

방법 1. 디자이너에게 로티 json 파일을 만들어 달라 한다.
방법 2. 안드로이드로 직접 만든다.
//circle에 path로 글자를 그려넣는 커스텀 뷰를 만든다.
class RoundTextView @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr) {
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
setMeasuredDimension(500, 500) //뷰의 크기 잡기
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
canvas?.drawColor(Color.TRANSPARENT) // 뒷배경을 투명으로
val path = Path()
val paint = Paint(Paint.ANTI_ALIAS_FLAG)
paint.textSize = 30f
path.addCircle(
width / 2f,
height / 2f,
150f,
Path.Direction.CW
) //x중심값 , y중심값, 반지름,CCW > 시계반대뱡향, CW > 시계방향
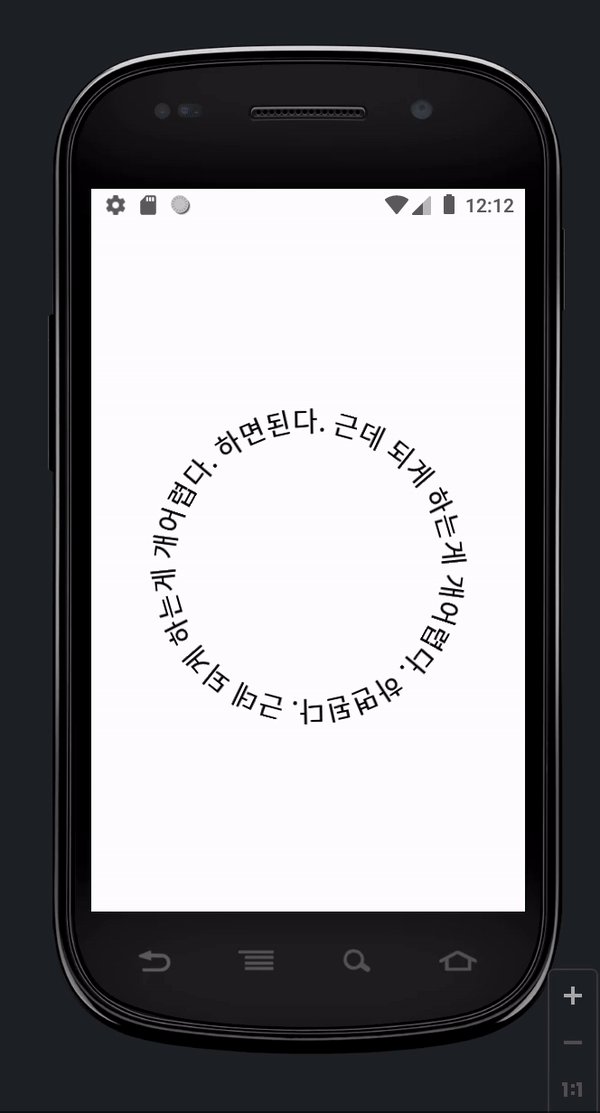
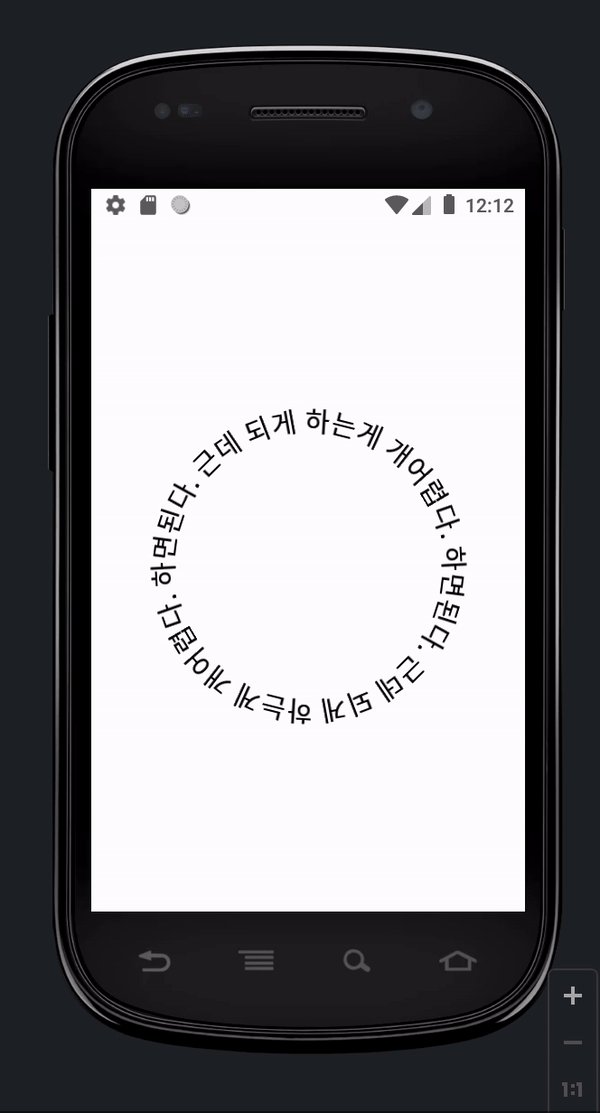
canvas?.drawTextOnPath("하면된다. 근데 되게 하는게 개어렵다. 하면된다. 근데 되게 하는게 개어렵다.", path, 0f, 0f, paint)
//path(원)에 글자 그리기
}
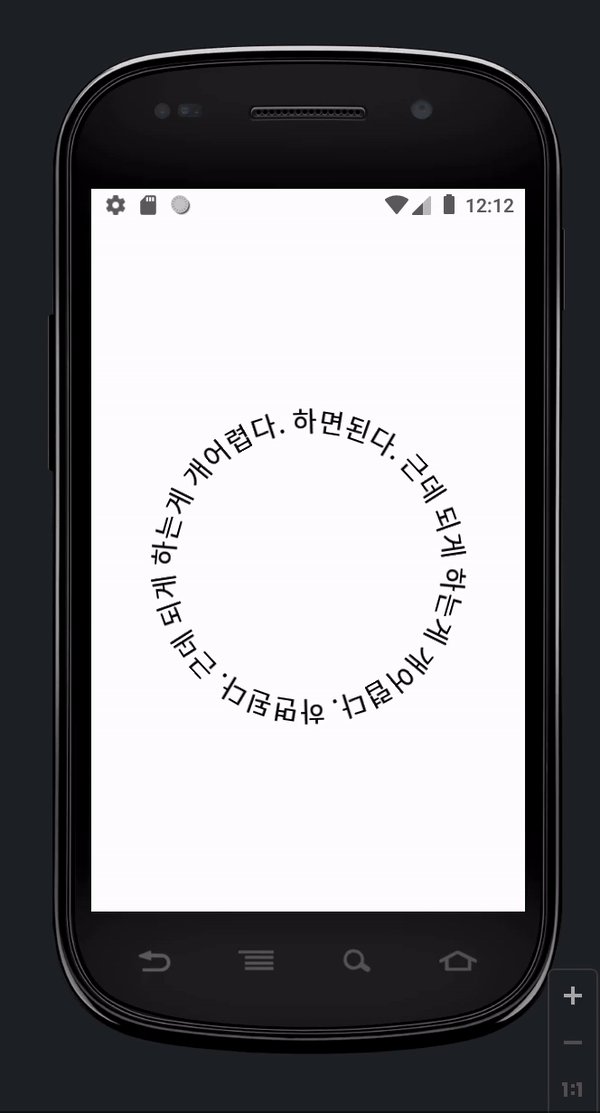
}참고로 CWW로 하면 이렇게 나온다.

class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
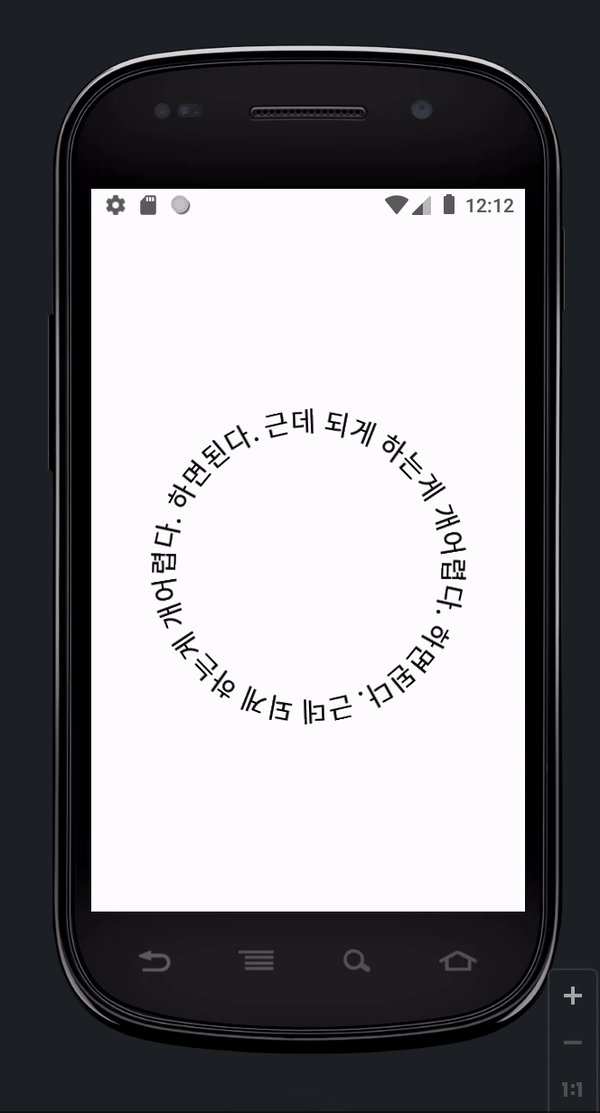
//커스텀뷰를 애니메이션 효과를 줘서 회전시킨다.
