📌학습 내용
실무 팁
1) 이미지 사이즈는 5 단위나 짝수로 맞춰줄 것
2) 그라데이션 디자인은 넣지 않는 게 좋다😂
3) html 설계 할 때 미리 써야할 이미지 구성부터 보고 이해하는 것이 좋다.
💡 기본 세팅:style.css
📎html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="우리쌀 점토로 만든 키즈가오 웹사이트 소개">
<meta name="keywords" content="키즈가오, 점토, 장난감">
<meta name="author" content="키즈가오">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키즈가오</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/animation.css">
<link rel="stylesheet" type="text/css" href="css/mobile.css">
</head>
<body>📎CSS
/* Default CSS */
html, body {
margin: 0;
padding: 0;
}
/* 브라우저의 가로 영역을 벗어나는 영역의 오브젝트는 숨김 */
body {
overflow-x: ;
}
h1, h2, h3, h4, h5, h6, p {
margin: 0;
padding: 0;
}
/* button의 기본적인 테두리를 없애줌 */
button {
border: none;
background-color: transparent;
}
.clearfix {
clear: both;
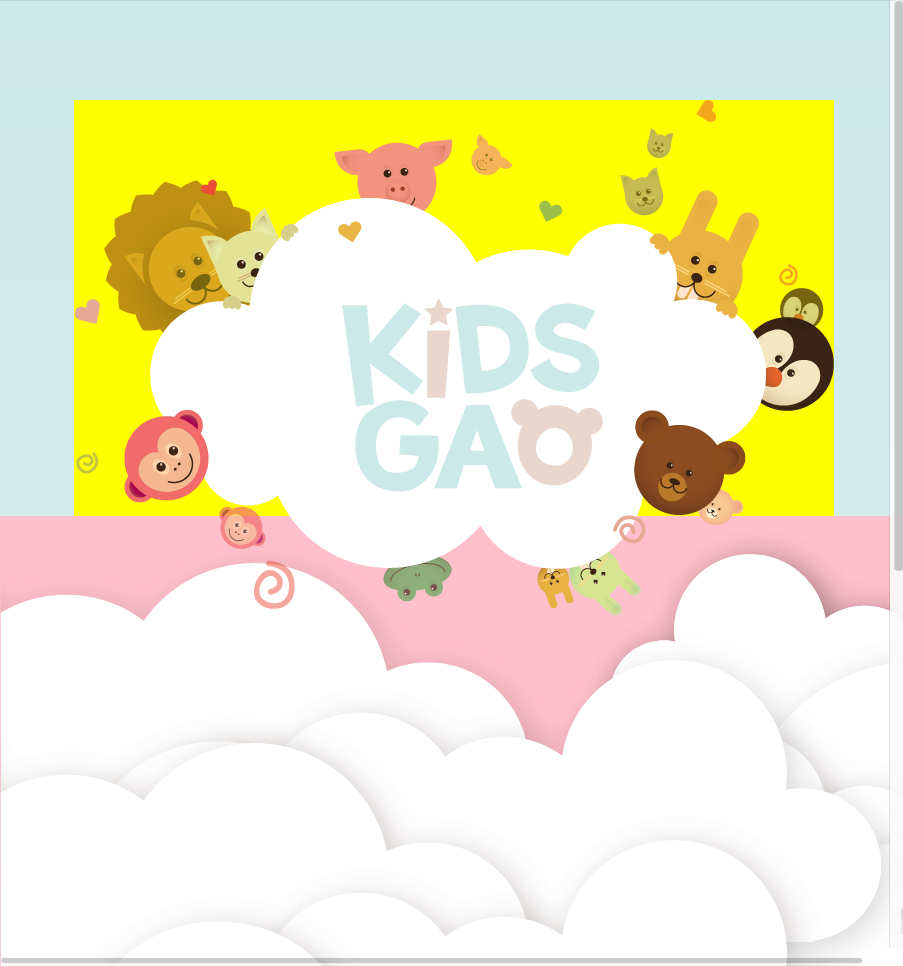
}📖INTRO
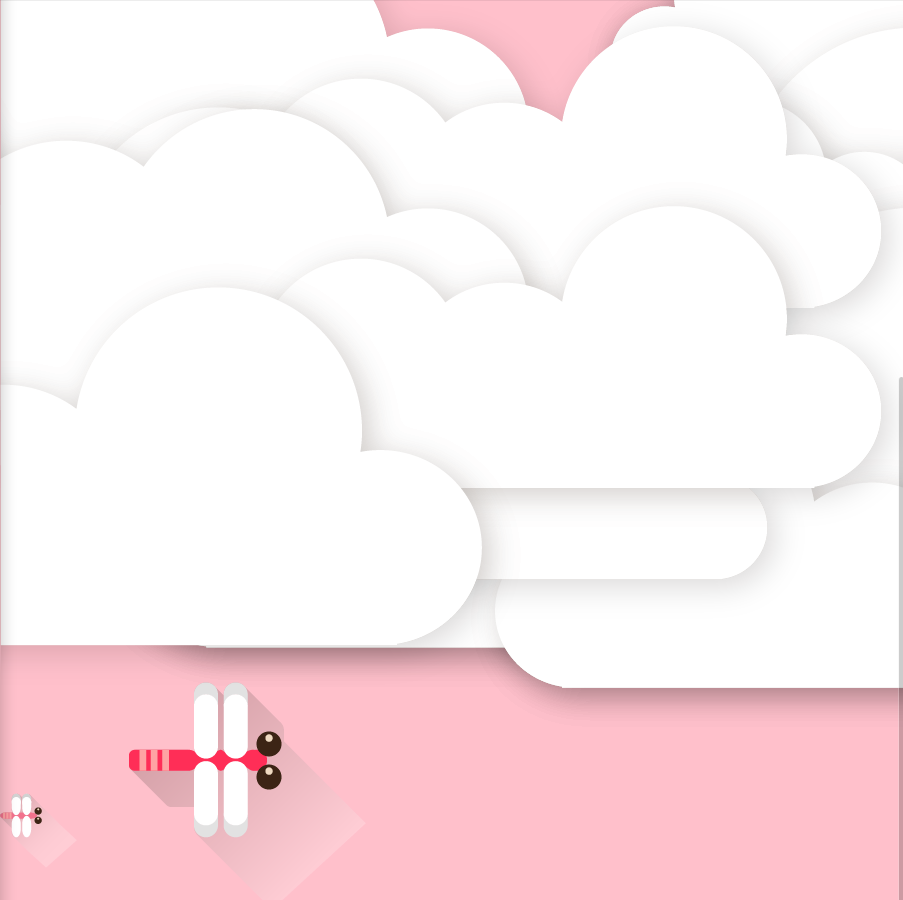
💡 설계:style.css
📎html
<header id="intro">
<div class="introWrap">
<div class="logo"></div>
<div class="lion"></div>
<div class="rabbit"></div>
<div class="bear"></div>
<div class="monkey"></div>
</div>
<div class="cloudWrap">
<div class="leftCloud"></div>
<div class="rightCloud"></div>
<div class="dragonfly"></div>
</div>
</header>📎CSS
• 로고 영역
#intro {
width: 100%;
height: 1600px; /* 배경으로 쓸 이미지의 크기 */
background-image: url(../img/intro/intro_bg.png);
}
#intro .introWrap {
position: relative;
/* 중앙 정렬을 left로 주기 위해 3차원으로 줌 */
/* 또한, 자식이 absolute 포지션을 갖고 있으므로
자식에게 추후 위치 속성을 부여하고자 하면
위치의 기준이 될 3차원 부모가 필요함 */
width: 760px;
height: 516px;
/* 영역의 크기는 이미지의 크기와 동일하게 */
background-color: yellow; /* 작업 중 영역 구분용 */
left: 50%; /* 3차원 포지션만 가능 */
margin-left: -380px; /* margin: 0 auto; 써줘도 됨 */
}
#intro .introWrap .logo {
position: absolute;
/* 애니메이션 동물들이 겹치므로
레이어층이 존재한다는걸 알 수 있음 */
width: 760px;
height: 516px;
background-image: url(../img/intro/logo.png);
z-index: 100;
}
#intro .introWrap .lion {
position: absolute;
width: 161px;
height: 161px;
