📌학습 내용
📖 Snackbar
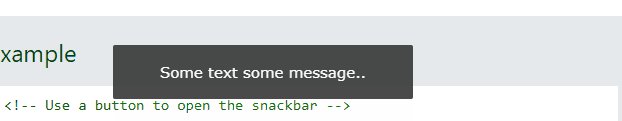
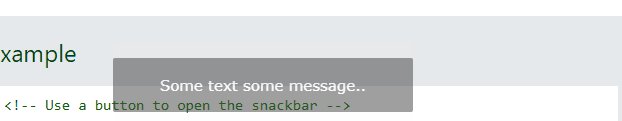
user의 행위에 따라 나타났다가 자동으로 사라지는 간단한 경고창/팝업
예)

💡 결과물
html
html 파일에서onclick속성으로 바로 JS 함수를 적용해줄 수 있음<button type="button" onclick="snackBarFunc()">Show</button>
CSS
animation-fill-mode: https://webzz.tistory.com/369#
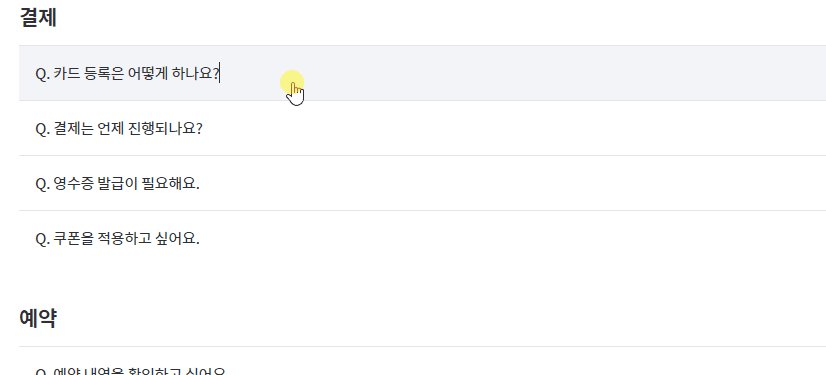
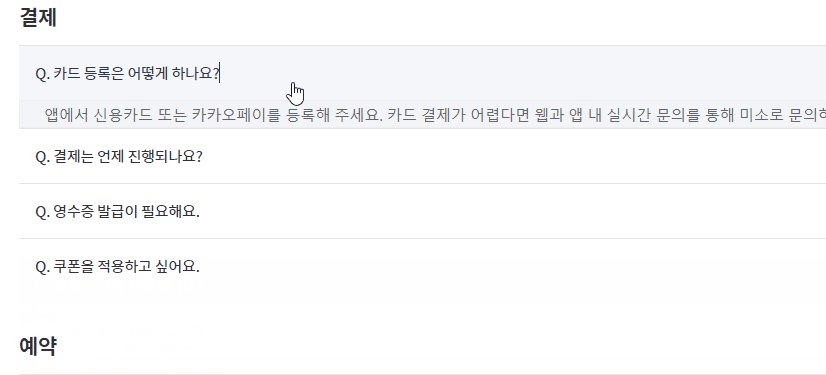
📖 아코디언
예)

💡 결과물
JS
.nextElementSibling: 바로 다음에 있는 형제를 선택함
.scrollHeight: CSS값을 무시하고 실제 요소의 높이값 알기
📖 슬라이드
하나의 이미지가 fadeout->in 되면서 스스로 이미지가 슬라이드 형식으로 교체됨
💡 결과물
JS
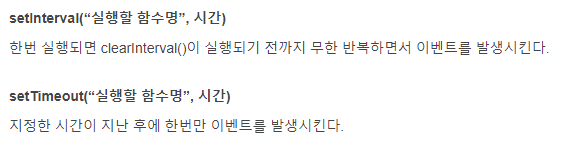
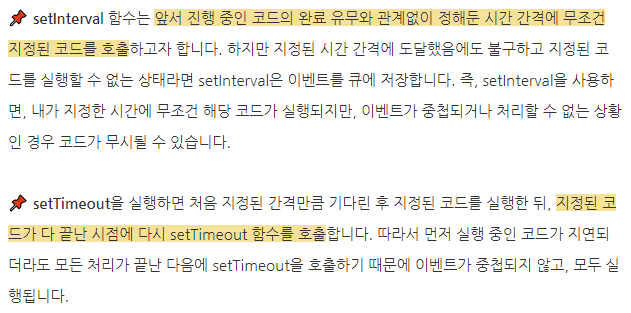
.setInterval: 시간 간격을 줌
📌어려운 점
아코디언 연습에서, 예시처럼 아코디언에서 가려진 부분을 펼쳤을 때 위아래 여백을 주고 싶은데 아직 방법을 못 찾았다.
시도한 방법:
(1) 가려진 부분에 패딩 주기 - 아코디언이 접혀있을 때도 여백이 생김
(2) active 됐을 때 마진바텀 주기 - 아냐아냐 원하는 그림이 아님
(3) JS에서 scrollHeight에 직접 숫자를 더해봤는데 안됨 ㅋ_ㅋ
예시 사이트에서는 패딩으로 해결했던데.. 더 궁리해봐야겠다.
📌체크
forEach랑 this 한 번 더 공부하기!