📌학습 내용
📖 체크박스
체크박스 클릭했을 때 색깔이 변경되도록 하는 기능
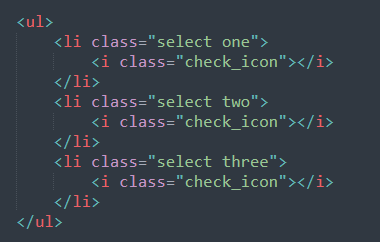
📎 html

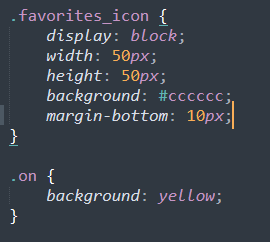
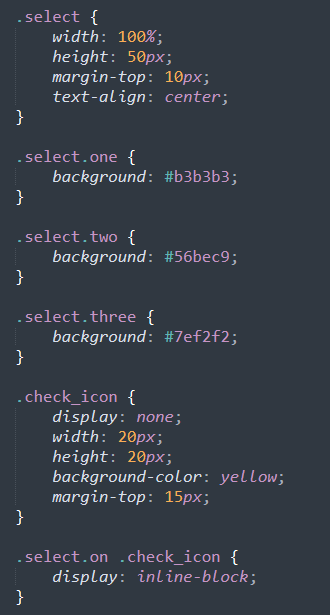
📎 css

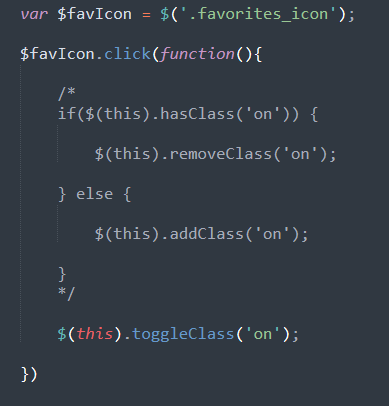
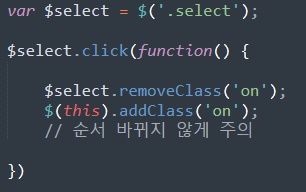
📎 js

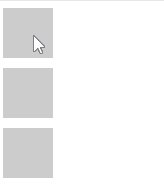
💡 결과물

포인트
같은 이름의 클래스가 여러 개가 있지만 this를 사용함으로써 클릭을 한 클래스로 선택자를 제한해줄 수 있음
📖 체크박스 2
클릭한 영역에 체크박스를 생성하고, 다른 영역을 클릭하면 이전에 생겨난 체크박스는 사라지게 함
💡 결과물
📎 html

📎 css

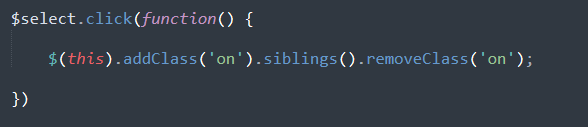
📎 js (1)

📎 js (2)

포인트
siblings: 형제 요소들을 모두 선택함
📖 팝업
영역에 마우스 오버 시에 상세 정보가 작게 팝업되게
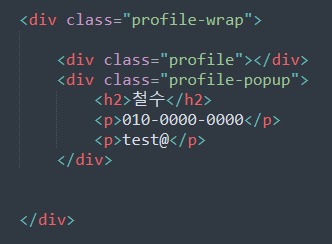
📎 html

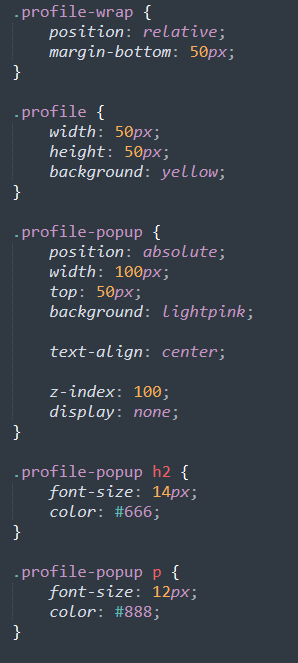
📎 css

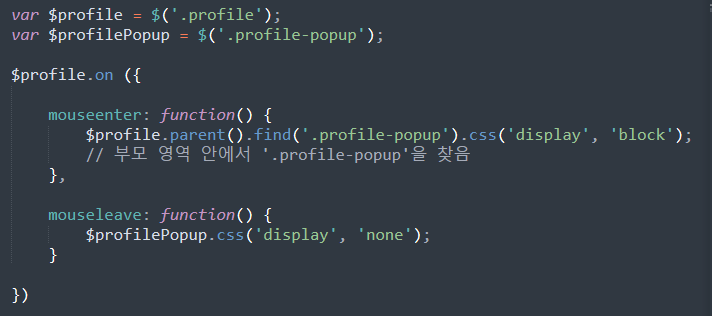
📎 js (1) 부모를 경유하기

.css() 대신 show와 hide를 사용할 수 있음
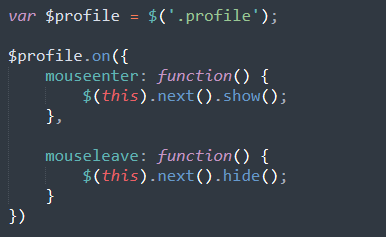
📎 js (2) 형제를 통해 지정

