Redux

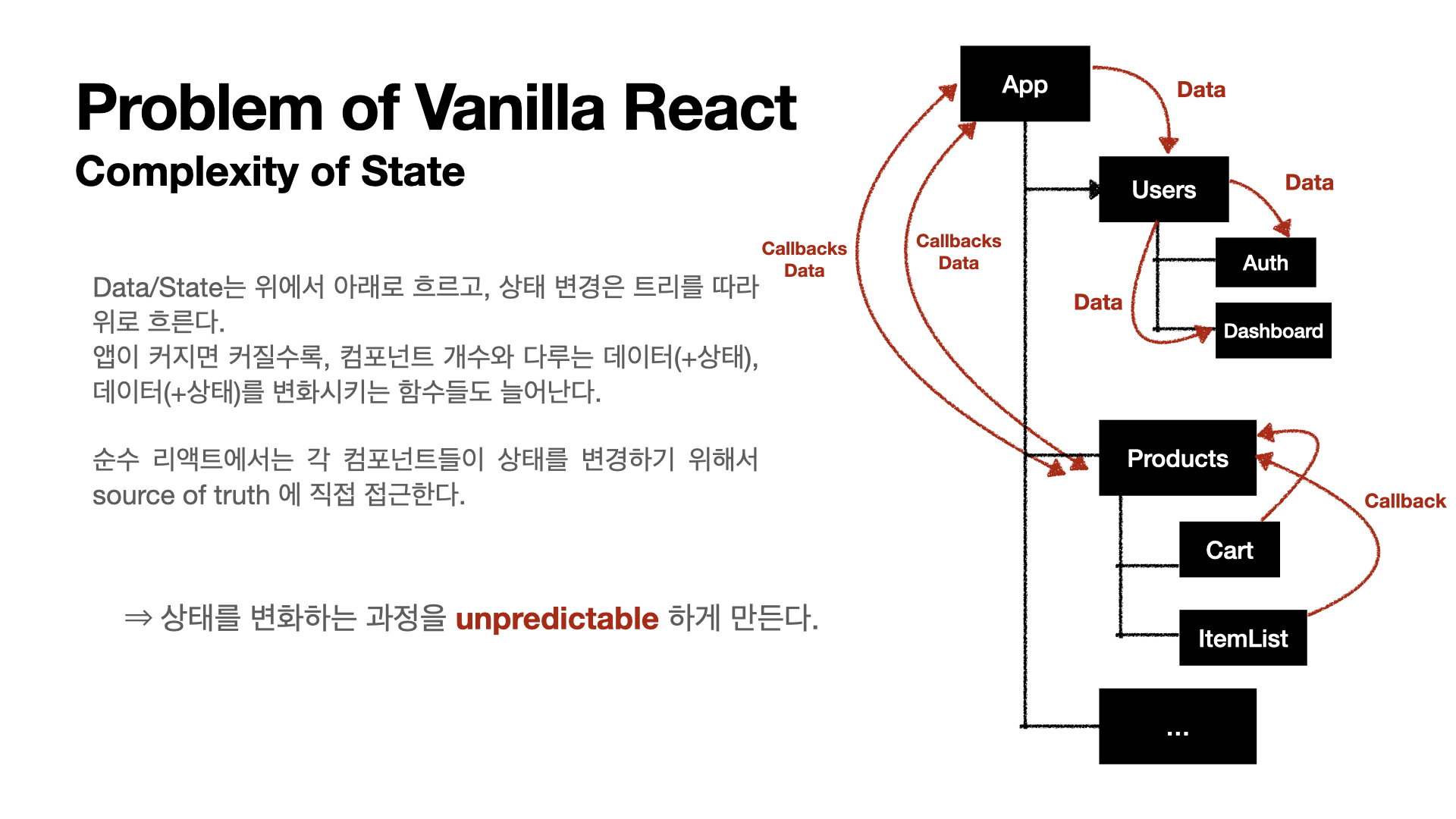
순수 리액트의 문제점
상태관리의 복잡성

애플리케이션이 커지면 커질수록, 보여지는 컴포넌트의 개수가 늘어나고, 다루는 데이터도 늘어나고, 그 데이터를 업데이트 하는 함수들도 늘어날 것이다. 또한 props로 data를 전달하기 위해 필요없는 데이터 흐름이 생기게 된다.
또한 리액트만으로 프로젝트를 진행하면, global state를 모든 Component에 유지하기 어렵다.
예를 들어, 사용자 정보는 모든 Component(Users, Products...) 