background-image: url(../img/intro/lion.png);
margin: 80px 0 0 30px;
}
#intro .introWrap .rabbit {
position: absolute;
width: 105px;
height: 129px;
background-image: url(../img/intro/rabbit.png);
margin: 90px 0 0 580px;
}
#intro .introWrap .bear {
position: absolute;
width: 112px;
height: 105px;
background-image: url(../img/intro/bear.png);
margin: 310px 0 0 560px;
z-index: 200;
}
#intro .introWrap .monkey {
position: absolute;
width: 85px;
height: 93px;
background-image: url(../img/intro/monkey.png);
margin: 310px 0 0 50px;
z-index: 200;
}
• 구름과 잠자리 영역
#intro .cloudWrap {
position: relative;
width: 100%;
height: 1050px;
background-color: pink;
}
#intro .cloudWrap .leftCloud {
position: absolute;
width: 934px;
height: 816px;
background-image: url(../img/intro/cloud1.png);
left: 0;
z-index: 2;
}
#intro .cloudWrap .rightCloud {
position: absolute;
width: 843px;
height: 858px;
background-image: url(../img/intro/cloud2.png);
right: 0;
}
#intro .cloudWrap .dragonfly {
position: absolute;
width: 366px;
height: 228px;
background-image: url(../img/intro/dragonfly.png);
top: 800px;
}
• 로고를 아래로 더 내리기
#intro .introWrap {
position: relative;
top: 100px;
/* margin-top은 마진병합현상을 불러옴 */
/* #intro에 padding-top을 적용하면 페이지의 길이가 길어지고
배치된 요소들이 밀려나게 됨 */
}
💡 INTRO 애니메이션: animation.css
• 로고 영역
#intro .introWrap .lion {
animation: spinLion 1500ms linear infinite alternate;
}
@keyframes spinLion {
from {
transform: rotate(-10deg);
}
to {
transform: rotate(10deg);
}
}
#intro .introWrap .rabbit {
animation: spinRabbit 1000ms linear infinite alternate;
}
@keyframes spinRabbit {
from {
transform: rotate(0deg);
}
to {
transform: rotate(5deg);
}
}
#intro .introWrap .bear {
animation: spinBear 1000ms linear infinite alternate;
}
@keyframes spinBear {
from {
transform: rotate(10deg);
}
to {
transform: rotate(-10deg);
}
}
#intro .introWrap .monkey {
animation: spinMonkey 800ms linear infinite alternate;
}
@keyframes spinMonkey {
from {
