📌학습 내용
📖 실습
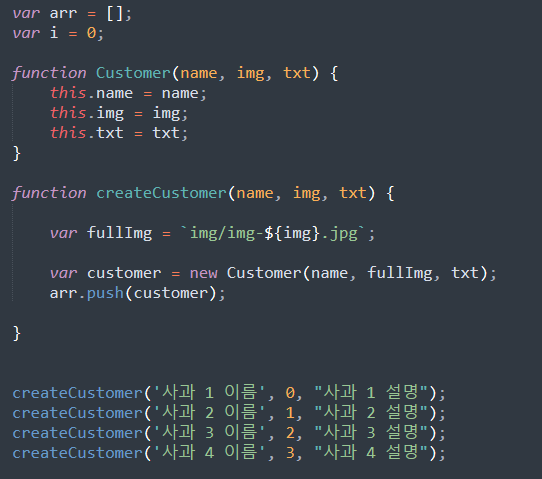
💡 생성자 함수
이전에 만들었던 이미지 슬라이드(https://velog.io/@naheeyu/210909)에 생성자 함수를 적용하여 코드 수정

💡 글자들이 나타나고 사라지는 형태
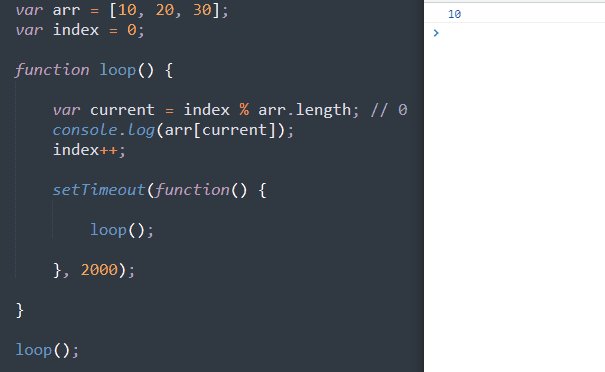
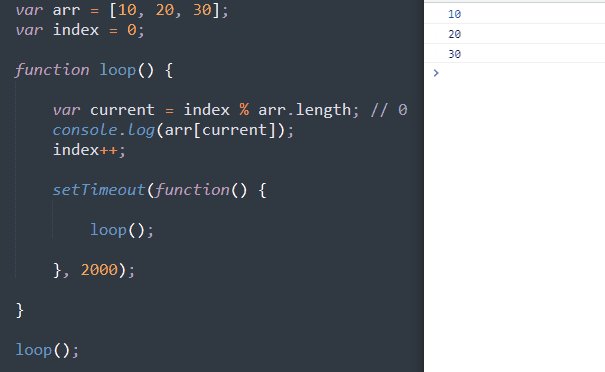
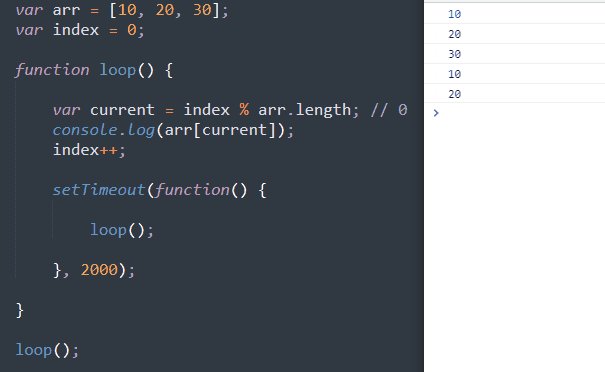
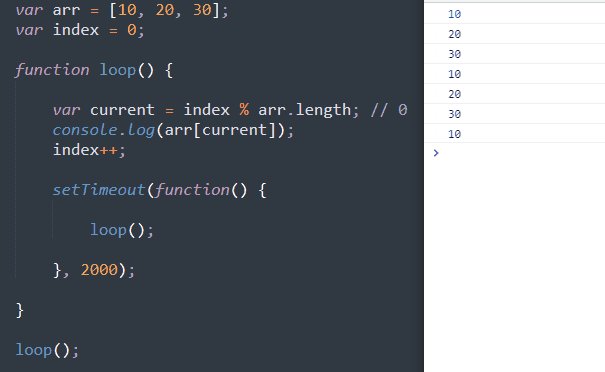
setTimeout
함수를 자동으로 계속 호출할 수 있음
substring
글자를 잘라내는 메서드; 시작점부터 종료점 전까지
textContent
모든 텍스트를 가져오는 메서드
📌어려운 점
// 분기 - 글자가 완성되었을 때
if(!this.isDeleting && this.txt === fulltxt) {
this.isDeleting = true;
} 여기서 뭘 기준으로 조건문 안에서 this.isDeleting이 갑자기 부정되어서 true가 된다는 건지 이해를 할 수 없었음
📌해결방법
가족 찬스 써서 해답을 얻었다.
if(!조건)은 조건 자체를 부정한다고 보지 말고, 조건값이 false인지를 묻는 거라고 보면 된다고 했음.
그렇게 보니까 이해됐다.
여전히 this.isDeleting이 false이지만 엔드게임 fulltxt가 txt와 일치하게 되면 this.isDeleting = true;이 되면서 넘어가는 거였음.

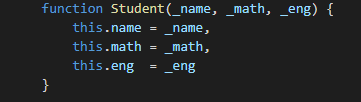
그리고 생성자함수 만들 때 변수값을 다르게 줘야 실무에서 안 헷갈린다고 함.
예를 들면 이렇게

📌느낀 점
🤍