React
리액트는 사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리다.
리액트로 만들어진 애플리케이션은 서버에서 실행되는 것이 아닌 웹 브라우저에서 실행된다.
여기에서 리액트의 장점은, 새로운 페이지를 가져오거나 새로운 것을 렌더링하기위해서 서버의 응답을 기다릴 필요가 없다는 것이다.
사용자 인터페이스의 관점에서, 리액트는 사용자들이 웹에서 보는 인터페이스를 구현하기 위해서 컴포넌트라는 것을 사용한다.
React 기본
컴포넌트 단위 개발의 장점
JSX 문법 규칙
JSX는 리액트에서 엘리먼트(element)1를 생성하기위해 사용하는 문법으로, JavaScript의 모든 기능을 포함한다. 꼭 써야하는 것은 아니지만, UI 관련 작업으르 할 때 시각적으로 더 도움이 된다.
1 엘리먼트: React 앱의 가장 작은 단위이며, 불변하는 일반 객체(plain object) 이다.
- JavaScript 표현식 포함 & 사용하기
const name = 'Sooyeon Nah';
const element = <h1>Hello, {name}</h1>;
ReactDOM.render(
element,
document.getElementByID('root')
);JSX의 중괄호 안에는 유효한 모든 JavaScript 표현식을 넣을 수 있다.
컴팡리이 끝나면, JSX 표현식은 정규 JavaScript 함수 호출이 되고 JavaScript 객체로 인식된다.
2-1. 속성에 따옴표를 이용해서 문자열 리터럴 정의하기
const element = <div tabIndex="0"></div>;2-2. 속성에 JavaScript 표현식 삽입하기
const element = <img src={user.avatarUrl}></img>;중괄호 주변에 따옴표를 입력하면 안됩니다아
동일한 속성에는 따옴표""와 중괄호{} 중 하나만 사용해야한다.
2-3. JSX로 자식 정의
- 빈 태그는
/>로 바로 닫는다. - JSX 태그가 자식을 포함할 경우, 무조건 하나의
Div태그로 전체를 감싸줘야한다.
const element = (
<div>
<h1>Hello!</h1>
<h2>Good to see you here.</h2>
</div>
);2-4. JSX로 객체 표현
React.createElement()는 다음과 같은 객체를 생성한다.
const element = {
type: 'h1',
props: {
className: 'greeting',
children: 'Hello, world!'
}
};React 엘리먼트는 이러한 객체를 가리키며, 화면에 표시하려는 항목에 대한 설명을 담고 있다.
엘리먼트 렌더링
모든 엘리먼트를 React DOM에서 관리하는 DOM 노드를 루트(root)노드라고 부른다.
<div id="root"></div>React 엘리먼트와 루트 DOM 노드를 JSX 중괄호로 전달하면 렌더링된다.
ReactDOM.render(element, document.getElemenByID('root'));React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고, 필요한 경우에만 DOM을 업데이트한다.
