📌학습 내용
❕ 학습
▪ 방향에 따라 다른 테두리 나타내기
border-radius: top-left top-right bottom-right bottom-left;또는border-top-right-radius: 00px;처럼 원하는 방향을 명시
📖실습
💡 main - 2
💡 하단
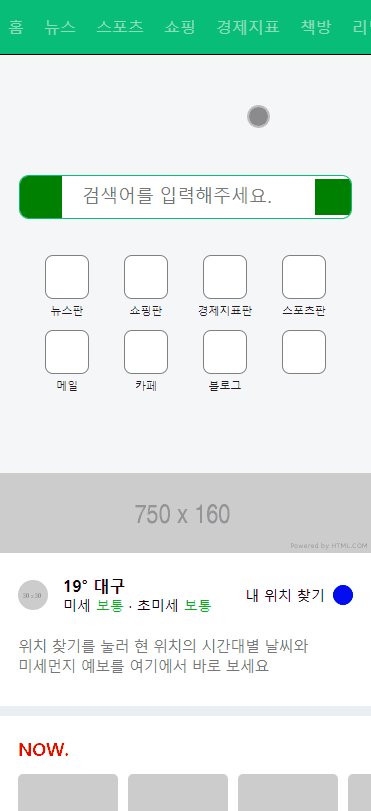
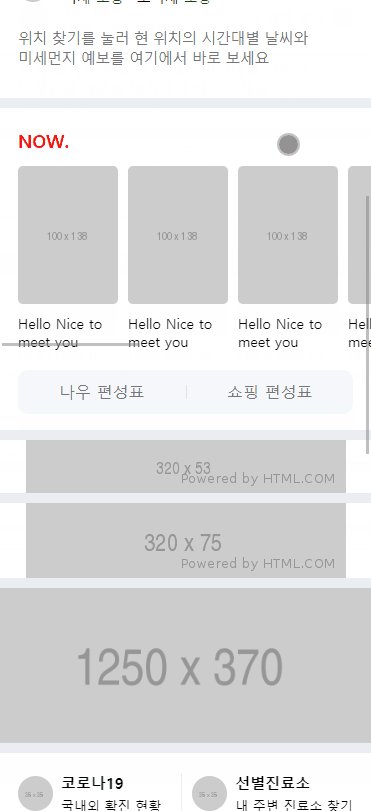
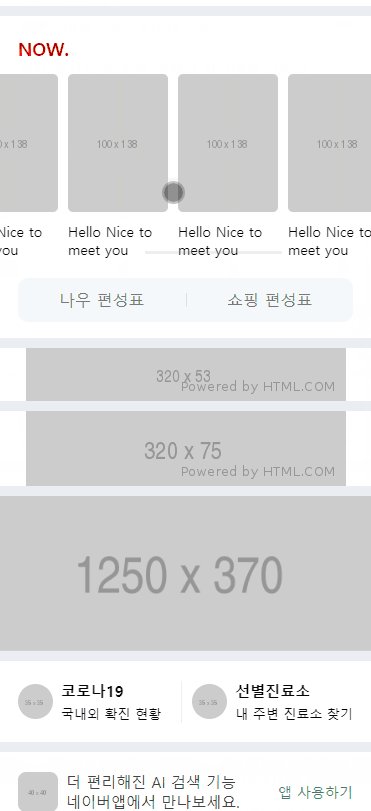
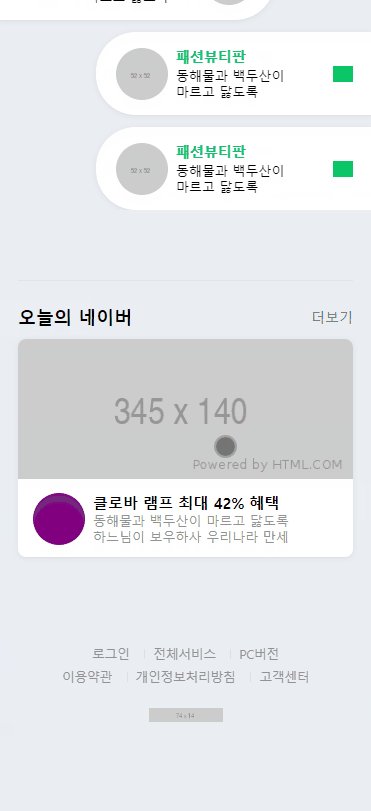
