📌학습 내용
📖 TO-DO LIST
💡 구상

-할 일을 추가하면 목록이 늘어나야 함
-삭제 버튼을 누르면 해당 항목이 사라짐
-완료 버튼을 누르면 해당 항목은 아래로 분류됨
-완료를 취소하여 돌려놓을 수 있게 함
💡 디자인

CSS
text-indent: 들여쓰기
input::-webkit-input-placeholder: https://blog.naver.com/saikotokki/222232628168
💡 JS 작업
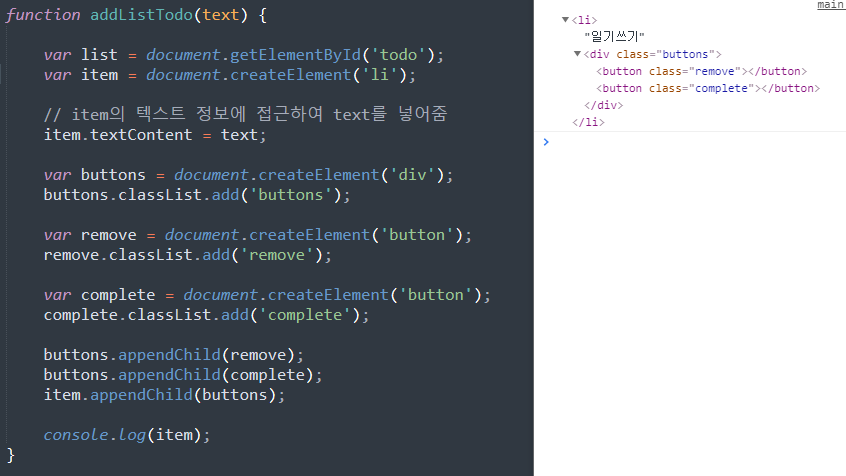
html에 접근하는 작업을 기억하기 위해 캡쳐함

JS
.value: 값을 가져오는 메서드
.id: id를 가져오는 메서드
insertBefore(노드, 기준인덱스): 특정 위치 앞에 노드 삽입
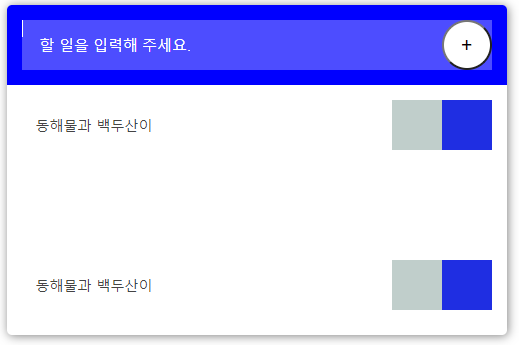
💡 결과물
📖 마우스 애니메이션
💡 구상
배경 이미지에 마우스를 오버하면, 눈에 보이는 브라우저 영역 뒤에서 배경 이미지가 움직이도록 작업

💡 메모
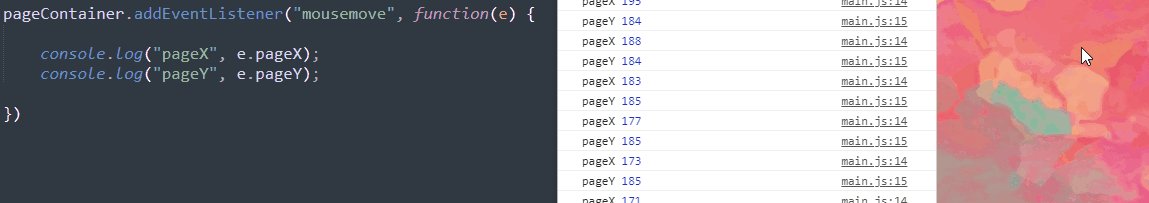
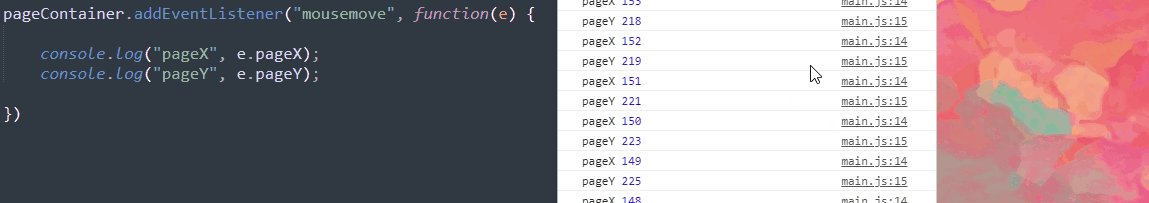
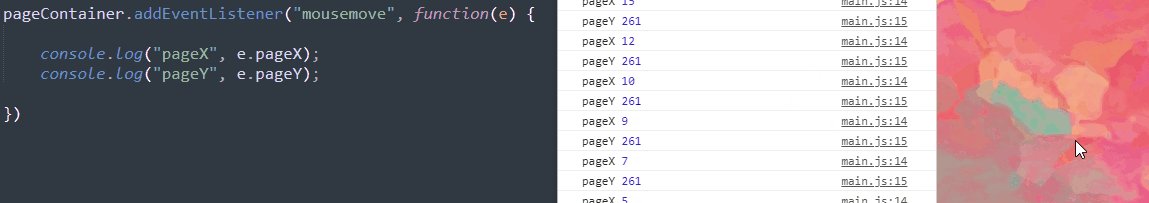
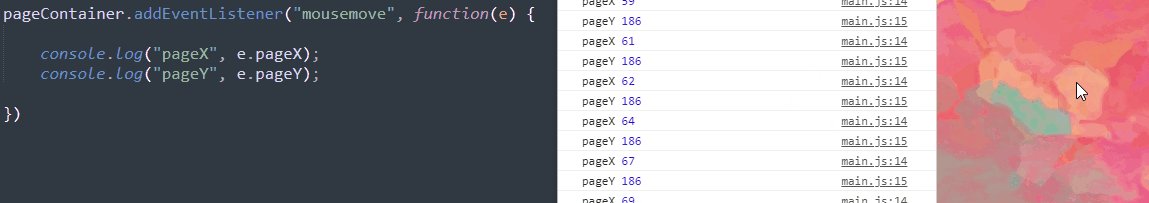
JS
마우스 이벤트에서 마우스 위치는pageX와pageY로 표시됨
CSS
background-size: cover: https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Backgrounds_and_Borders/Resizing_background_images
💡 결과물
📌어려운 점
🤍
📌해결방법
🤍
📌느낀 점
🤍