rotateCircle(8000)
}
private fun rotateCircle(duration: Long) {
val rotateAnim = RotateAnimation(
0f, //fromDegrees - 시작 각도
360f, //toDegrees - 종료 각도
Animation.RELATIVE_TO_SELF, //pivotXType - x축 설정
//Animation.ABSOLUTE : 객체의 절대 좌표
//Animation.RELATIVE_TO_SELF : 객체를 기준으로 특정 값(1.0f = 100%)
//Animation.RELATIVE_TO_PARENT : 객체의 부모를 기준으로 특정 값(1.0f = 100%)
0.5f, //pivotXValue - x축 위치 // 0.0 > 좌측 끝 0.5 > 중앙 1.0 > 우측 끝
Animation.RELATIVE_TO_SELF, // pivotYType - y축 설정
0.5f // pivotYValue - y축 위치
)
rotateAnim.duration = duration //한번 회전하는데 걸리는 시간
rotateAnim.fillAfter = true //회전(애니메이션) 후 상태
//true > 회전(애니메이션 완료된) 한 상태로
//false > 회전(애니메이션 완료된) 한 후 처음 상태로 리셋
rotateAnim.repeatCount = Animation.INFINITE //애니메이션 반복횟수
rotateAnim.repeatMode = Animation.RESTART //애니메이션 반복할 방법
// reverse > 역재생
// restart > 처음부터 반복
rotateAnim.interpolator = LinearInterpolator() //애니메이션 동작 하는 동안 처음부터 끝까지 속도를 일정하게
binding.view.startAnimation(rotateAnim)
}
}