이전 형제의 경우는 prev()로 선택함
부드러운 효과를 위해서 fadeIn, fadeOut을 쓸 수 있음
💡 결과물

📖 리스트 열고 닫기
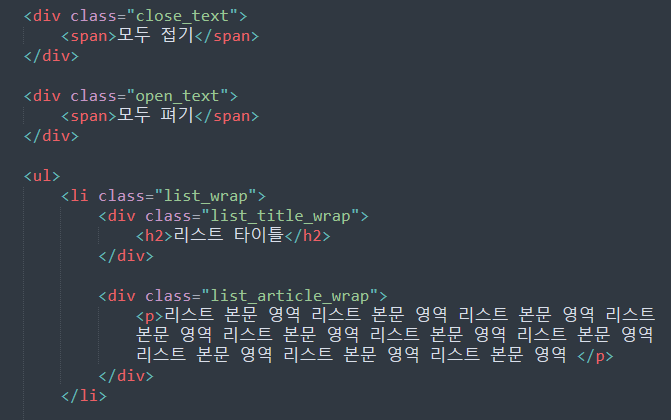
📎 html

📎 css

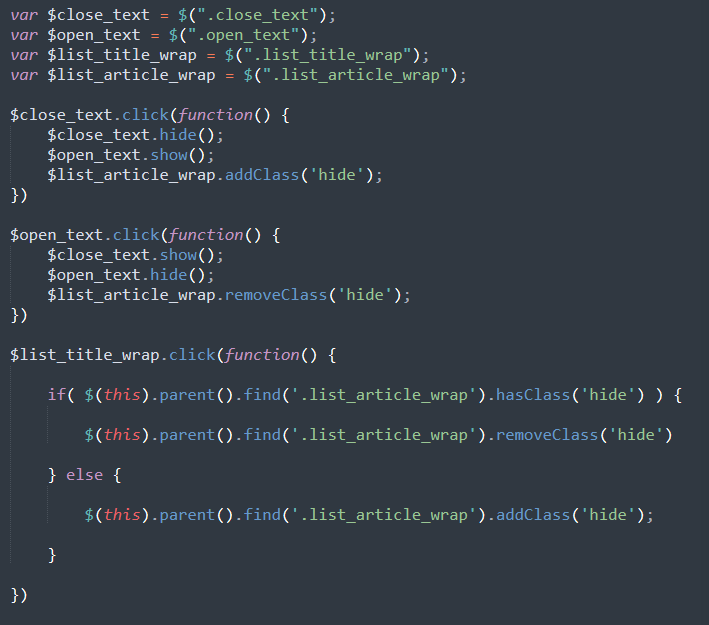
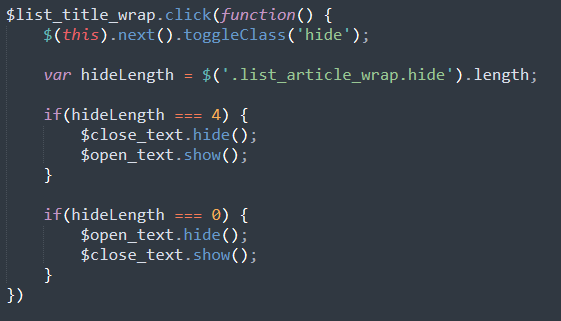
📎 js (1)

📎 js (2)

