
✍🏻 요구사항 분석

지난 주에 포스팅 한 카카오맵 마커(라벨) 위에 텍스트 표시하기에 이어서, 사용자가 이동한 경로를 지도에 선으로 표시해 주어야 한다는 요구사항이 있었다.
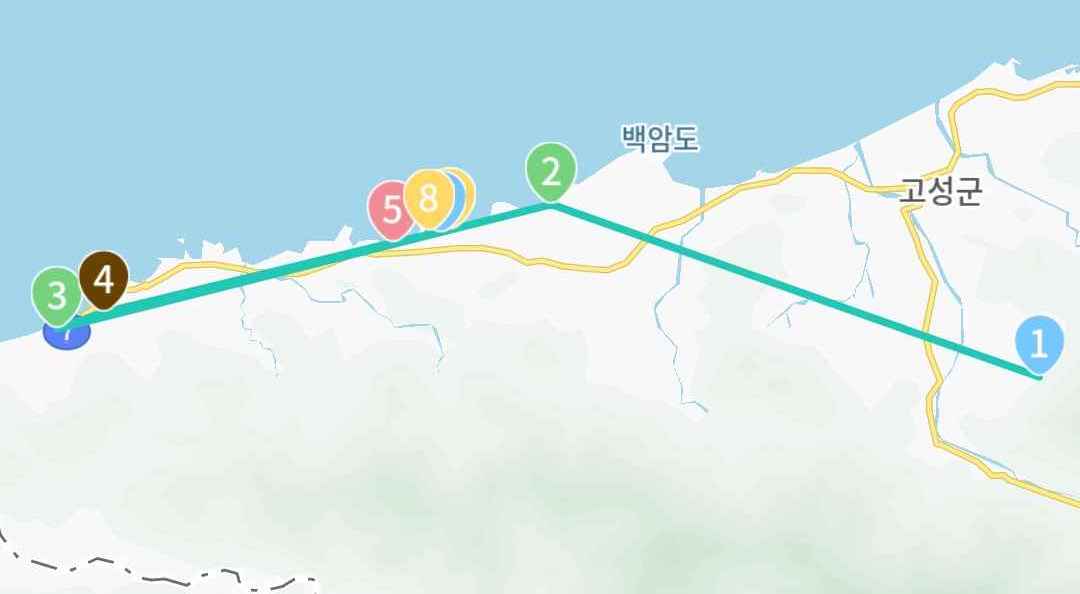
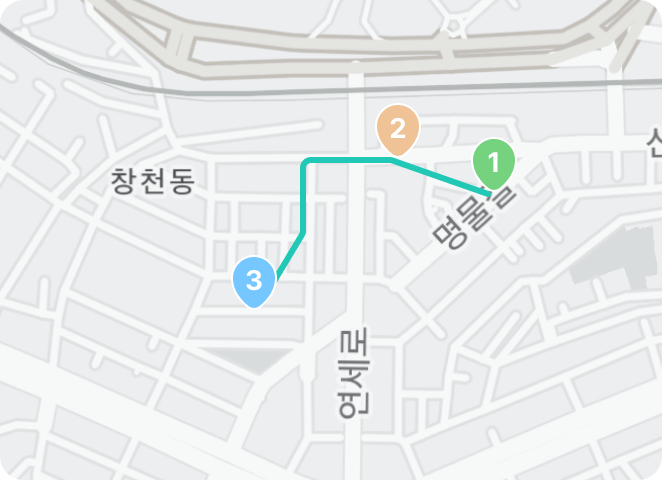
오늘은 카카오맵의 RouteLine을 이용해 지도에 선을 표시하는 코드를 작성해 보겠다.