transform: rotate(20deg);
}
to {
transform: rotate(50deg);
}
}
• 구름과 잠자리 영역
#intro .cloudWrap .dragonfly {
animation: flyDragonfly linear 7s infinite;
}
@keyframes flyDragonfly {
from {
left: -366px;
}
to {
left: 100%; /* 이미지의 왼쪽 면 기준 */
}
}🔎 영역 보려고 일부러 배경색 넣어줌
🔎 만약 overflow-x: hidden;을 적용하지 않았으면 가로 스크롤이 생성됨

💡 INTRO 모바일 버전 작업: mobile.css
@media (max-width: 767px) {
#intro {
height: 1150px;
background-image: url(../img/mobile/intro/mobile_intro_bg.png);
}
#intro .introWrap {
width: 189px;
height: 129px;
margin-left: -94.5px;
/* left: 50%는 상속되고 width 반값 마이너스 해줌 */
}
#intro .introWrap .logo {
width: 189px;
height: 129px;
background-image: url(../img/mobile/intro/mobile_logo.png);
}
/* PC버전 동물들 없애기 */
#intro .introWrap .lion,
#intro .introWrap .rabbit,
#intro .introWrap .bear,
#intro .introWrap .monkey,
#intro .cloudWrap .dragonfly {
display: none;
}
/* 모바일 버전 구름으로 교체 */
#intro .cloudWrap {
height: 350px;
}
#intro .cloudWrap .leftCloud {
width: 267px;
height: 314px;
background-image: url(../img/mobile/intro/mobile_cloud1.png);
}
#intro .cloudWrap .rightCloud {
width: 237px;
height: 309px;
background-image: url(../img/mobile/intro/mobile_cloud2.png);
}
}
• 로고와 구름 위쪽에 여백 주기
#intro .introWrap {
top: 230px;
}
#intro .cloudWrap {
top: 280px;
} 
📖FARM1
💡 설계:style.css
📎html
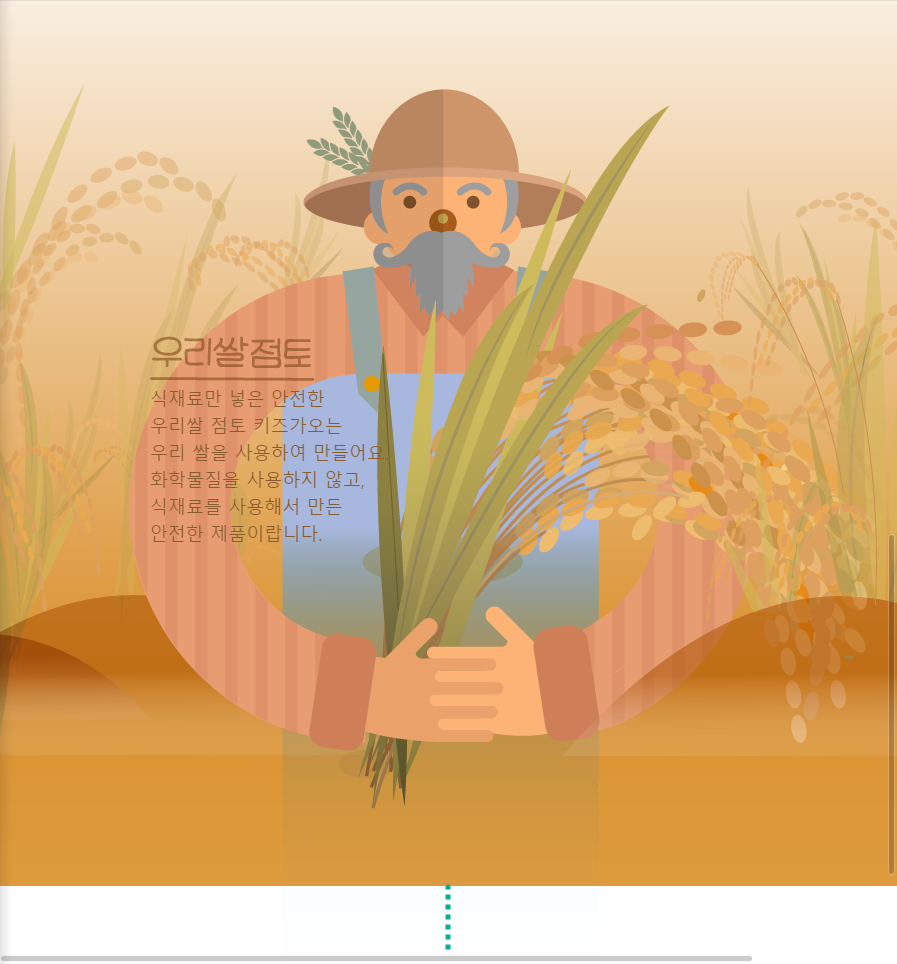
<div id="farm1">
<div class="leftRice1"></div>
<div class="farmer"></div>
<div class="rightRice1"></div>
<div class="farmSpeechWrap">
<img src="img/farm/farm1/farmspeech.png"
align="우리쌀 점토">
<p class="farmSpeech">
식재료만 넣은 안전한<br>
우리쌀 점토 키즈가오는<br>
우리 쌀을 사용하여 만들어요.<br>
화학물질을 사용하지 않고,<br>
식재료를 사용해서 만든<br>
안전한 제품이랍니다.
</p>
</div>
</div>📎CSS
#farm1 {
position: relative;
width: 100%;
height: 800px;
background-image: url(../img/farm/farm1/farm1_bg.png);
}
#farm1 .leftRice1 {
position: absolute;
width: 390px;
height: 670px;
background-image: url(../img/farm/farm1/leftrice.png);
left: 0;
}
#farm1 .rightRice1 {