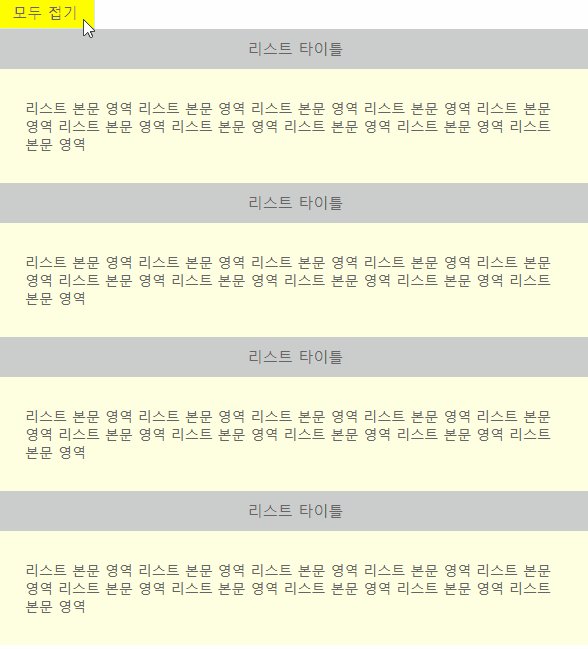
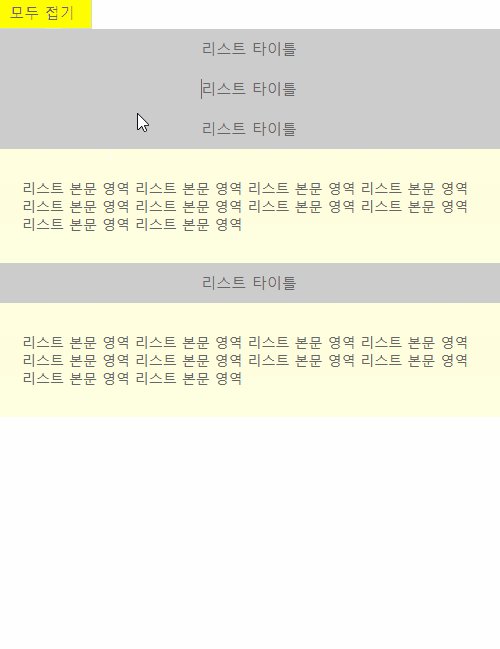
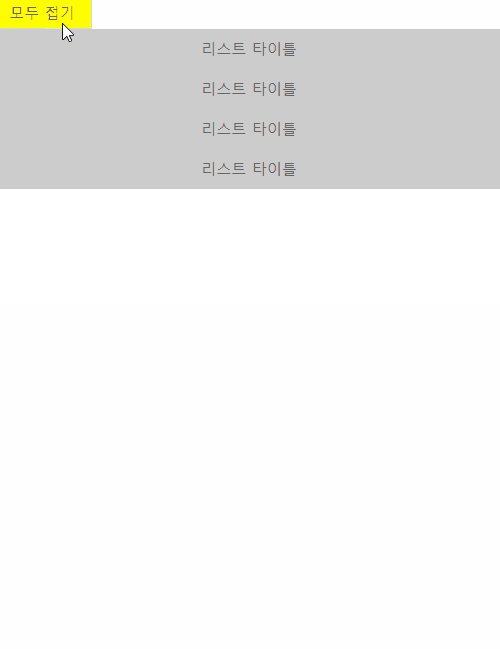
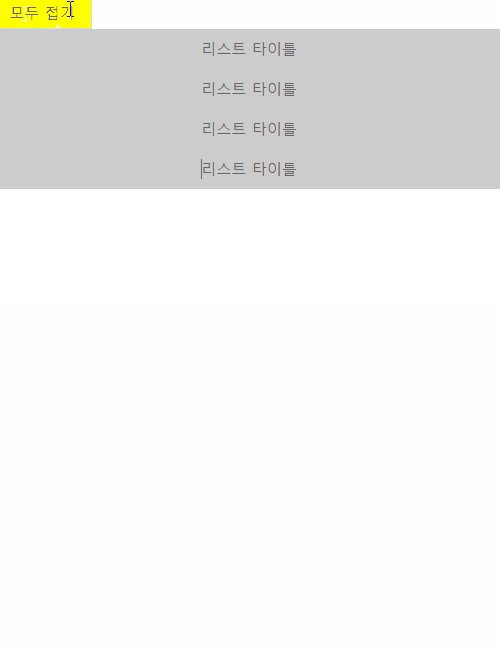
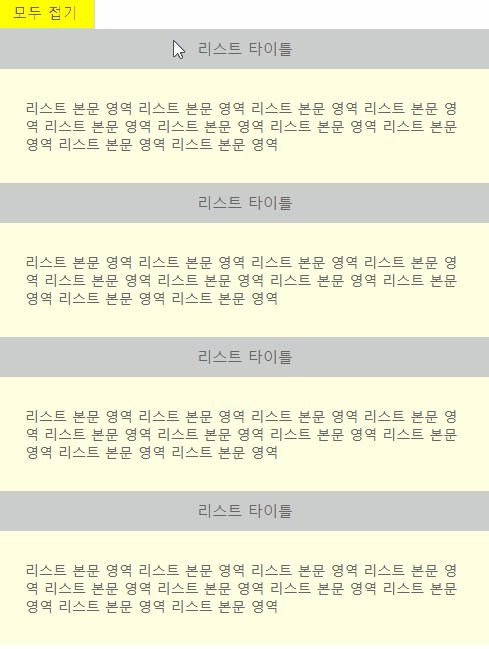
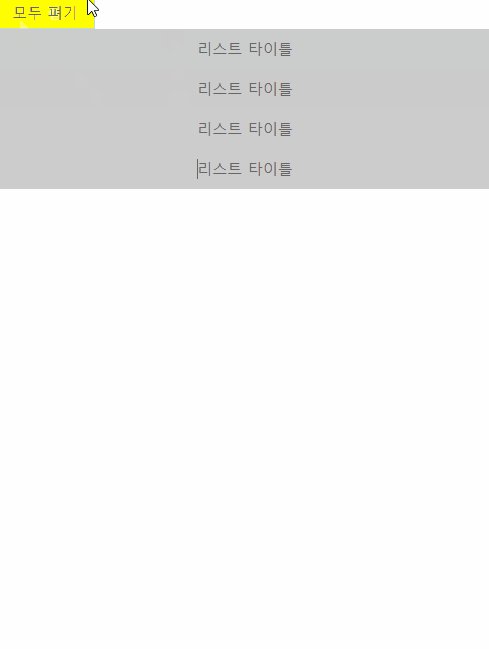
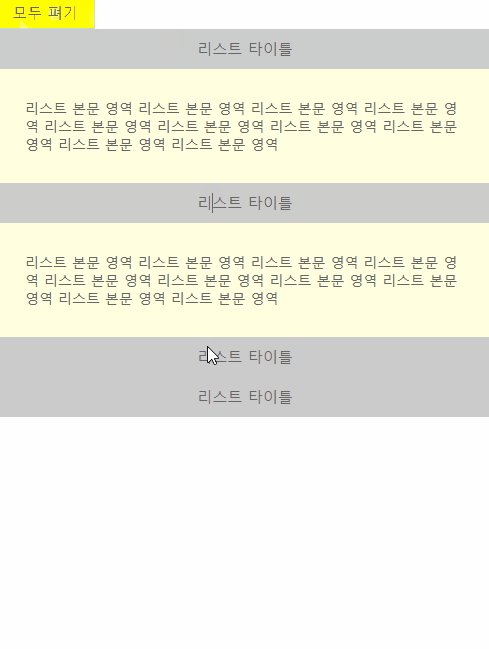
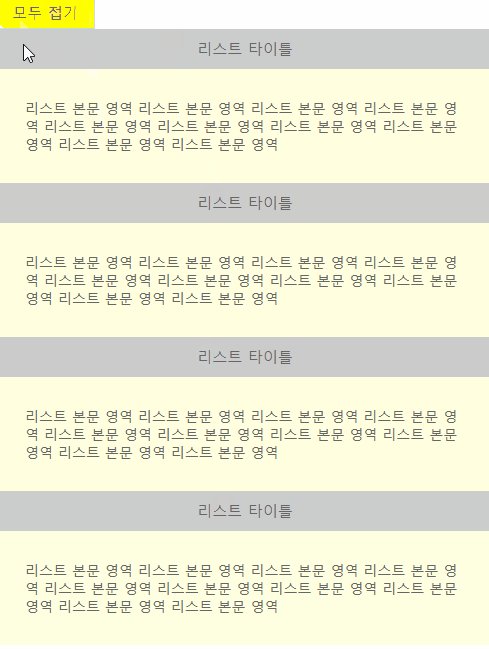
💡 결과물

