페이지 정리 해야됨!
일단 양식 상관없이 간략히 기재해둠
📌학습 내용
📖 객체지향 프로그래밍
강사님 설명이 잘 이해되지 않아서 .. 일단 가장 이해가 가는 설명을 붙여둠
출처: 얄팍한 코딩사전 <객체지향 프로그래밍이 뭔가요?>
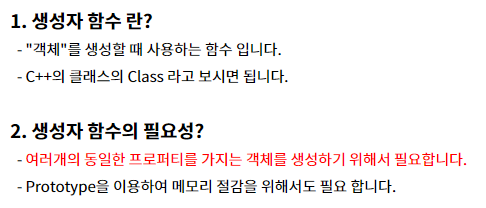
📖 생성자 함수 (Class)
💡 개념
이것도 다른 설명으로 이해하는 게 더 잘 와닿았다. 😅
https://doitnow-man.tistory.com/132
https://blog.naver.com/pliuhb/222498066445
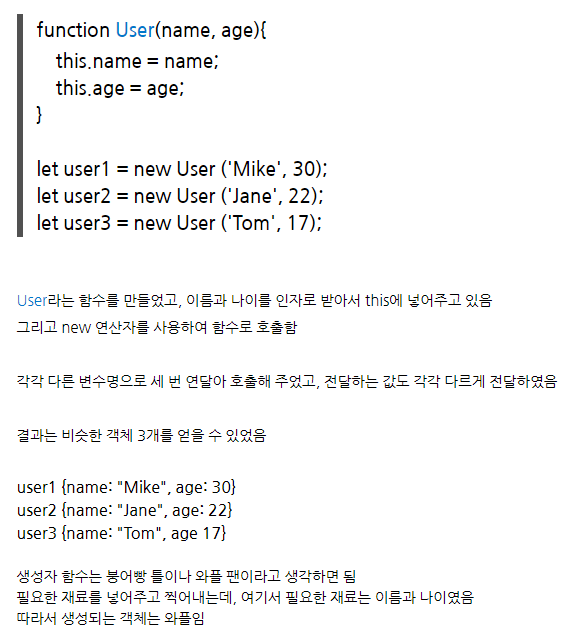
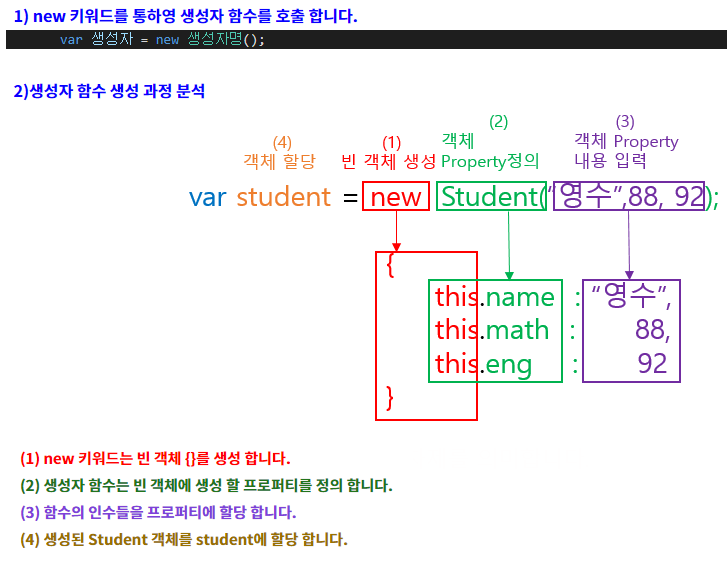
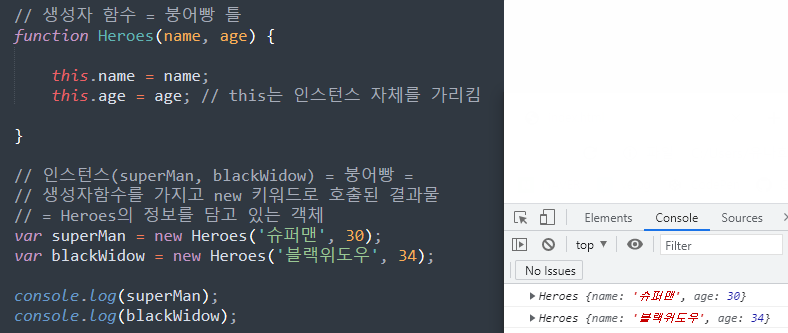
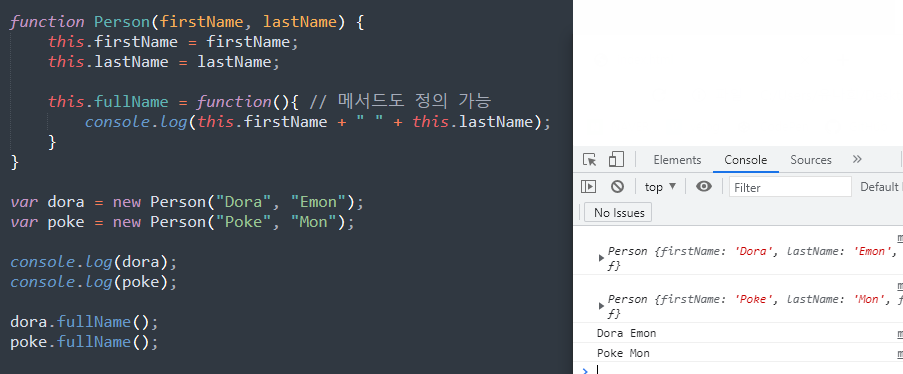
💡 생성자 함수 사용
// 기능을 만들 때 사용되는 일반 함수와 생성자 함수를 구분하기 위해 생성자 함수는 첫 글자를 대문자로