position: absolute;
width: 335px;
height: 570px;
background-image: url(../img/farm/farm1/rightrice.png);
right: 0;
top: 100px;
}
#farm1 .farmer {
position: absolute;
width: 747px;
height: 1078px;
background-image: url(../img/farm/farm1/farmer.png);
left: 50%;
margin-left: -320px;
}
/* 텍스트 영역 */
#farm1 .farmSpeechWrap {
position: relative;
top: 250px;
left: 150px;
}
#farm1 .farmSpeechWrap .farmSpeech {
color: #895c2f;
font-size: 18px;
line-height: 27px; /* 글자 위아래 간격 */
}
💡 FARM1 모바일 버전: mobile.css
#farm1 {
height: 450px;
background-image: url(../img/mobile/farm/farm1/mobile_farm1_bg.png);
}
#farm1 .leftRice1 {
width: 86px;
height: 150px;
background-image: url(../img/mobile/farm/farm1/mobile_leftrice.png);
}
#farm1 .rightRice1 {
width: 95px;
height: 170px;
background-image: url(../img/mobile/farm/farm1/mobile_rightrice.png);
top: -20px;
}
#farm1 .farmer {
width: 160px;
height: 250px;
background-image: url(../img/mobile/farm/farm1/mobile_farmer.png);
margin-left: -69px;
}
#farm1 .farmSpeechWrap {
width: 300px;
text-align: center; /* 글자&inline 중앙 정렬 */
left: 50%;
margin-left: -150px;
}
#farm1 .farmSpeechWrap img {
width: 79px;
}
#farm1 .farmSpeechWrap .farmSpeech {
line-height: 20px;
font-size: 12px;
}
📖FARM2
💡 설계:style.css
📎html
<div id="farm2">
<div class="leftRice2"></div>
<div class="scarecrow"></div>
<div class="rightRice2"></div>
</div>📎CSS
#farm2 {
position: relative;
width: 100%;
height: 850px;
background-image: url(../img/farm/farm2/farm2_bg.png);
}
#farm2 .leftRice2 {
float: left;
width: 250px;
height: 850px;
background-image: url(../img/farm/farm2/leftrice2.png);
}
#farm2 .rightRice2 {
float: right;
width: 236px;
height: 850px;
background-image: url(../img/farm/farm2/rightrice2.png);
}
#farm2 .scarecrow {
position: absolute;
width: 103px;
height: 206px;
background-image: url(../img/farm/farm2/scarecrow.png);
margin: 200px 0 0 300px;
}
💡 FARM2 모바일 버전: mobile.css
#farm2 {
height: 440px;