React 주요 개념과 사용법
함수 컴포넌트 vs 클래스 컴포넌트
함수형
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}클래스형
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}| 함수형 | 클래스 |
|---|---|
| props만 사용할 경우 | state도 사용할 경우 |
| state나 LifeCycle API를 전혀 사용하지 않을 때 props만 전달해서 뷰를 렌더링하면 될 때 | LifeCycle을 이용해서 컴포넌트가 화면에 나타나고, 상태가 변하고 사라질 때의 작업을 수행하고 싶을때 |
사용자 정의 컴포넌트 렌더링
class React extends Component {
render() {
return <h1> 리액트 잘 하고싶다</h1>;
}
}컴포넌트의 이름은 항상 대문자로 시작한다
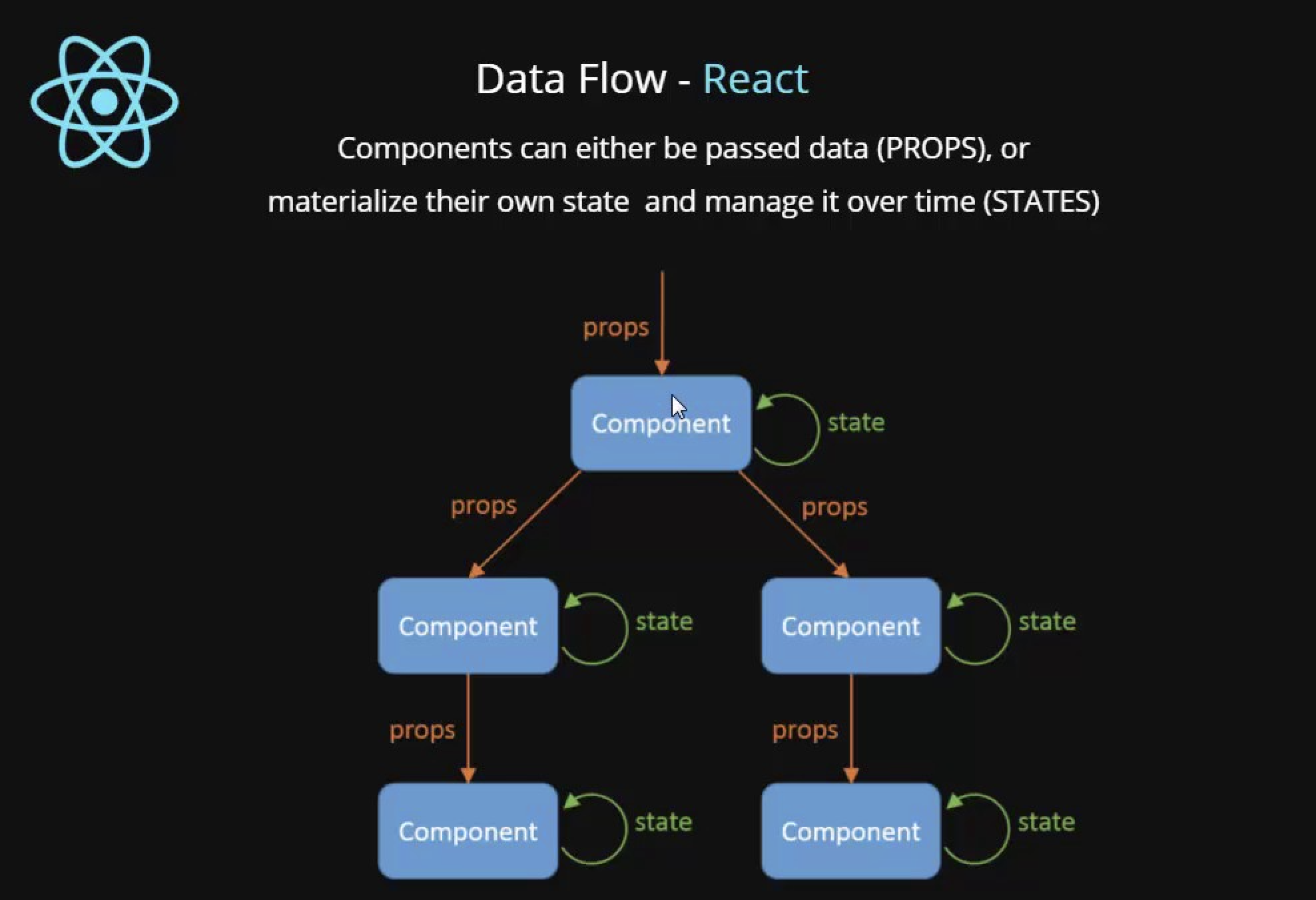
props vs state
| Props | State |
|---|---|
| 외부로부터 전달받은 값 | 내부에서 변화하는 값 |
| 읽기만 가능하다 | 비동기적으로 변화할 수 있다 |
| 수정할 수 없다 | this.setState를 이용해 수정할 수 있다 |
<state인지 아닌지 구별하는 조건>
-
부모로부터 props를 통해 전달됩니까?