에 props로 계속해서 전달해야 하는데, 이 역시 공유하는 컴포넌트의 수가 많으면 훨씬 더 코드가 복잡해질 것이다.
하지만 리덕스를 사용하게 되면 하나의 store를 통해 global state을 포함한 모든 state를 저장, 유지할 수 있게 되며, 원하는 Component로만 data를 전달할 수 있게 되어 이러한 문제가 해결된다.
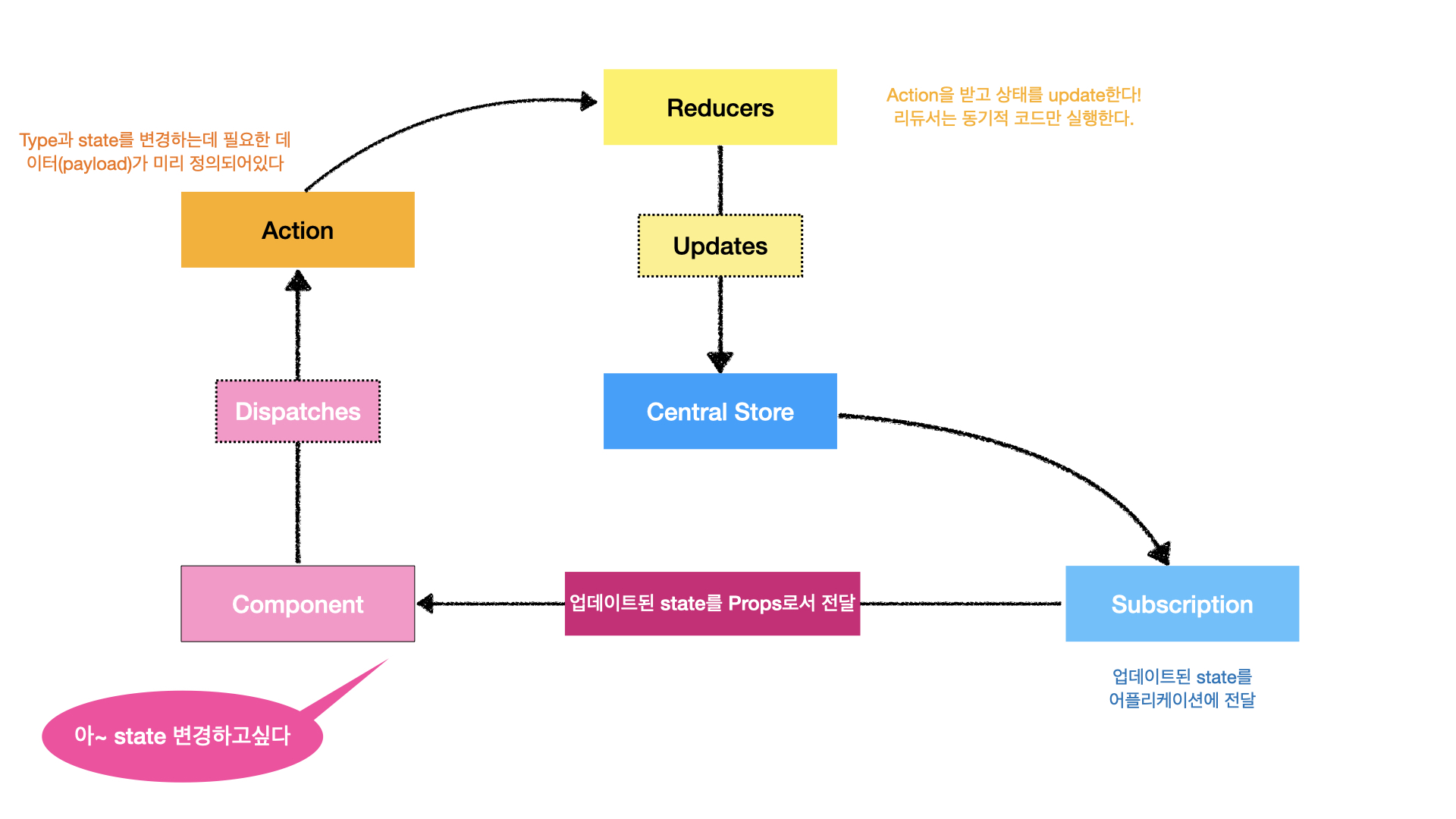
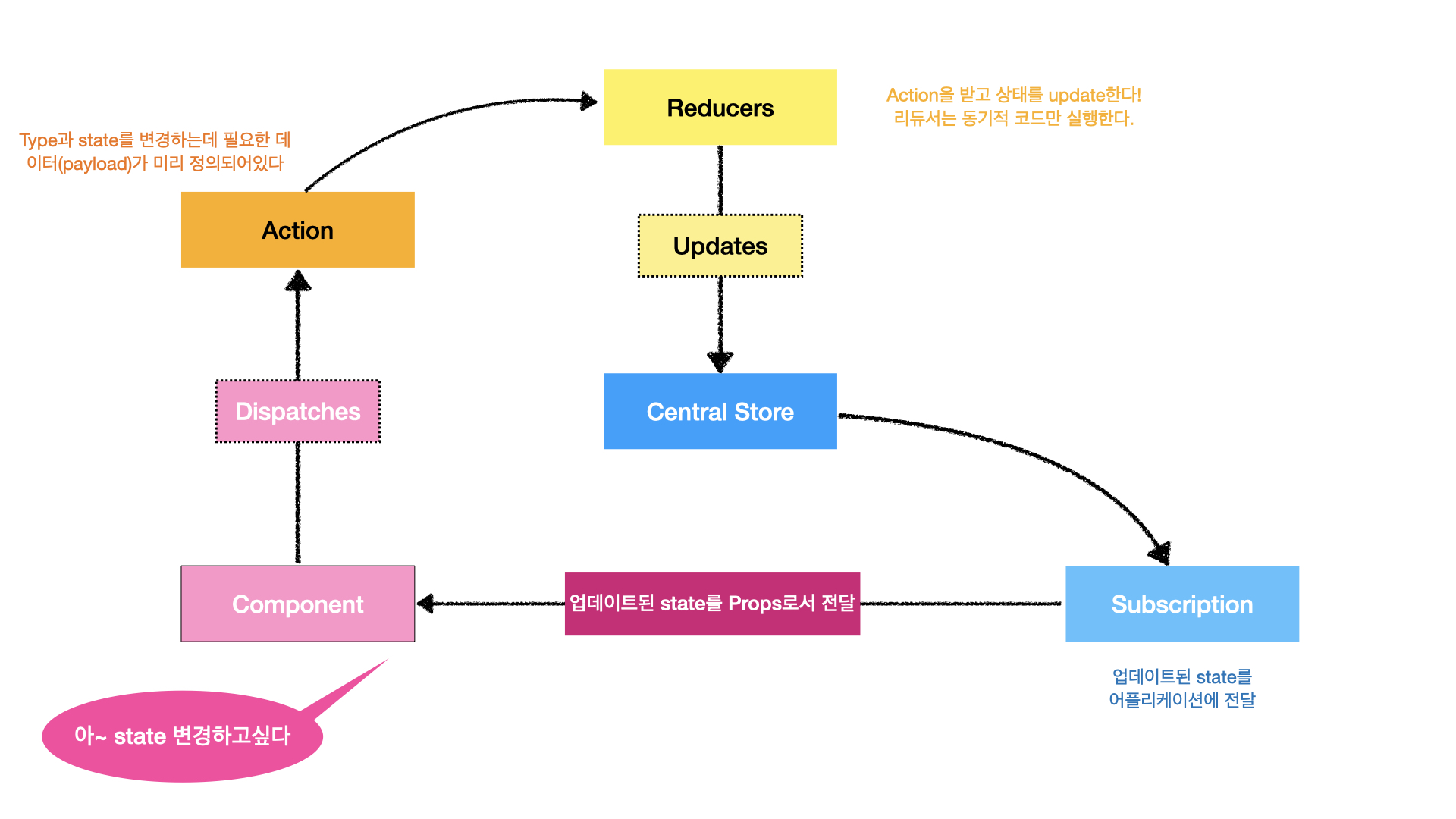
Redux ㄷㄷㄷㅈ

Action, Dispatch, Reducer & Store

Redux의 세 가지 원칙







Presentational 컴포넌트와 Container 컴포넌트
데이터를 다루는 부분(Container)과 화면을 표현하는 부분(Presentational)으로 나눠서 개발하는 패턴을 가리켜 Presentational and Container Pattern 이라고 한다.
| 프레젠테이션 컴포넌트 | 컨테이너 컴포넌트 |
|---|---|
| 어떻게 보여지는지와 관련있다. | 어떻게 동작하는 지와 관련있다. |

서연님!ㅎㅎ 혹시 next-redux-wrapper, redux-persist 구축한 경험 좀 공유 받을 수 있을까요??
검색해서 들어왔는데 글이 없어서 똑땅해요