오늘 한 일

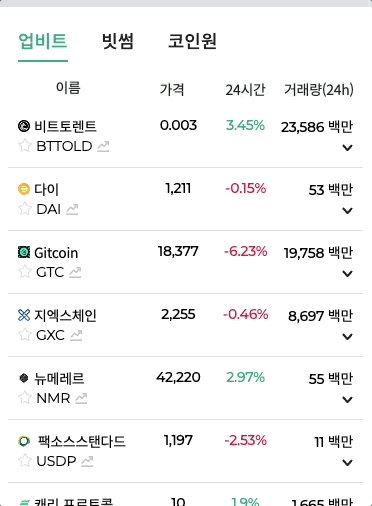
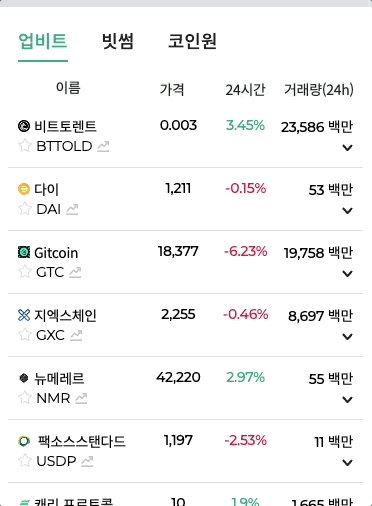
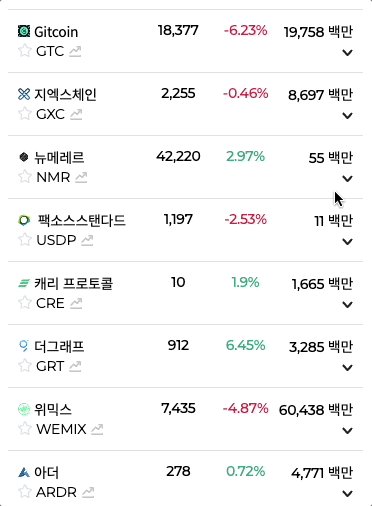
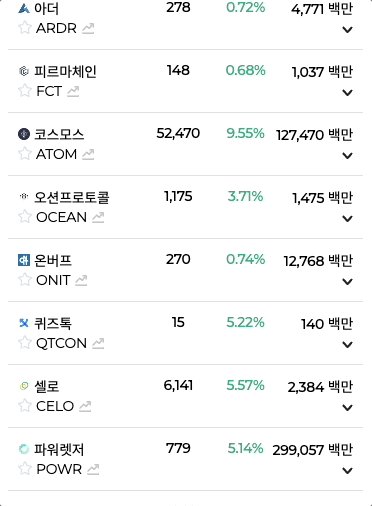
커스텀 테이블 컴포넌트
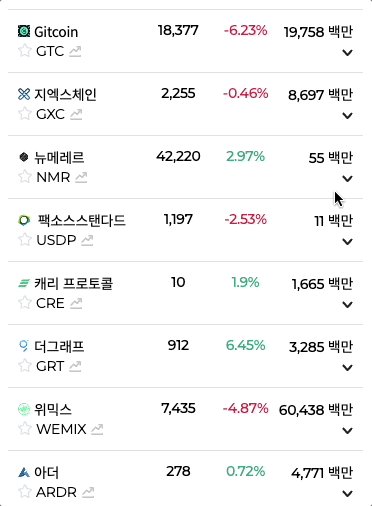
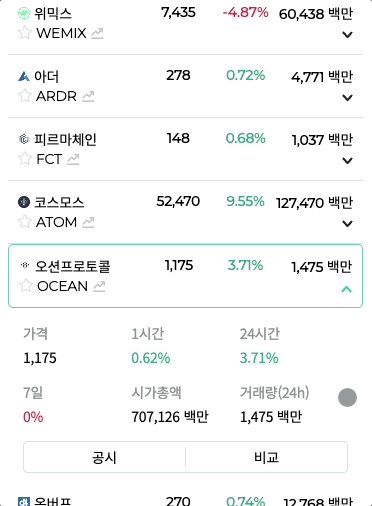
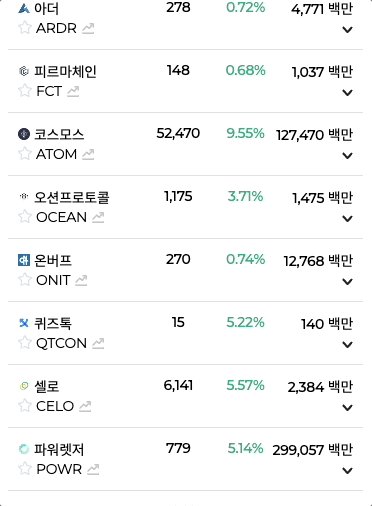
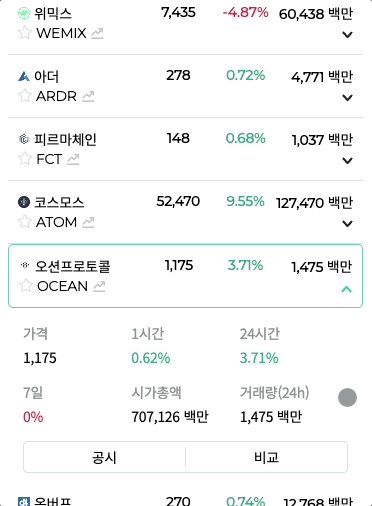
- 테이블 열의 꺽쇠 아이콘을 누르면 상세 정보가 확장되어야한다.