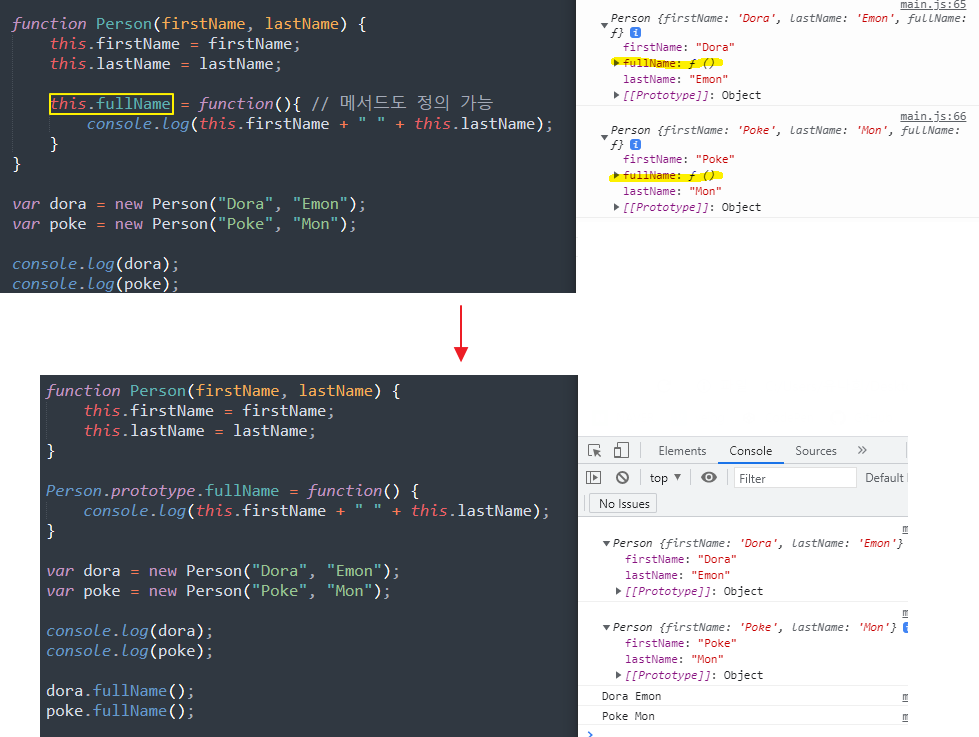
💡 .prototype
// 모든 인스턴스에 공통적으로 적용되는 메서드가 있다면 prototype을 활용해 코드의 효율성을 높이고 메모리 사용을 줄이자

