<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="92dp"
android:background="@color/white"
app:collapsedTitleGravity="center" 👈
app:collapsedTitleTextAppearance="@style/Collapsed" 👈
app:expandedTitleGravity="bottom|start" 👈
app:expandedTitleMarginBottom="3dp" 👈
app:expandedTitleMarginStart="16dp" 👈
app:expandedTitleTextAppearancee="@style/Expanded" 👈
app:layout_scrollFlags="scroll|exitUntilCollapsed" 👈
app:title="신청현황">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:minHeight="30dp"
app:layout_collapseMode="pin"> 👈CollapsingToolbarLayout 하위 뷰에 넣는 속성입니다.
Parallax : 같이 스크롤 됨
pin : 고정됨
<androidx.appcompat.widget.AppCompatImageButton
android:id="@+id/imageSearch"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="end"
android:layout_marginEnd="16dp"
android:background="@null"
android:minWidth="0dp"
android:minHeight="0dp"
android:src="@drawable/ic_baseline_bedtime_24" />
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="1000dp"
android:background="@color/teal_200"
android:clipToPadding="false"
android:paddingBottom="50dp"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_behavior="@string/appbar_scrolling_view_behavior" /> 👈
</androidx.coordinatorlayout.widget.CoordinatorLayout>

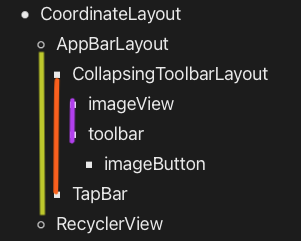
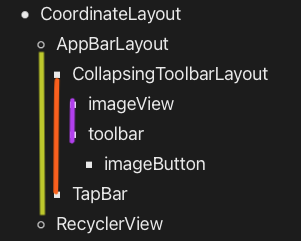
CoordinateLayout
- As a container for a specific interaction with one or more child views
- 여기서는 AppbarLayout 과 RecyclerView 사이의 interaction을 담당합니다.
따라서 CoordinateLayout 안에 AppbarLayout과 RecyclerView를 넣어줘야합니다.
- recyclerView의 ' app:layout_behavior="@string/appbar_scrolling_view_behavior"' 설정을 통해
RecyclerView의 스크롤 정보가 AppBarLayout에 전달됩니다.
AppBarLayout
- 수직 스크롤 제스쳐를 사용하기 위한 LinearLayout 입니다.
- 자식레이아웃은 app:layout_scrollFlags.를 통해 스크롤 시 어떻게 행동될지 구현되어야 합니다.
- appBarLayout은 대게 CoordinatorLayout의 바로 밑의 자식 레이아웃으로 쓰이며, 다른 뷰그룹과 사용한다면 잘 작동하지 않을 것입니다.
- AppBarLayout은 스크롤 시점을 알기 위해 별도의 스크롤 sibilng이 필요하며, app:layout_behavior="@string/appbar_scrolling_view_behavior" 설정을 해주어야합니다.
(여기서는 recyclerView가 sibiling 입니다.)
- 축소되는 앱바를 구현할때 사용되는 toolBar Wrapper 입니다.
한마디로, CollapsingToolbarLayout 안에 있는 뷰들이 어떻게 축소될지 설정하는 레이아웃입니다.
- AppBarLayout의 바로 밑 자식으로 사용되야 합니다.
- CollapsingToolbarLayout의 속성은 xml 참고
참고블로그