- RouteLine 공식 문서: https://apis.map.kakao.com/android_v2/docs/api-guide/routeline/
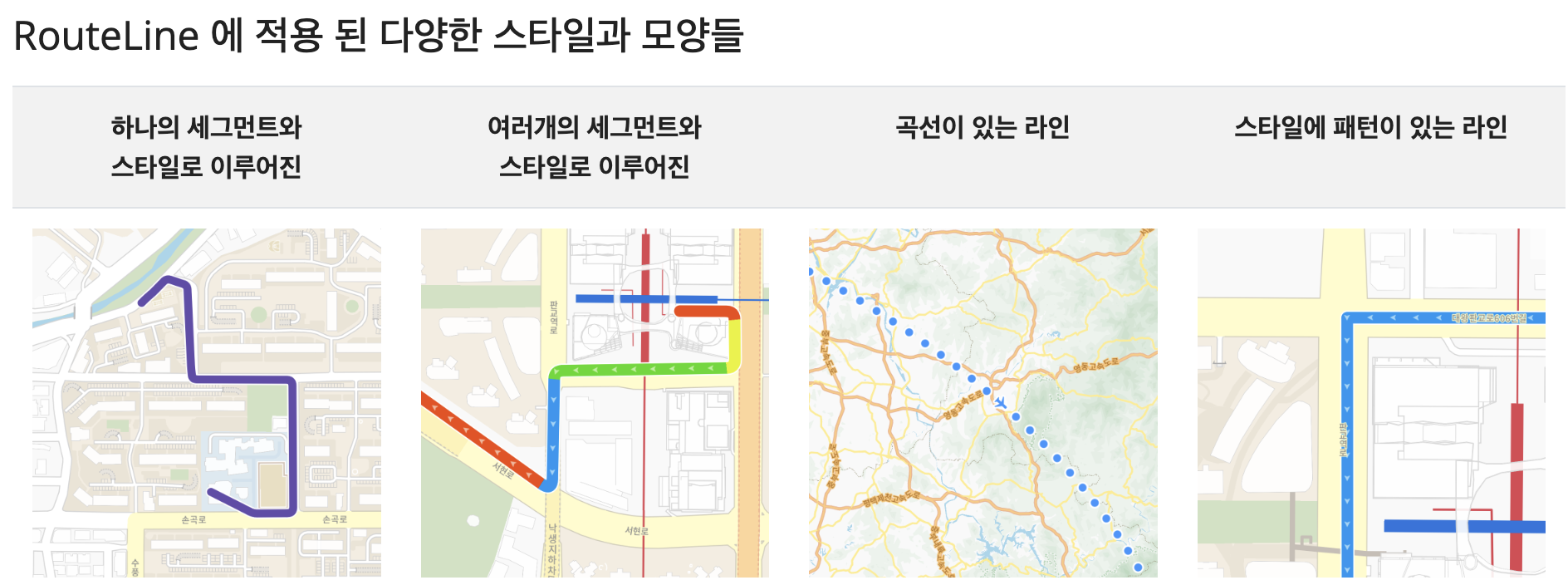
아래의 RouteLine에 적용할 수 있는 다양한 스타일 중 가장 왼쪽의, 하나의 세그컨트와 스타일로 이루어진 형태를 만들 것이기 때문에 간단하게 구현할 수 있었다.

💻 코드 작성
1️⃣ 스타일 지정
지난 번에 작성한 MapUtil에 RouteLine 관련 코드도 추가해 준다.
object MapUtil {
const val DEFAULT_ZOOM_LEVEL = 10 // 루트를 표시하는 기본 줌 레벨
// 루트 경로의 평균 좌표로 지도 중심에 위치할 지점을 반환
fun getRoutePathCenterPoint(activities: List<ActivityResult>): LatLng {
val routeActivityList = getLatLngRoutePath(activities)
return LatLng.from(
routeActivityList.map { it.latitude }.average(),
routeActivityList.map { it.longitude }.average()
)
}
// 루트 경로를 그릴 LatLng 리스트 반환
fun getLatLngRoutePath(activities: List<ActivityResult>): List<LatLng> {
//TODO: 활동 경로 외에도 점들로 기록한 routePath 추가
return activities.map {
LatLng.from(it.latitude.toDouble(), it.longitude.toDouble())
}
}
// RouteLine
fun setRoutePathStyle(context: Context): RouteLineStyles {
return RouteLineStyles.from(
RouteLineStyle.from(6f, ContextCompat.getColor(context, R.color.main))
)
}
}setRoutePathStyle로 RouteLine의 굵기와 색상을 정해준다.
getLatLngRoutePath에서는 현재 활동끼리만 선으로 이어주고 있는데, 활동 외에도 사용자가 지나온 경로를 함께 이어주어야 한다.
