📌학습 내용
📖 미디어쿼리
• 반응형(%) 적응형(px) 웹사이트 만들 때 써서 모바일이나 태블릿과 호환되게 해줌
• width를 기준으로 어느 기기를 통해 접속하느냐를 설정할 때 사용
— 320px ~ 768px 미만: 모바일
— 768px ~ 1024px 미만: 태블릿
— 1024px 이상 ~: PC
Media Queries for Standard Devices
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/
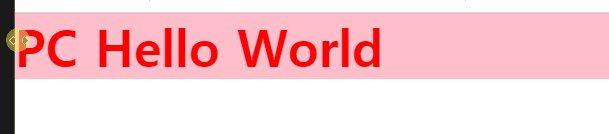
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
💡모바일형 만들기
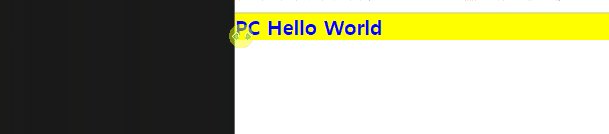
@media (min-width: 300px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
background-color: yellow;
}
}🔎지정한 최소값 300px ~ 최대값 767px까지는 모바일 호환됨

• 기준점을 임의 지정하여 구간마다 조정도 가능
@media (min-width: 600px) and (max-width: 767px) {
.pc {
color: blue;
font-size: 20px;
background-color: yellow;
}
}
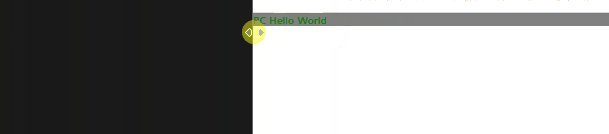
@media (min-width: 100px) and (max-width: 599px) {
.pc {
color: green;
font-size: 10px;
background-color: gray;
}
}
💡 미디어쿼리 주의사항
1) 미디어쿼리 안쪽의 코드가 미디어쿼리 바깥쪽의 css 속성을 상속받기 때문에 비교해가면서 작성해주거나 pc/모바일/태블릿을 분류하여 css 파일을 관리하기
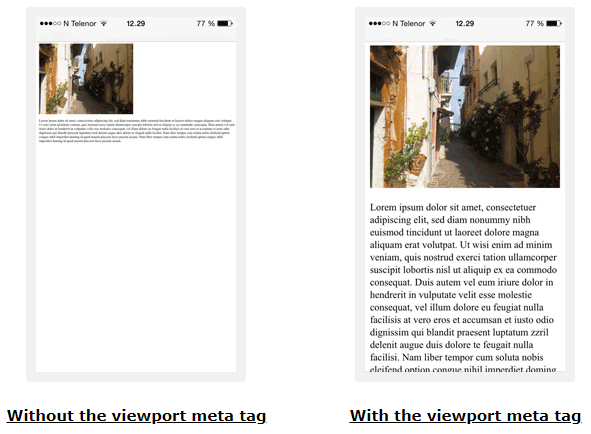
2) head영역에 필수적으로 입력해야 하는 meta tag가 있음
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Viewport 참고
https://www.w3schools.com/css/css_rwd_viewport.asp
https://nykim.work/84
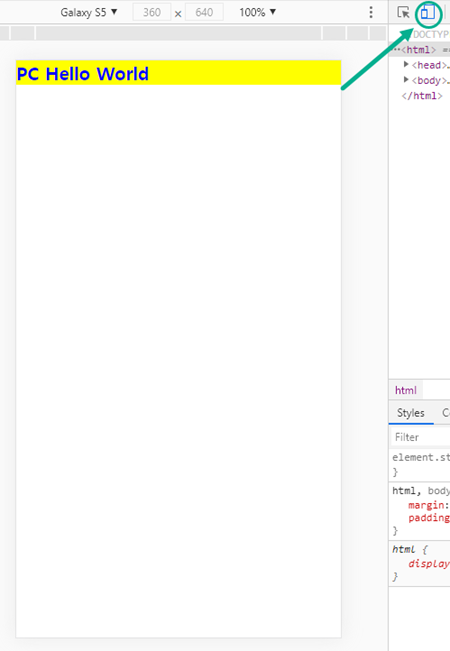
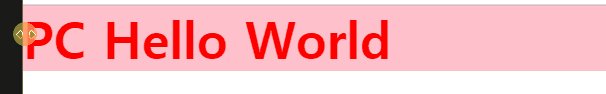
💡 크롬으로 미디어쿼리 적용된 모습 미리보기