-
시간이 지나도 변하지 않나요?
-
컴포넌트 안의 다른 state나 props를 가지고 계산 가능한가요?
셋 중 하나라도 해당한다면 state가 아닙니다!
const element = <Welcome name="Sooyeon" />;
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
ReactDOM.render(
element,
document.getElementByID('root');
);
// "Hello, Sooyeon"상태 변경하는 방법(setState)
-
render()메소드 안에 있는this.props.엘리먼트(어트리뷰트)를this.props.엘리먼트(어트리뷰트)로 변경한다. -
초기
this.state를 지정하는class constructor를 추가한다. -
JSX 중괄호 안에 있는 기존 클래스의 엘리먼트에서
prop을 삭제한다.
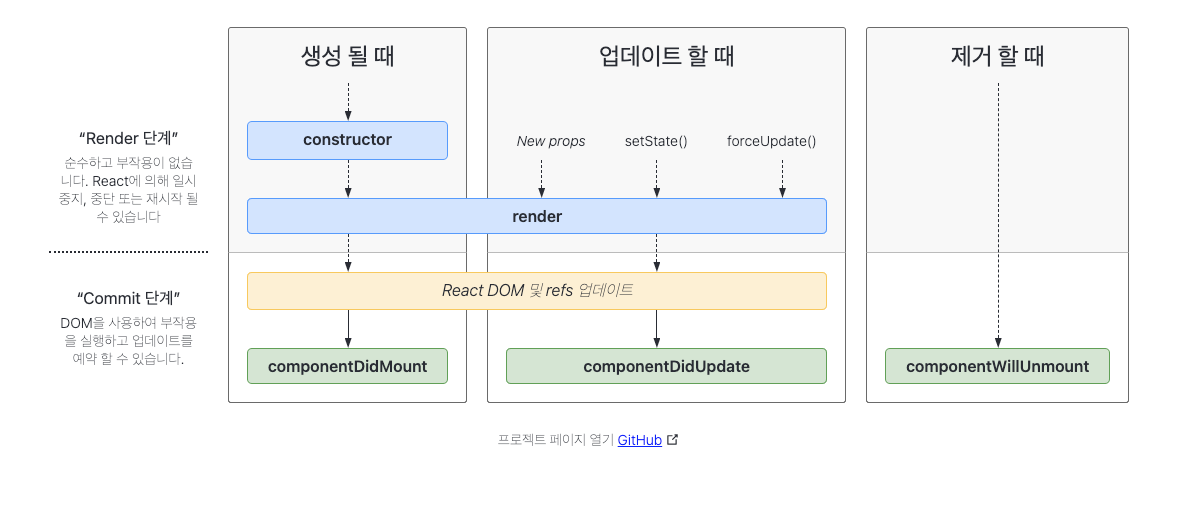
Lifecycle (생명주기)

componentDidMount() : 컴포넌트 출력물이 DOM에 렌더링된 후에 실행된다.
componentDidUpdate(): 최초 렌더링에서는 호출되지 않지만, 갱신이 일어난 직후에 호출된다.
componentWillUnmount(): 컴포넌트가 제거되어 화면에서 사라지기 직전에 호출된다.
이벤트 처리하기
React의 이벤트 문법 규칙
- React의 이벤트는 소문자 대신 캐멀 케이스(camelCase)를 사용한다.
- JSX를 사용하여 문자열이 아닌 함수로 이벤트 핸들러를 전달한다ㅣ
<button onClick={activateLasers}>
Activate Lasers
</button>this 바인딩
리액트에서의 데이터 흐름
데이터는 아래로 흐른다

상태 끌어올리기
상위 컴포넌트의 "상태를 변경하는 함수" 그 자체를 하위 컴포넌트로 전달하고, 이 함수를 하위 컴포넌트가 실행한다.
참고 자료: 바벨이란 무엇인가
예제 코드 출처: 공식문서