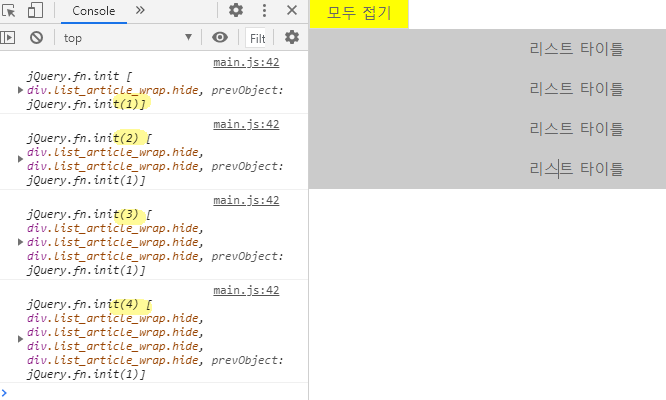
💡 버그 수정
모두 접기/펴기 버튼 클릭이 아니라 하나의 항목을 수동으로 모두 접었을 때 '모두 접기'가 '모두 펴기'로 자동적으로 변동되도록 해줘야 함

리스트가 닫힌 상태에서 list_article_wrap.hide 배열의 숫자가 늘어나는 점을 응용할 것



📌어려운 점
🤍
📌해결방법
🤍
📌느낀 점
🤍
