📌학습 내용
실무 팁
(1)list-style: decimal;: 리스트 앞 숫자 표시
(2) html 특수문자 코드를 사용할 수 있지만 실무에서 흔히 쓰진 않음
(3)text-transform영어 대소문자 표현 :uppercase/lowercase/capitalize
html 특수문자 코드 정리
https://mine-it-record.tistory.com/273
https://dev.w3.org/html5/html-author/charref
📖실습
💡webtoon - 오른쪽
💡webtoon - footer
⭐결과물

💡webtoon - 상세 페이지
위의 webtoon 페이지에서 같은 구조의 코드를 복사해뒀기 때문에 아래까지 완성됨

이어서 작업
⭐결과물

📌어려운 점
flex를 적용해서 리스트를 짜줬더니 요소 갯수가 많은 열은 다른 열과 배치가 달라지는 점을 발견했다.
✔ 강사님 완성 페이지

실제 네이버 웹툰 페이지를 확인하니 요소 갯수에 상관없이 간격이 일정하고 배치가 달라지지 않았다.
✔ 네이버 페이지

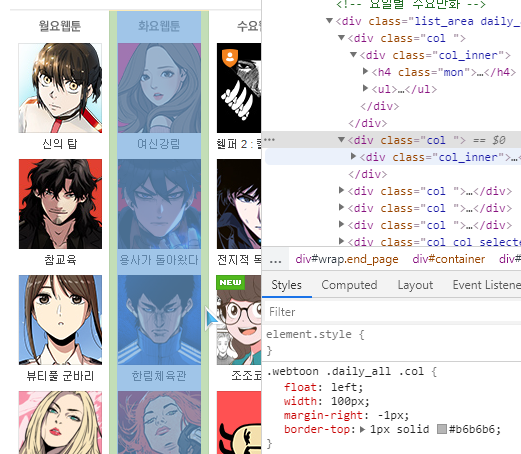
개발자도구 확인 결과 네이버는 각 열을 div로 영역화하고 float: left로 배치해뒀다.

📌해결 방법
작업물을 float로 바꿔 적용하기엔 이미 다 된 밥이었기 때문에😅 마지막 열을 가상 선택자로 지정하고 각 요소의 마진값을 줄여줬다.
.webtoon_detail #webtoon_total_day .webtoon_day_list:last-child .webtoon_list {
margin-bottom: 9px;
}✔ 내 완성 페이지

📌느낀 점
float와 flex 사용시 각 특성을 잘 이해해야겠다고 느꼈음
