class ArcView : View {
constructor(context: Context) : super(context)
constructor(context: Context, attributeSet: AttributeSet) : super(context, attributeSet)
constructor(context: Context, attributeSet: AttributeSet, defStyleAttr: Int) : super(
context,
attributeSet,
defStyleAttr
)
private val radius = 30
private val leftPaint = Paint(Paint.ANTI_ALIAS_FLAG)
private val rightPaint = Paint(Paint.ANTI_ALIAS_FLAG)
@SuppressLint("DrawAllocation")
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
val oval = RectF()
val centerX = width * 0.5.toFloat()
val centerY = height * 0.5.toFloat()
oval.set(
centerX - radius,
centerY - radius,
centerX + radius,
centerY + radius
)
leftPaint.style = Paint.Style.FILL
leftPaint.color = Color.parseColor("#800080")
rightPaint.style = Paint.Style.FILL
rightPaint.color = Color.parseColor("#ff0000")
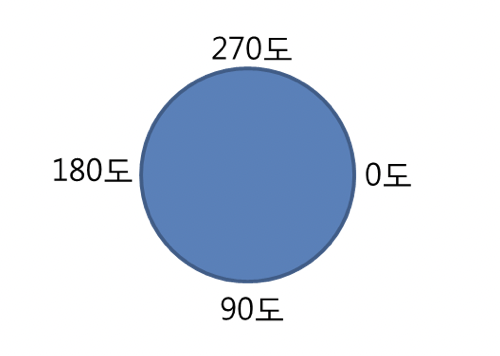
//startAngle : 어디서 시작?
//sweepAngle : startAngle 에서 시작해서 , sweepAngle만큼 돌려라
//startAngle 에서 시작해서 , sweepAngle까지 돌려라 아님 주의 !!
//useCenter : false - 호 , true - 부채꼴
canvas?.drawArc(oval, 90f, 180f, false, leftPaint) //왼쪽 반원
canvas?.drawArc(oval, 270f, 180f, false, rightPaint) //오른쪽 반원
}
}startAngle 참고