테이블 헤더 컴포넌트
const CoinInfoTableHeader = (props: any) => {
return (
<div className="coininfo-table header">
<div className="coinSymbol">
<span>이름</span>
</div>
<div className="currentPrice">
<span>가격</span>
</div>
<div className="percentChange24h">
<span>24시간</span>
</div>
<div className="volume24h">
<span>거래량(24h)</span>
</div>
</div>
);
};
const CoinInfoTableItem = (props: any) => {
const [ExpandVisible, setExpandVisible] = useState(false);
const handleExpand = (e) => {
setExpandVisible(!ExpandVisible);
};
const { data } = props;
return (
<>
<div
className={
ExpandVisible ? `coininfo-table row open` : `coininfo-table row`
}
>
{}
<div className="coinSymbol">
<div className="coinNm">
<Image
src={data.logo}
width={12}
height={12}
className="coinSymbol"
/>
<span className="coinNm">{data.coinNm}</span>
</div>
<div className="coinSymbol">
<FavoriteButton
coinSymbol={data.coinSymbol}
showErrMsg={function (): void {
throw new Error('Function not implemented.');
}}
/>
<span className="coinSymbol">{data.coinSymbol}</span>
<Image src="/svg/graph_icon.svg" width={12} height={10.5} />
</div>
</div>
<div className="currentPrice">
<span>{coinPriceFnc(data.currentPrice)}</span>
</div>
<div className="percentChange24h">
<span className={data.percentChange24h > 0 ? `plus` : `minus`}>
{roundFnc(data.percentChange24h)}%
</span>
</div>
<div className="volume24h">
<span>
<span>{volumeFnc(data.volume24h)}</span>
<span> 백만</span>
</span>
<div
className={ExpandVisible ? `expand-icon open` : `expand-icon`}
onClick={handleExpand}
></div>
</div>
</div>
{ExpandVisible ? <CoinInfoExpand data={data} /> : null}
</>
);
};
const CoinInfoExpand = (props) => {
const { data } = props;
return (
<div className="coininfo-table row-expand">
<div className="top">
<div className="currentPrice item">
<span className="label">가격</span>
<span>{coinPriceFnc(data.currentPrice)}</span>
</div>
<div className="percentChange1h item">
<span className="label">1시간</span>
<span className={data.percentChange1h > 0 ? `plus` : `minus`}>
{roundFnc(data.percentChange1h)}%
</span>
</div>
<div className="percentChange24h item">
<span className="label">24시간</span>
<span className={data.percentChange24h > 0 ? `plus` : `minus`}>
{roundFnc(data.percentChange24h)}%
</span>
</div>
</div>
<div className="bottom">
<div className="percentChange7d item">
<span className="label">7일</span>
<span className={data.percentChange7d > 0 ? `plus` : `minus`}>
{roundFnc(data.percentChange7d)}%
</span>
</div>
<div className="marketCap item">
<span className="label">시가총액</span>
<span>
<span>{volumeFnc(data.marketCap)}</span>
<span> 백만</span>
</span>
</div>
<div className="volume24h item">
<span className="label">거래량(24h)</span>
<span>
<span>{volumeFnc(data.volume24h)}</span>
<span> 백만</span>
</span>
</div>
</div>
<div className="btn-group">
<div>공시</div>
<div>비교</div>
</div>
</div>
);
};
const CoinInfoTable = (props: any) => {
const { market } = props;
const [TableData, setTableData] = useState(dummyCoinInfoData.datas);
const [Order, setOrder] = useState('');
const [OrderType, setOrderType] = useState<'' | 'ASC' | 'DESC'>('');
const handleASC = (value) => {
if (OrderType === 'DESC') {
setOrderType('ASC');
} else {
setOrderType('DESC');
}
};
useEffect(() => {
}, [market]);
useEffect(() => {
}, [Order, OrderType]);
return (
<div className="coininfo-table wrapper">
<CoinInfoTableHeader />
<div className="coininfo-table body">
{TableData.map((el, index) => {
return <CoinInfoTableItem key={index} data={el} />;
})}
</div>
</div>
);
};
export default CoinInfoTable;
글쓰기 페이지 이동 버튼
- 지금으로서는 캐러셀을 쓸 때 페이지 라우팅을 할 수 없으니 게시판별 컴포넌트에다가 글쓰기 버튼 컴포넌트를 넣어서 사용해야한다.
props에 게시판 유형을 넣어서 라우팅을 할 수 있게 한다.
interface IProps {
category: string;
}
const WriteButton = (props) => {
const { category } = props;
const router = useRouter();
return (
<button
className="write-btn"
onClick={() => router.push({pathname: '/m/community/write';
query: {category: category})}
>
<Image src="/svg/write_button.svg" width={15} height={18} />
</button>
);
};
export default WriteButton;
.write-btn {
max-width: 3.125rem;
max-height: 3.125rem;
min-width: 3.125rem;
min-height: 3.125rem;
background-color: #fff;
border: $border-style-default;
border-radius: 50%;
box-shadow: 0 3px 13px 0 #eaeef1;
}