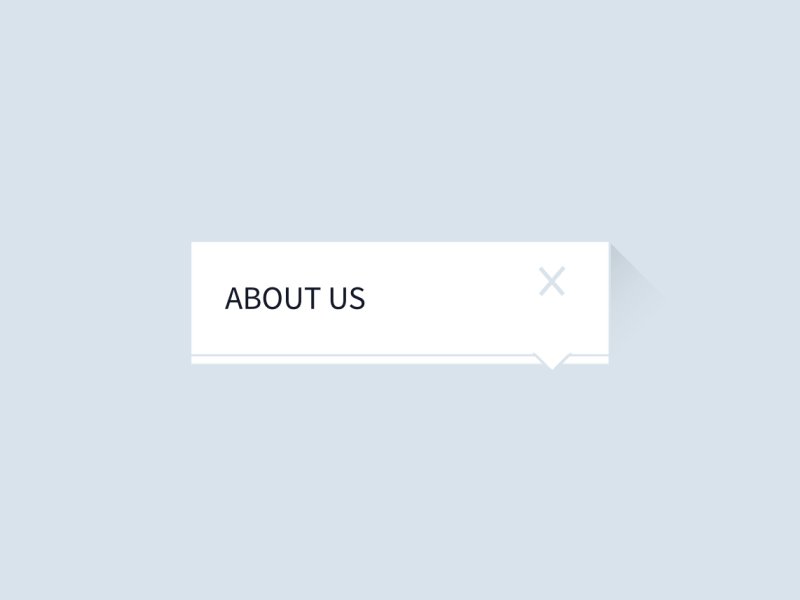
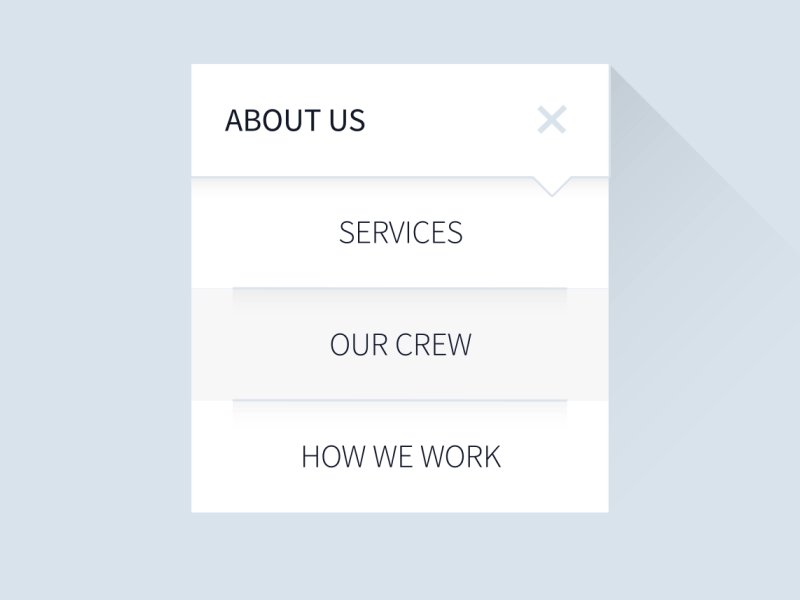
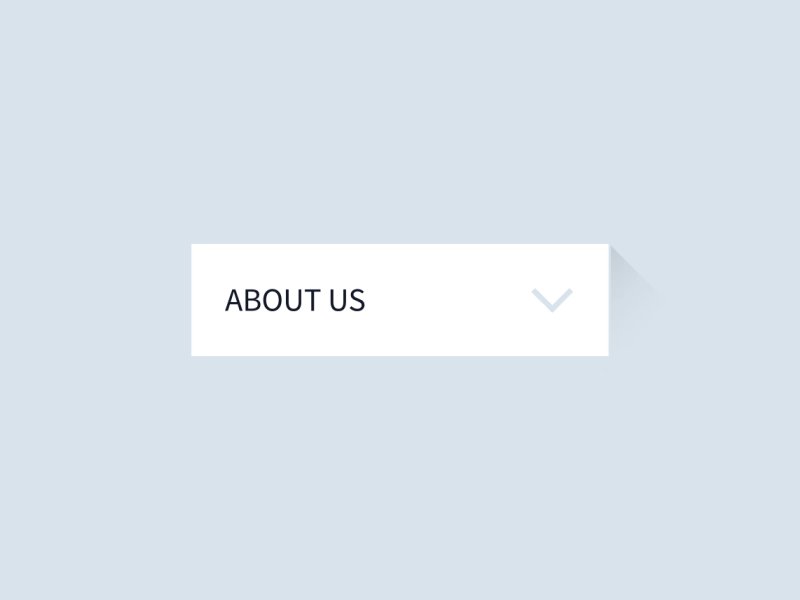
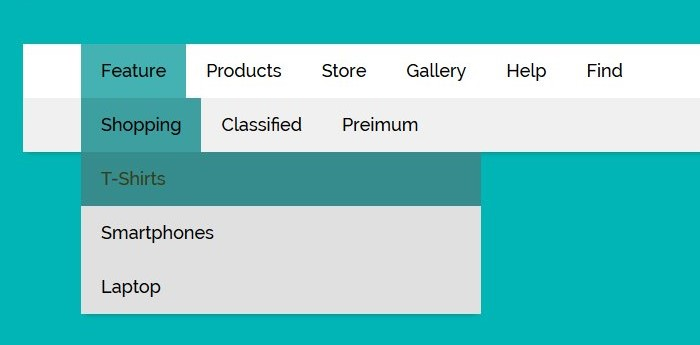
아코디언 Accordion

