📌학습 내용
실무 팁
word-break: keep-all: 단어를 기준으로 줄바꿈 현상 나타남
📖실습
💡 left - nav
💡 main 콘텐츠 영역
(0.25x로 봐야 제대로 보인다.)
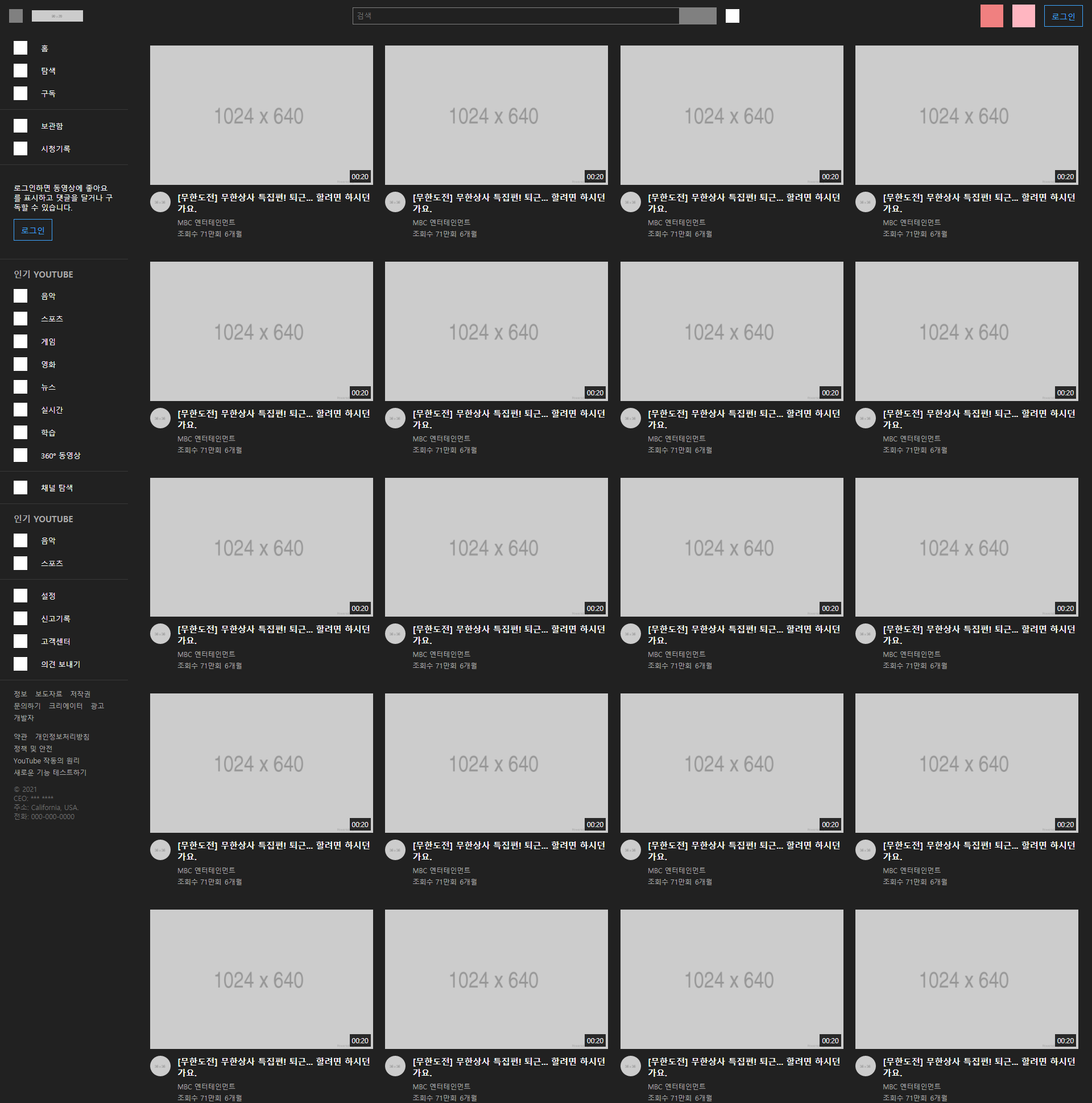
⭐ 결과물

📌어려운 점
좌측 footer 하단 정렬을 word-break: keep-all로 맞춰주긴 했으나 유튜브와 완전 동일하게 하고 싶었음
📎작업 결과물

📎유튜브 페이지

📌해결방법
유튜브 실제 페이지를 개발자도구로 봤더니 해당 영역의 a 태그를 inline-block 처리해줬길래 해당 영역을 별도의 클래스로 분리해서 적용해봤더니 똑같아졌다.

그냥 block으로 했을 땐 아래처럼 쌓인다.

block의 세로로 배치되는 특성을 이용하되 inline-block을 적용해주면 공간이 허락되는 만큼은 옆으로 배치가 된다는 걸 알았다.
📌느낀 점
✨ 이번에 normalize.css 적용해줬더니 강사님과 작업물이 큰 차이 없이 보였다!✨
