
class SeekbarActivity : AppCompatActivity(), SeekBar.OnSeekBarChangeListener {
private lateinit var binding: ActivitySeekbarBinding
private var changedProgress = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_seekbar)
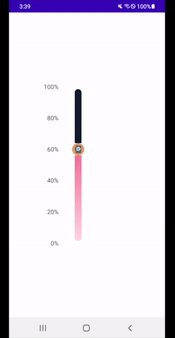
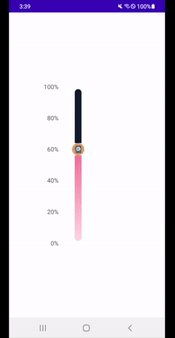
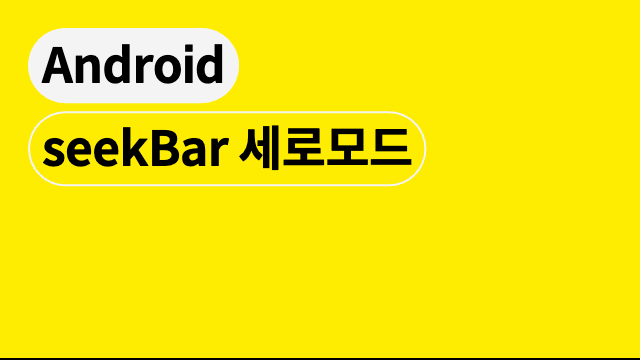
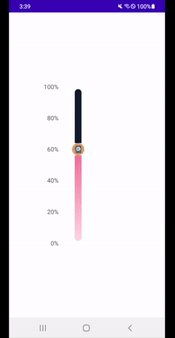
changedProgress = 60
binding.seekbar.progress = changedProgress
binding.seekbar.setOnSeekBarChangeListener(this)
}
override fun onStopTrackingTouch(p0: SeekBar?) {
val progress = when (p0?.progress) {
in 0..19 -> 0
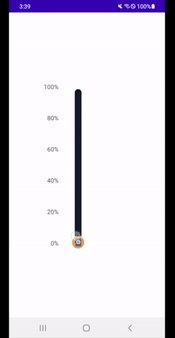
in 20..39 -> 20
in 40..59 -> 40
in 60..79 -> 60
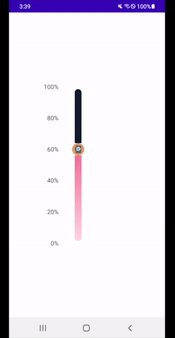
in 80..99 -> 80
else -> 100
}
p0?.progress = progress
changedProgress = p0?.progress ?: 60
}
override fun onProgressChanged(p0: SeekBar?, p1: Int, p2: Boolean) {}
override fun onStartTrackingTouch(p0: SeekBar?) {}
}
//activity_seekbar.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.LinearLayoutCompat
android:id="@+id/ll_textview_setting"
android:layout_width="wrap_content"
android:layout_height="380dp"
android:gravity="end"
android:orientation="vertical"
android:paddingStart="80dp"
app:layout_constraintBottom_toBottomOf="@id/seekbar"
app:layout_constraintEnd_toStartOf="@id/seekbar"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/seekbar">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/textview_setting_100"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="100%"
android:textColor="@color/black" />
<Space
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1" />
// 👈 weight 를 1씩 줘서 텍뷰가 균등하게 나눠지게 합니다.
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/textview_setting_80"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="80%"
android:textColor="@color/black" />
<Space
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/textview_setting_60"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="60%"
android:textColor="@color/black" />
<Space
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/textview_setting_40"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="40%"
android:textColor="@color/black" />
<Space
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/textview_setting_20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="20%"
android:textColor="@color/black" />
<Space
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/textview_setting_0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0%"
android:textColor="@color/black" />
</androidx.appcompat.widget.LinearLayoutCompat>
<androidx.appcompat.widget.AppCompatSeekBar
android:id="@+id/seekbar"
android:layout_width="390dp" // 👈 seekbar의 길이(height)를 설정합니다.
android:layout_height="40dp" // 👈 thumb가 짤리지 않을때 까지 설정합니다.
android:max="100" // 👈 seekbar의 최댓값을 설정
android:progressDrawable="@drawable/seekbar" // 👈 drawable
android:rotation="270" // 👈 270도 회전.세로모드
android:thumb="@drawable/seekbar_thumb" // 👈 thumb
android:translationX="-150dp" // 👈x좌표 이동 -dp면 왼쪽으로, +dp면 오른쪽으로 이동합니다.
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@id/ll_textview_setting"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
//seekbar_thumb.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:width="28dp" // 👈 thumb의 크기 설정
android:height="28dp"
android:drawable="@drawable/thumb" />
</layer-list>
//seekbar.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<stroke
android:width="8dp"
android:color="#00ffffff" />
<solid android:color="#151B2E" />
<corners android:radius="12dp" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="rectangle">
<stroke
android:width="8dp"
android:color="#00ffffff" />
<gradient
android:angle="180"
android:endColor="#FFD5E4"
android:startColor="#E91E63"
android:type="linear" />
<corners android:radius="12dp" />
</shape>
</clip>
</item>
</layer-list>