같은 분류의 아코디언을 여러 개 연속해서 배치한다.
트리 구조의 콘텐츠를 렌더링할 때 사용하거나. 메뉴바로 사용할 수도 있다.
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
캐러셀 Carousel

캐러셀은 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.
캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.
페이지네이션 Pagination

페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말한다.
사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있다.
무한 스크롤 Infinite Scroll / Continuous Scroll

페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴.
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공한다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다. 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한스크롤이라고 할 수 없으므로 주의하자.
GNB (Global Navigation Bar), LNB (Local Navigation Bar)

GNB는 어느 페이지에 들어가든 사용할 수 있는 최사우이 메뉴, LNB는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다.
GNB는 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 한다.
UI Layout
그리드 시스템 Grid System
grid는 수직, 수평으로 분할된 격자 무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column,Gutter라는 세 가지 요소로 구성 된다.

1.Margin
Margin은 화면 양쪽의 여백을 의미 한다. 너비를 px같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw,%같은 상대 단위를 사용하여 유동성을 주어도 좋다.
2. Column
column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역. 컬럼 개수를 임의로 나눌 수도 있겠지만, 표준적으로 휴대폰에서 4개, 태브릿에서 8개, PC에서는 12개의 컬럼으로 나눈다.
Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다. 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자가 마음대로 바꿀 수도 있기 때문이다.
3.Gutter
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다. Gutter의 간격이 좁을 수록 콘텐츠들이 연관성이 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
다만 너무 좁거나. 너무 넓게 설정하지 않도록 주의해야 한다. 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 준다. 그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해지기 때문이다.
그러므로 Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하자.
컬럼 그리드 시스템 예시
네이버

네이버의 메인 페이지이다. 화면이 12개의 컬럼으로 나누어져 있고, 컬럼에 맞춰서 콘텐츠가 배열되어 있다.
컬럼 그리드 시스템을 활용할 때 화면 가로 길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있으며, 이를 반응형 웹이라고 부른다.
UX Design
좋은 UX를 만드는 요소