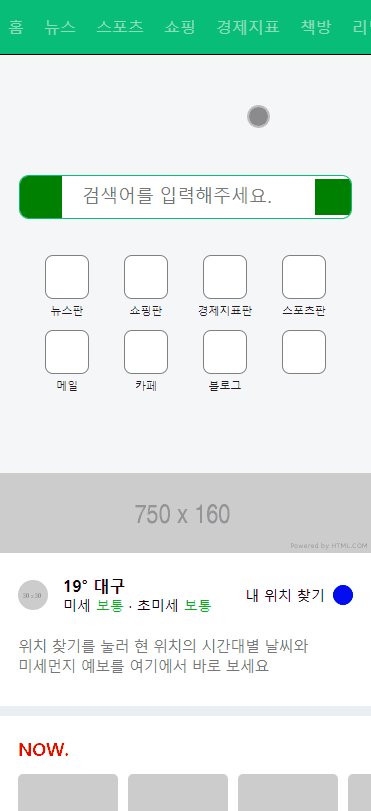
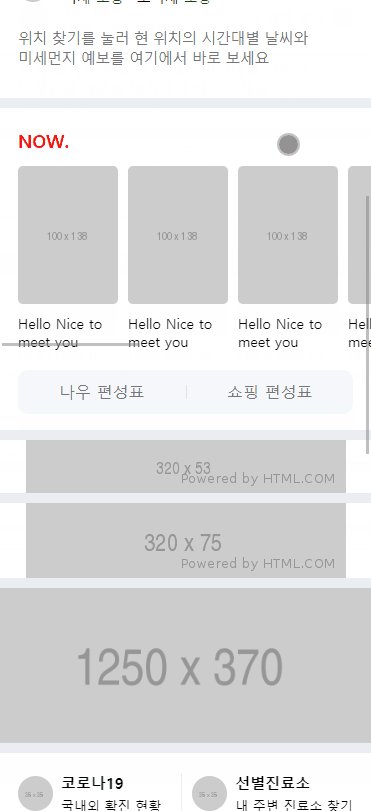
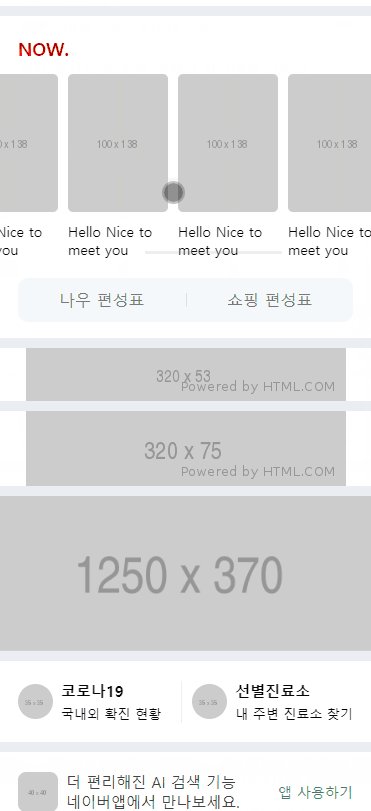
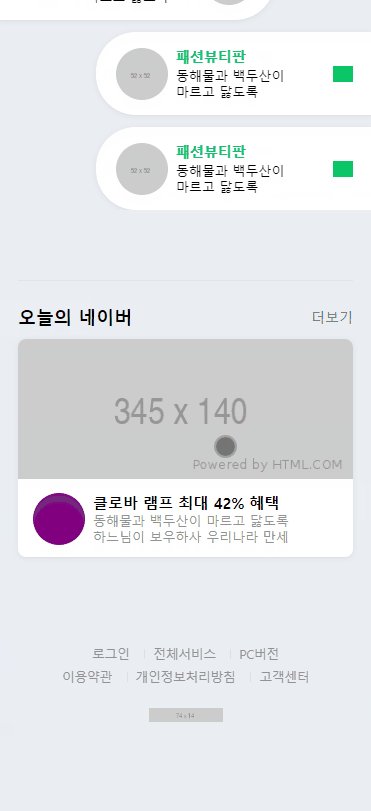
⭐ 결과물

📌어려운 점
🤍
📌해결방법
🤍
📌느낀 점
🤍
❕ 학습
▪ 방향에 따라 다른 테두리 나타내기
border-radius: top-left top-right bottom-right bottom-left;또는border-top-right-radius: 00px;처럼 원하는 방향을 명시
⭐ 결과물

🤍
🤍
🤍