📌학습 내용
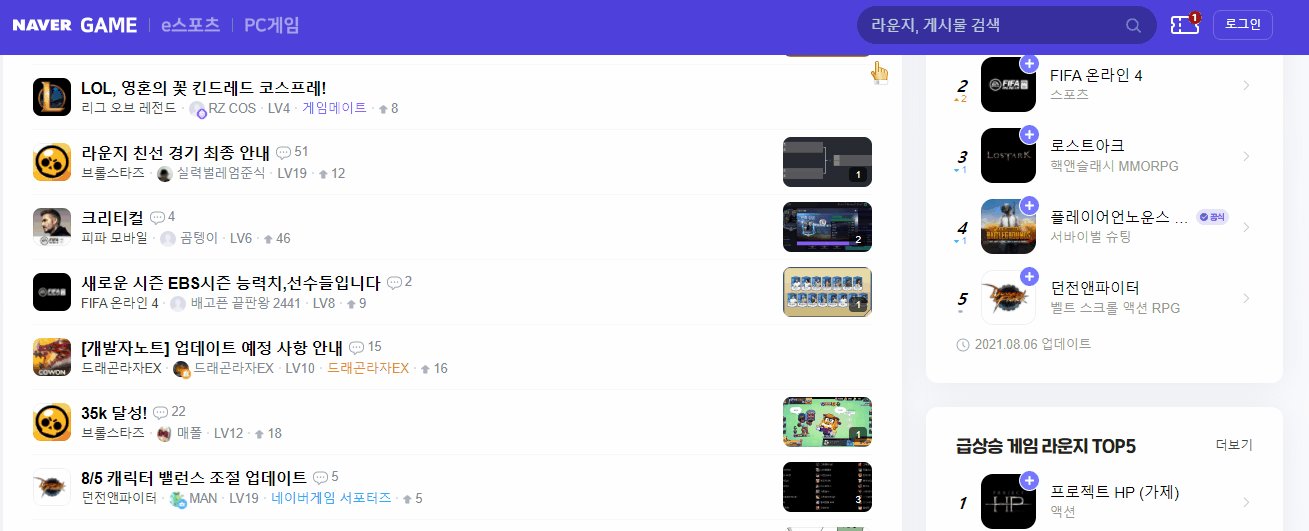
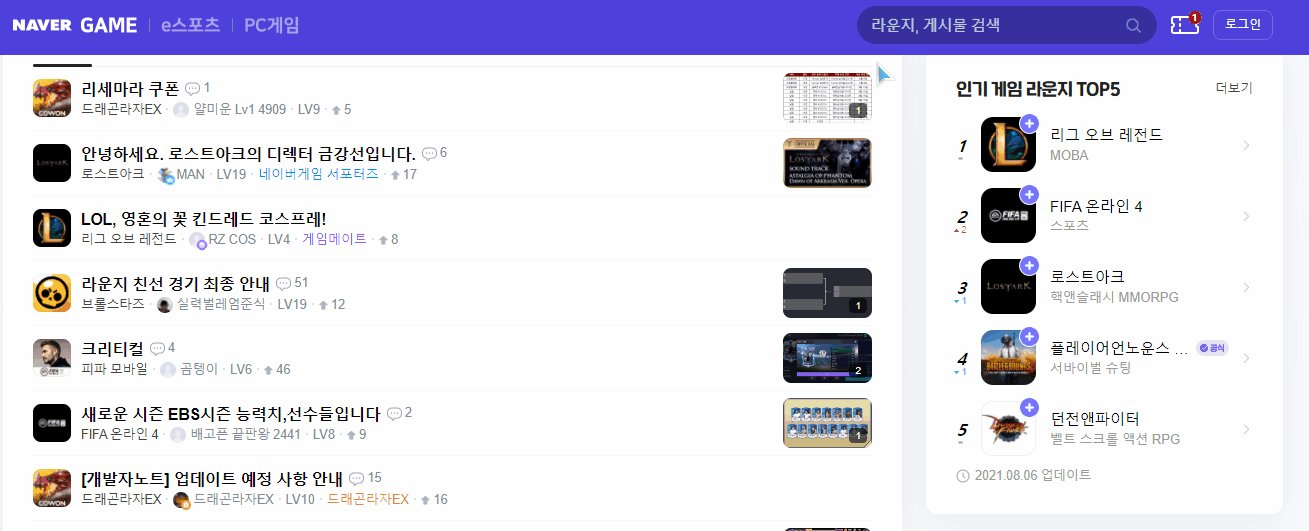
📖실습
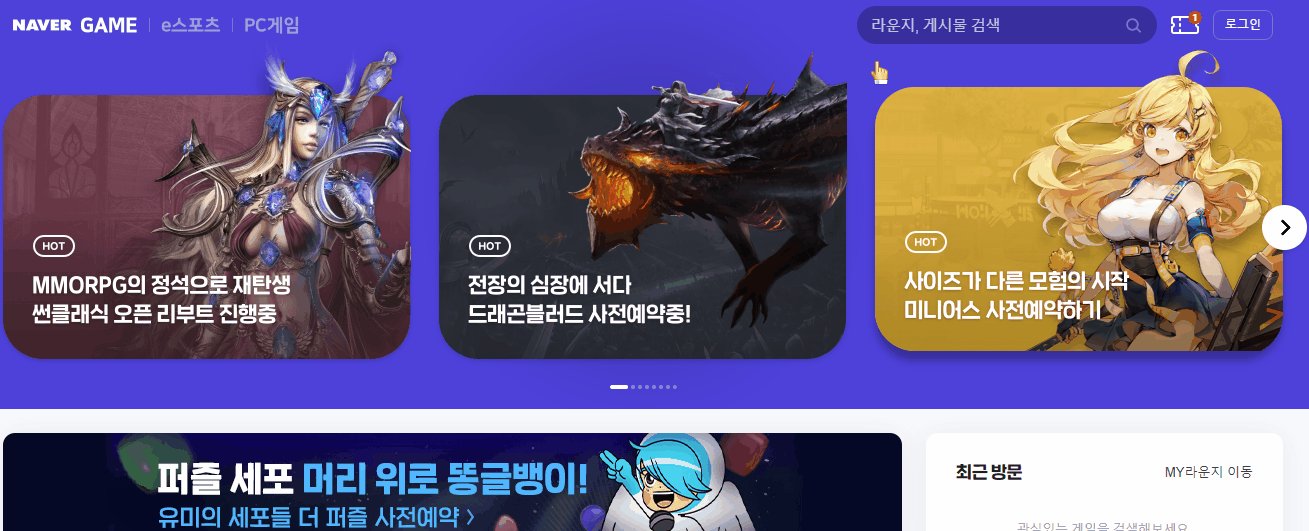
💡main left 상단
📌어려운 점
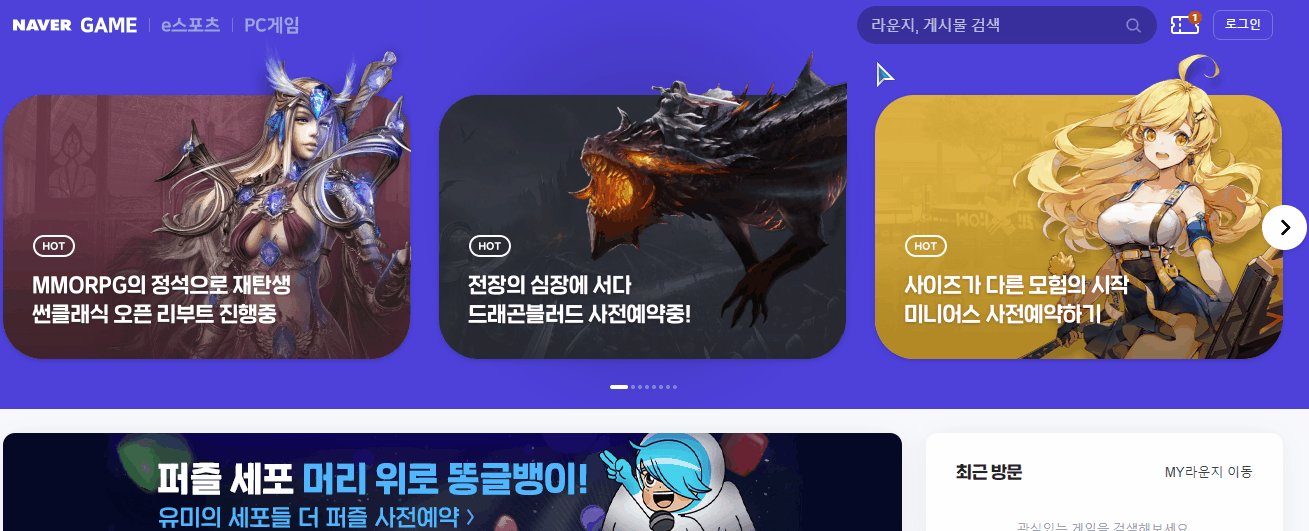