좋은 UX를 만들려면 무엇을 고려해야 할까?
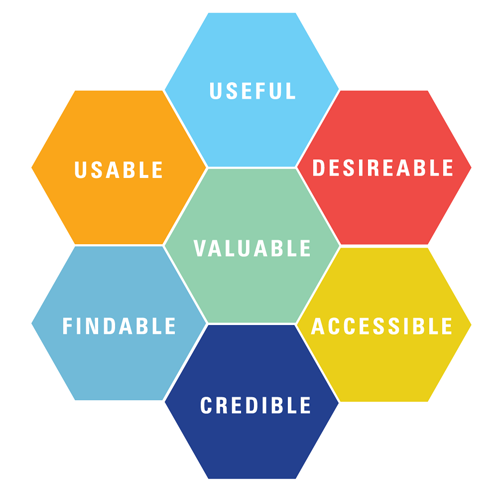
피터 모빌의 벌집 모형은 이 질문에 대한 답을 준다.
1. 유용성 Useful : 사용 가능한가?
유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소이다.
그리고 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있다.
2. 사용성 Usable : 사용하기 쉬운가?
사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소이다. 기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어렵다.
가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 한다. 이 요소는 UI 디자인 패턴과도 연관이 깊다. 자주 쓰이는 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여준다.
3. 매력성 Desirable : 매력적인가?
매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소이다. 단순히 디자인이 보기에 좋은지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어하는지가 중요하다.
4. 신뢰성 Credible : 신뢰할 수 있는가?
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소이다. 사용자의 신뢰성을 떨어뜨리는 일이 없어야 하며 장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋다.
5. 접근성 Accessible : 접근하기 쉬운가?
접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소이다.
6. 검색 가능성 Findable : 찾기 쉬운가?
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소이다. 웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어렵다.
7. 가치성 Valualbe : 가치를 제공하는가?
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소이다. 사용자 마다 가치판단기준과 그 정도는 다 다르다. 특정 제품이 접근성에 모든 노력을 기울였다고 해도, 사용자가 접근성을 전혀 중요하게 생가하지 않는다면 가치를 제공하지 못할 수도 있다. 따라서 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.
User Flow
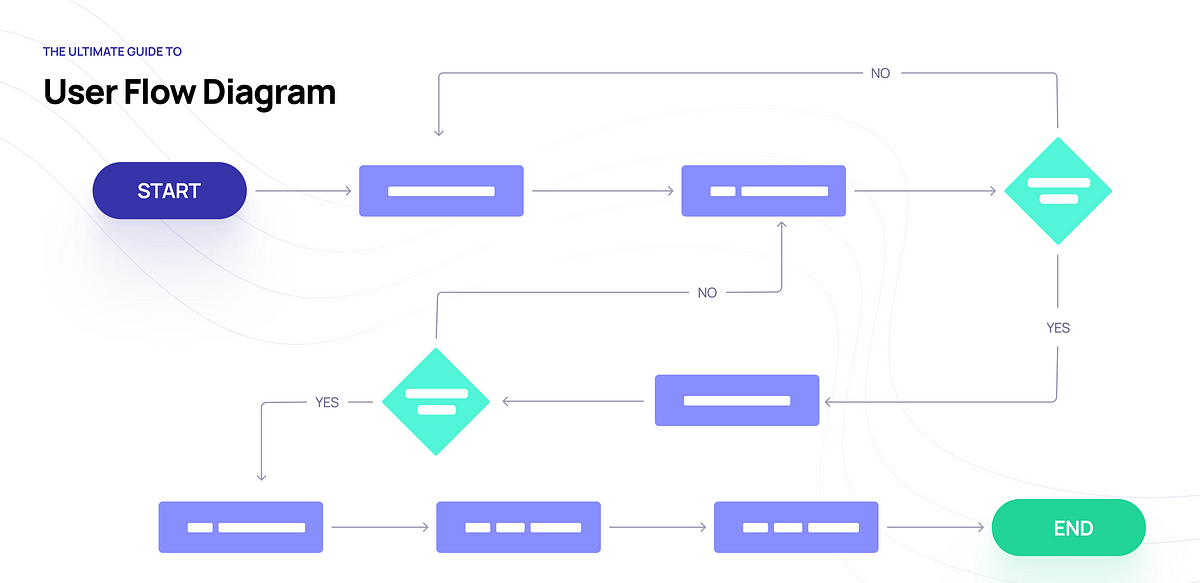
사용자 흐름user flow은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며,

이미지 처럼 다이어그램을 그려서 정리한다.
User Flow 다이어그램 작성법
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세가지 요소를 사용한다.
- 직사각형 : 사용자가 보게 될 화면
- 다이아몬드 : 사용자가 취하게 될 행동
- 화살표 : 직사각형과 다이아몬드를 연결시켜주는 화살표
이 외의 요소를 필요에 따라 추가하여도 좋지만, 이 세가지 요소는 거의 필수적으로 사용하게 된다.
User Flow 다이어그램을 그리면 좋은 이유
사용자 흐름 다이어 그램을 그려보면 다음과 같은 장점이 있다.
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있다.
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있다.
필수로 그려야 하는 것은 아니지만, 좋은 UX를 디자인하고 싶다면 기획 단계에서 한번 쯤은 그려보는 것이 좋다.
User Flow 다이어그램 도구
UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준
Jakob's Ten Usability Heuristics
- Heuristic이란?
'체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말한다.
- 시스템 상태의 가시설
Visibility of system status
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
- 피드백이 존재하는가?
- 피드백이 즉시 제공되는가?
- 피드백이 명확한가?
- 시스템과 현실 세계의 일치
Match between system and the real world
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
- 사용자 제어 및 자유
User control and freedom
- 사용자는 종종 실수를 한다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법을 명확하게 제공해야 한다.
- 일관성 및 표준
Consistency and standards
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따라라.
- 사용자에게 익숙한 UI를 제공해라. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
- ex) 한 제품 내에서 같은 인터페이스를 유지한다(버튼의 모양, 위치, 아이콘의 크기 등)
- 오류 방지
Error prevention
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어본다.
- 기억보다는 직관
Recognition rather than recall
- 사용자가 기억해야 하는 정보를 줄인다.
- 예시) 최근 검색했던 단어 목록을 확인할 수 있다.
- 사용의 유연성과 효율성
Flexibility and efficiency of use
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있다.
8, 미학적이고 미니멀한 디자인Aesthetic and minimalist design
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있다.
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하자.
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법이다.
- 오류의 인식, 진단, 복구를 지원
Help users recognize,diagnose, andrecover from errors
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다.
- 예시) 영문 성
Family Name을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려준다.
- 예시) 영문 성
- 도움말 및 설명 문서
Help and documentation
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
- 예시) 간단한 안내를 통해 검색에 도움을 준다.
사용성 평가 기준 활용하기
사용성 평가 기준은 제품 설계 단계에서 더 완성도 있는 애플리케이션을 기획하기 위해서 사용할 수 있다. 지속적으로 확인해주면 사용성과 효율성을 크게 높일 수 있다.