background-image: url(../img/mobile/farm/farm2/mobile_farm2_bg.png);
}
#farm2 .leftRice2 {
width: 57px;
height: 201px;
background-image: url(../img/mobile/farm/farm2/mobile_leftrice2.png);
}
#farm2 .rightRice2 {
width: 57px;
height: 201px;
background-image: url(../img/mobile/farm/farm2/mobile_rightrice2.png);
}
#farm2 .scarecrow {
display: none;
}
📖FARM3
💡 설계:style.css
📎html
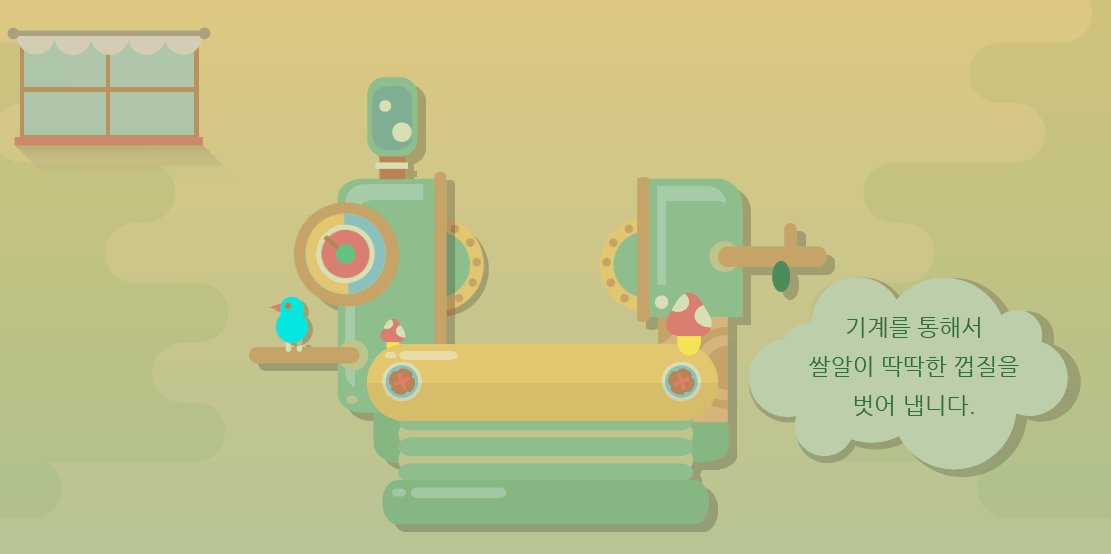
<div id="farm3">
<div class="farm3Window"></div>
<div class="machineWrap">
<div class="machine1"></div>
<div class="sawShadow"></div>
<div class="saw1"></div>
<div class="saw2"></div>
<div class="machineBird"></div>
<div class="timer"></div>
</div>
<img class="farm3Bubble" src="img/farm/farm3/farm3bubble.png" alt="기계를 통해서 쌀알이 딱닥한 껍질을 벗어 냅니다.">
</div>📎CSS
#farm3 {
position: relative;
width: 100%;
height: 850px;
background-image: url(../img/farm/farm3/farm3_bg.png);
}
#farm3 .farm3Window {
position: absolute;
width: 247px;
height: 169px;
background-image: url(../img/farm/farm3/window.png);
margin: 100px 0 0 100px;
}
#farm3 .machineWrap {
position: relative;
width: 600px;
height: 455px;
background-color: yellow; /* 작업 중 영역 구분용 */
left: 50%;
margin-left: -285px;
top: 150px;
}
#farm3 .machineWrap .machine1 {
position: absolute;
width: 586px;
height: 455px;
background-image: url(../img/farm/farm3/machine1.png);
z-index: 900;
}
#farm3 .machineWrap .sawShadow {
position: absolute;
width: 95px;
height: 95px;
background-image: url(../img/farm/farm3/sawshadow.png);
margin: 145px 0 0 145px;
}
#farm3 .machineWrap .saw1,
#farm3 .machineWrap .saw2 {
position: absolute;
width: 95px;
height: 95px;
background-image: url(../img/farm/farm3/saw.png);
}
#farm3 .machineWrap .saw1 {
margin: 140px 0 0 140px;
}
#farm3 .machineWrap .saw2 {
margin: 140px 0 0 350px;
}
#farm3 .machineWrap .timer {
position: absolute;
width: 103px;
height: 104px;
background-image: url(../img/farm/farm3/second.png);
margin: 125px 0 0 45px;