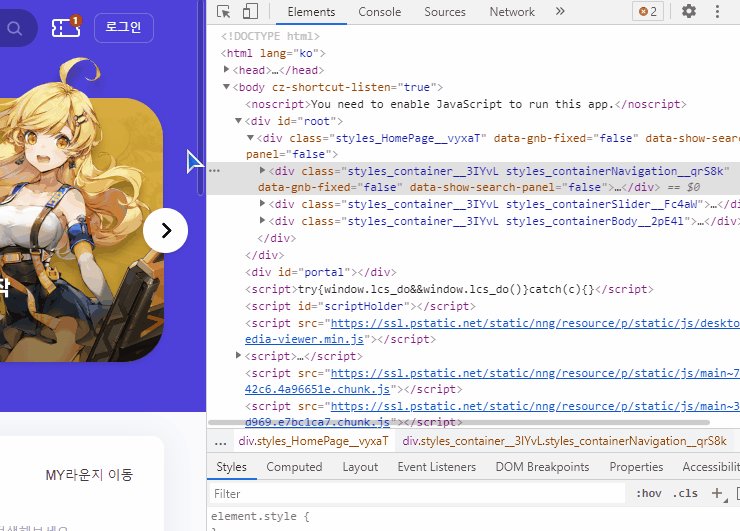
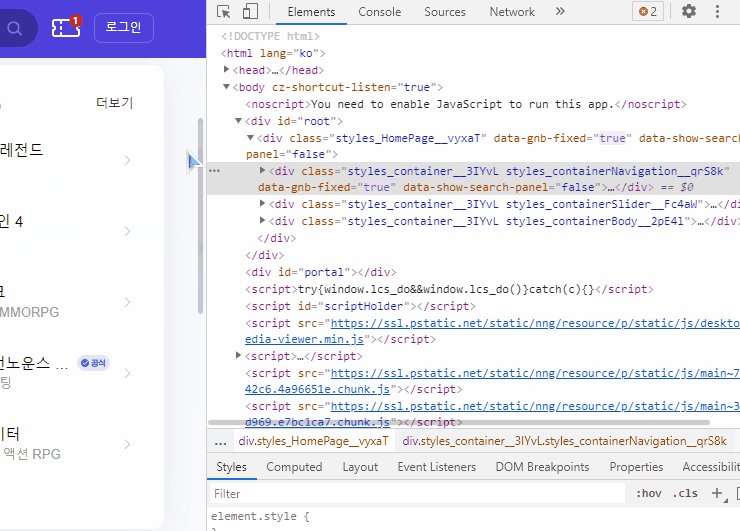
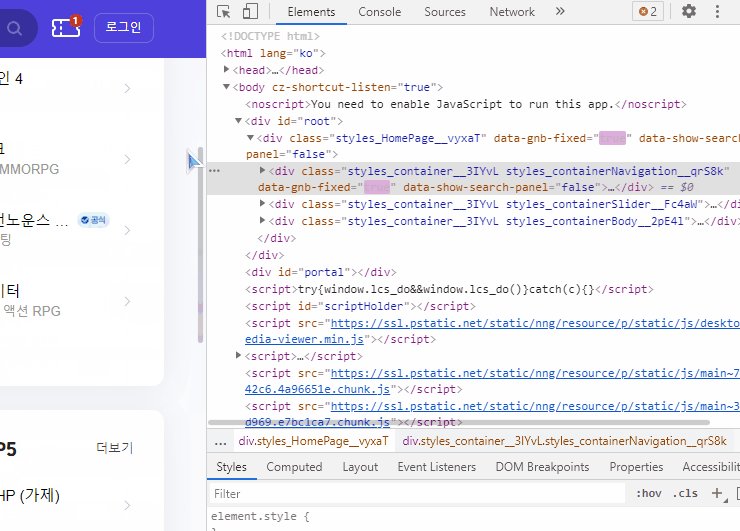
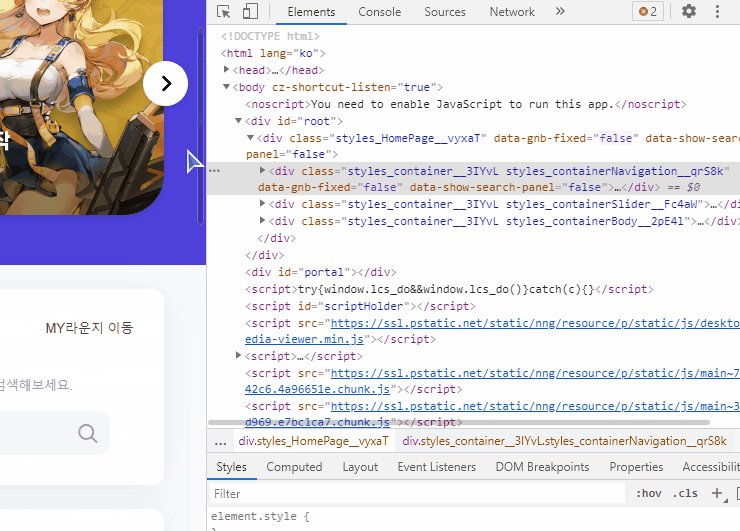
실제 페이지에서 네비게이션 바 부분이 fix 되는 것을 따라해보고 싶어서 position: fixed;로 시도했으나 배치가 깨지고 잘 되지 않았다.

📌해결 방법

실제 페이지를 개발자 도구로 확인하니 해당 영역이 relative 포지션이었다가 스크롤을 내리면 자동적으로 fixed로 전환됨을 알 수 있었다. 저렇게 하는 건 자바스크립트의 영역인 것 같다. 얼른 진도 빼서 공부해보고 싶다.
📌느낀 점
🤍