2️⃣ Activity/Fragment에서의 사용
private fun drawRoutePath() {
if (!viewModel.hasActivity()) return
val segment: RouteLineSegment = RouteLineSegment.from(
getLatLngRoutePath(viewModel.getActivityList())
).setStyles(setRoutePathStyle(this))
val options = RouteLineOptions.from(segment)
// 지도에 선 표시
kakaoMap?.routeLineManager?.layer?.addRouteLine(options)?.show()
}RouteLineSegment에 이어줘야 할 점(point)을 넣어주고, 위에서 미리 만들어 준 스타일을 지정할 수 있다.
RouteLineOptions에는 여러 segment를 넣어줄 수도 있지만, 우리 서비스에서 표시해주어야 할 건 단색의 일관된 선이기 때문에 segment 하나만 넣어주었다.
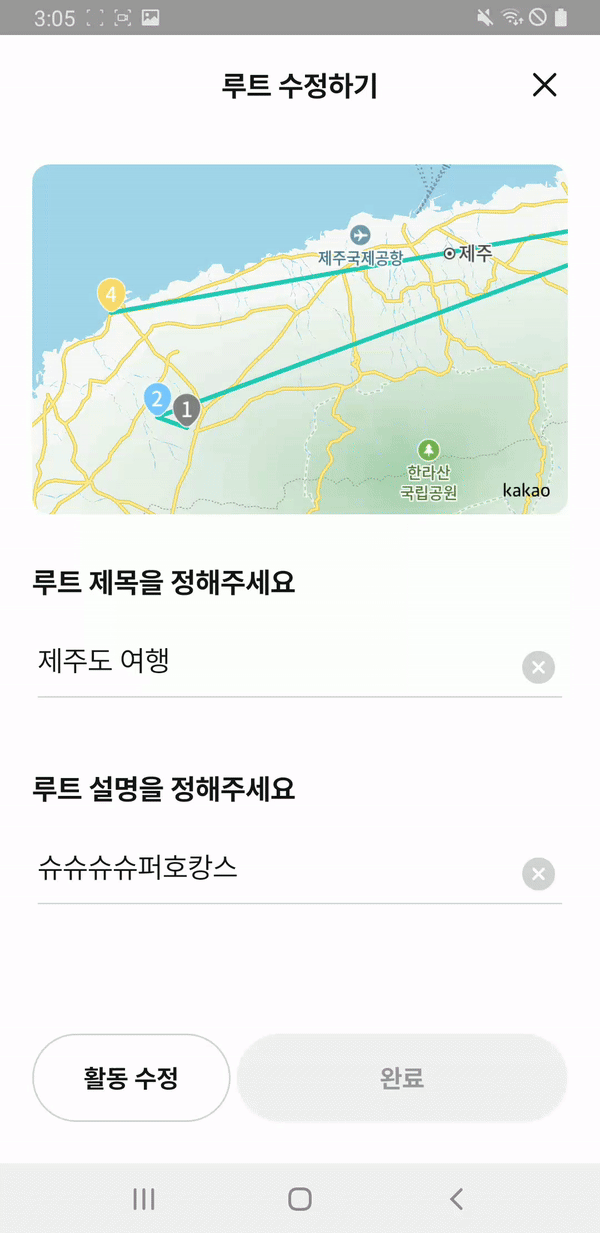
📱 완성 모습

지도에 선으로 잘 연결된 모습도 같이 확인할 수 있다!