z-index: 999;
}
#farm3 .machineWrap .machineBird {
position: absolute;
width: 44px;
height: 49px;
background-image: url(../img/farm/farm3/machinebird.png);
margin: 220px 0 0 20px;
z-index: 999;
}
#farm3 .farm3Bubble {
position: absolute;
top: 350px;
right: 80px;
}
💡 FARM3 애니메이션: animation.css
#farm3 .machineWrap .timer {
animation: rotateTimer 10000ms linear infinite;
}
@keyframes rotateTimer {
from { transform: rotate(0deg) }
to { transform: rotate(360deg) }
}
#farm3 .machineWrap .saw1 {
animation: rotateLeftSaw 10000ms linear infinite;
}
@keyframes rotateLeftSaw {
from { transform: rotate(0deg) }
to { transform: rotate(360deg) }
}
#farm3 .machineWrap .saw2 {
animation: rotateRightSaw 10000ms linear infinite;
}
@keyframes rotateRightSaw {
from { transform: rotate(360deg) }
to { transform: rotate(0deg) }
}
💡 FARM3 모바일 버전: mobile.css
#farm3 {
height: 500px;
background-image: url(../img/mobile/farm/farm3/mobile_farm3_bg.png);
}
#farm3 .farm3Window {
width: 82px;
height: 56px;
background-image: url(../img/mobile/farm/farm3/mobile_window.png);
}
#farm3 .machineWrap {
width: 200px;
height: 150px;
top: 120px;
margin-left: -96px;
}
#farm3 .machineWrap .machine1 {
width: 191px;
height: 149px;
background-image: url(../img/mobile/farm/farm3/mobile_machine1.png);
}
#farm3 .machineWrap .saw1,
#farm3 .machineWrap .saw2 {
width: 31px;
height: 31px;
background-image: url(../img/mobile/farm/farm3/mobile_saw.png);
}
#farm3 .machineWrap .saw1 {
margin: 50px 0 0 50px
}
#farm3 .machineWrap .saw2 {
margin: 50px 0 0 115px
}
#farm3 .machineWrap .sawShadow,
#farm3 .machineWrap .timer,
#farm3 .machineWrap .machineBird {
display: none;
}
#farm3 .farm3Bubble {
position: absolute;
width: 152px;
left: 50%;
margin: 0 0 0 -70px;
}
📌어려운 점
각 포지션의 부모 자식 조합의 특징을 파악해야 할 것 같다.
📌해결 방법
2차원과 3차원 포지션 복습하기
https://velog.io/@naheeyu/210702
📌느낀 점
실제 사용된 이미지 소스들을 제공받아 실제 웹페이지와 유사하게 꾸며볼 수 있어 좋았다.
📌Reminder!!!
주말에 깃허브 생성해서 본 파일 업로드하기