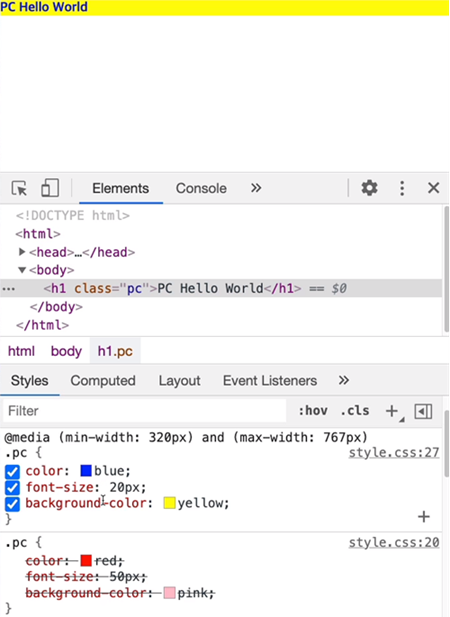
💡 개발자 도구로 미디어쿼리 코드 보기
미디어쿼리가 적용되는 사이즈까지 브라우저 크기를 조정해야 코드가 나타남

💡 display: none;
원하는 정보를 원하는 기기에 맞게 표시할 수 있도록 특정 정보를 가려줄 수 있음
📎html
<h1 class="pc">PC Hello World</h1>
<h1 class="mobile">Mobile Hello World</h1> 📎CSS
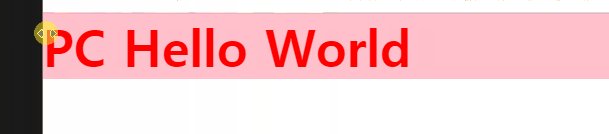
.pc {
color: red;
font-size: 50px;
background-color: pink;
}
.mobile {
display: none;
}
@media (min-width: 320px) and (max-width: 767px) {
.pc {
display: none;
}
.mobile {
display: block; /*h1의 원래 속성이 block이라서 그대로 돌려줌*/
}
}
강사님 Tip
PC와 모바일에서 각각 보이는 정보가 다를 때 위와 같은 방법을 쓸 수는 있지만, 작업이 복잡해지기 때문에 기획 단계에서 PC와 모바일 버전을 잘 고려하여 디자인하는 것이 중요함
💡 min-width로 기준점 설정하기
• 간단한 형태에서부터 살을 붙여가는 것이 작업에 있어 더 수월하기 때문에 모바일➡태블릿➡PC 순으로 작업 순서를 진행하는 것이 좋음
• 순서에 따라 미디어쿼리 코드를 작성해주면 max-width를 따로 작성해줄 필요 없이 min-width만으로 분리 가능하여 코드 길이가 많이 줄어듦
h1 {
font-size: 20px;
background-color: yellow;
}
@media (min-width: 768px) {
h1 {
font-size: 40px;
background-color: pink;
}
}
@media (min-width: 1024px) {
h1 {
font-size: 80px;
background-color: gray;
}
}
📌어려운 점
미디어쿼리는 무난했던 것 같다. 딱히 이해하기 어려운 점은 없었음.
📌느낀 점
레이아웃이 정말 어렵고 길긴 했구나 ... 🤣