// JS는 특정 생성자 함수를 만들 때 해당 함수.prototype 객체를 같이 생성함
// 인스턴스(후손) 해당 함수.prototype(조상)
// 조상에게 '기술'을 부여함으로써 후손에게 상속되게 함
// 후손 개개인이 불필요한 메모리를 잡아먹지 않음
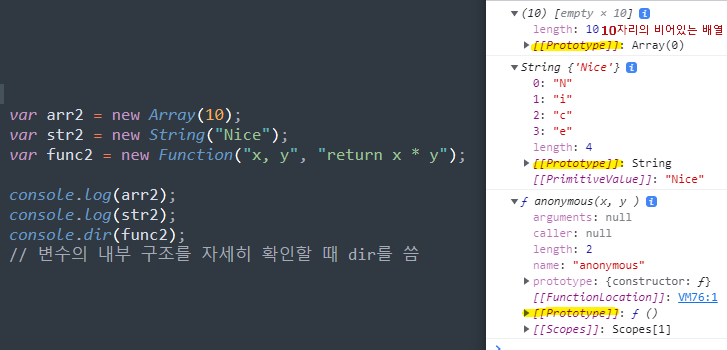
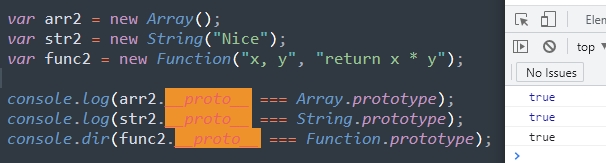
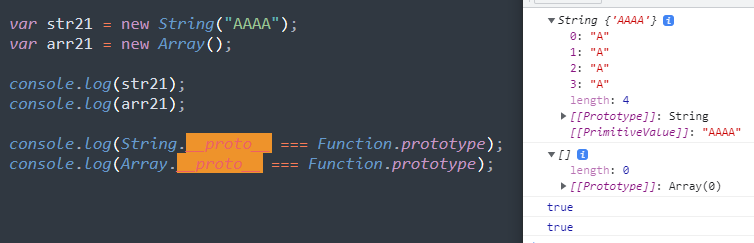
💡 .__proto__
개발자 도구로 변수를 확인하면 prototype이 보임

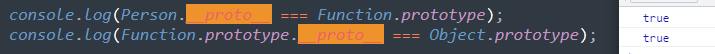
__proto__와 비교 연산자를 통해서 직접 프로토타입 객체를 확인할 수 있음

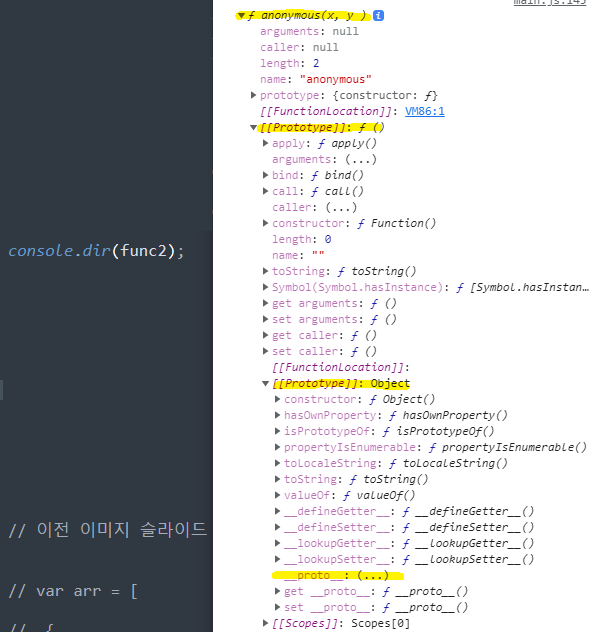
모든 생성자함수의 프로토타입 객체는 'Function'

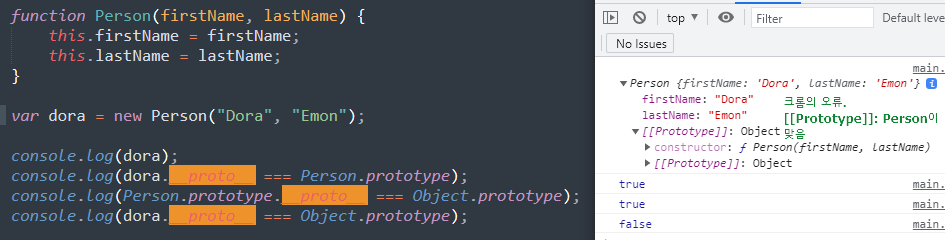
모든 데이터타입의 가장 최상위 프로토타입은 '객체(Object)'

객체보다 상위의 프로토타입은 없음

그렇지만 조상은 단계를 건너뛰어 나타낼 수 없으므로 인스턴스의 프로토타입이 객체냐고 물으면 false가 나옴


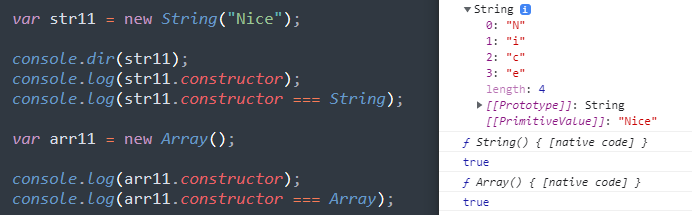
💡 .constructor
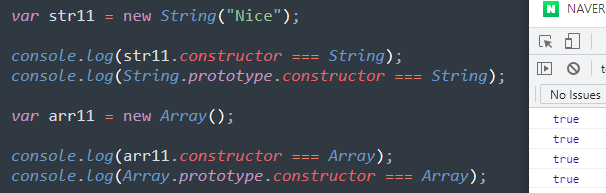
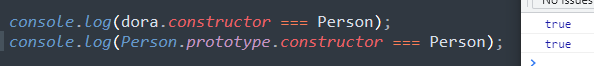
인스턴스의 생성자함수가 어느 것인지 확인할 수 있고, 비교연산자로 직접 확인 가능함

생성자함수의 프로토타입 또한 확인 가능

임의의 생성자 함수를 만들어질 때 prototype 객체가 생성되므로 생성자 함수의 프로토타입 객체는 자신으로 나옴

📖 this
💡 this
코드 간소화에 있어 매우 중요
위치에 따라 가리키는 대상이 다름
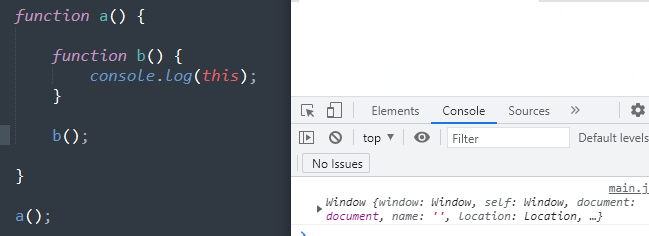
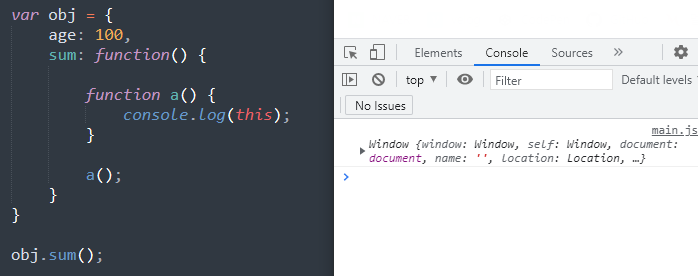
중첩으로 들어간 함수 안에서의 this는 무조건 window
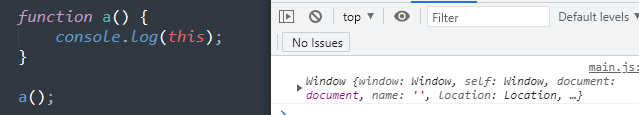
// 일반 함수에서 this: window를 가리킴

// 중첩 함수에서 this: window

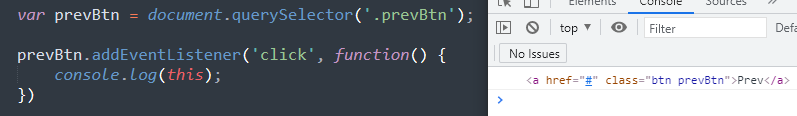
// 이벤트에서 this: 이벤트 객체 (btn.addEventListener에서 btn)

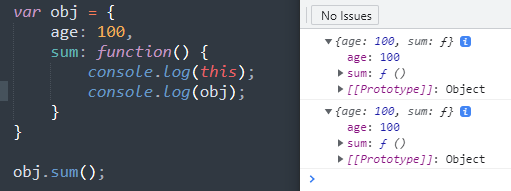
// 메서드에서 this: 객체

// 메서드 내부 중첩 함수에서 this: window

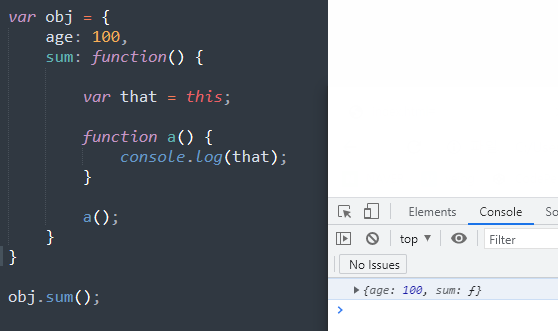
💡 that
중첩 함수 내부에서 window가 아닌 객체를 가리키도록 관례적으로 사용하는 키워드

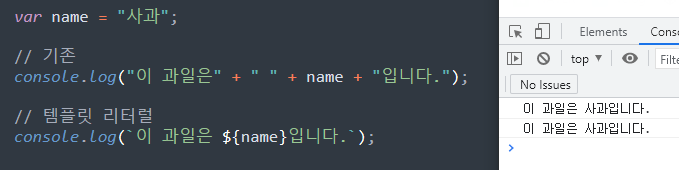
📖 템플릿 리터럴 Template Literal
es6에서 새롭게 등장한 개념
``(백틱)을 이용해 문자열을 만들고 변수를 포함할 수 있음

📌어려운 점
🤍
📌해결방법
🤍
📌느낀 점
🤍