문제상황
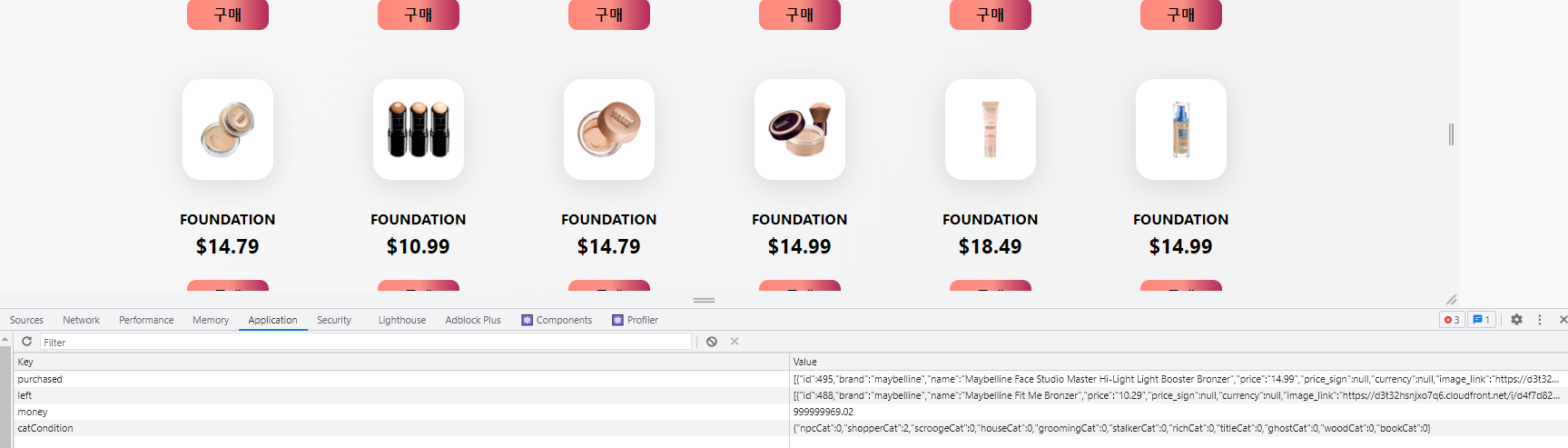
- 클릭할 때마다 로컬스토리지에 저장이 되어야 하는데, 한 템포 늦게 저장이 된다.
- 예컨대 1번 항목을 클릭하면 전혀 저장이 되지 않고 있다가, 2번 항목을 클릭하면 그제야 1번 항목이 로컬스토리지에 저장이 된다.
- 결국 1번 항목을 클릭하고 새로고침을 하면, 저장이 되지 않고 그대로인 상태
- 물론 1, 2, 3, 4, 5번을 클릭하고 새로고침을 하면 1, 2, 3, 4번이 저장이 되었으므로 오.. 뭔가 작동은 하네, 라는 인상은 줄 수 있을 것 같지만
그건 그거고내 입장에서는 굉장히, 아주 많이 거슬렸다.

(스샷은 늘 그렇듯 사후 스샷... 다음에는 에러 내자마자 바로 찍어야지)
과정
- 처음에는 온클릭 함수의 라인 순서가 잘못되었구나?? 싶었다.
(안됨) - async~ await 구문을 사용하려고 했다. (응 프로미스 객체가 아니라서 안됨. 사실 강제로 프로미스 객체로 만들어서 시도는 해봤는데, 프로미스 객체로 만들면 클릭해도 가상 렌더링-새로고침이 되지 않았다. )
- velog 포스팅 참고: useEffect와 프라미스
- 뒷정리 함수의 문제인가 싶어서 useEffect에 return값 줌. 역시나 fail.
- 그러다 어찌저찌 해결방법을 찾았다.
해결방법
- 나는 State만 관리하고 있고, 로컬스토리지에 저장할 때 그 업데이트된 state를 저장했다.
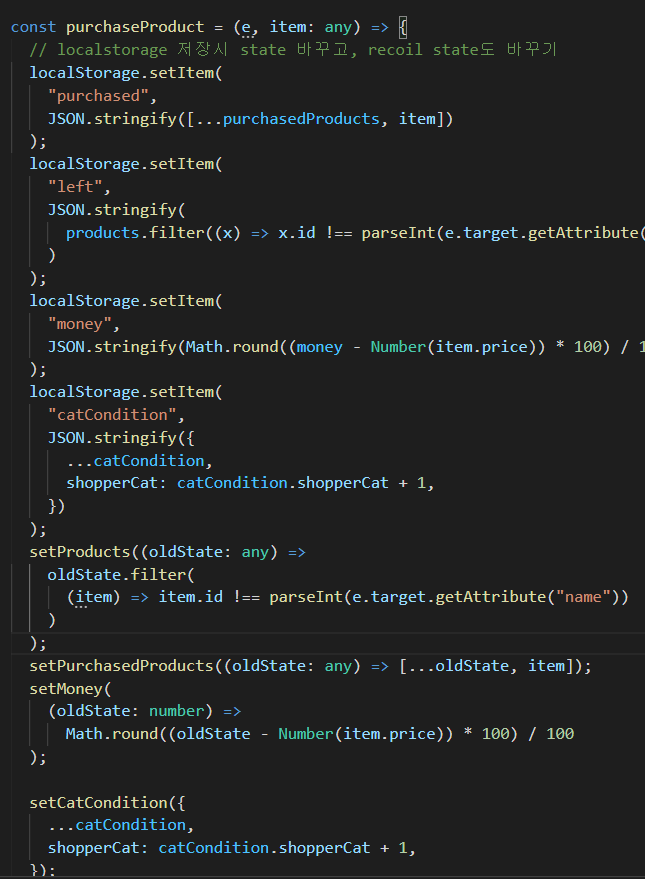
- 바로 이 부분이 문제였다. state를 관리하기 전 로컬스토리지에 업데이트 된 state를 저장하고, 그 다음 state를 업데이트 시켰어야 했다.

( 관리하는 값이 많아서 복잡해 보이겠지만, 요컨데 로컬스토리지에 저장할 때와 setter함수를 이용해 값을 저장할 때 둘 다 같은 로직으로 값을 업데이트해주고 있다. 이전에는 setter함수에 값을 저장할 때만 업데이트를 해주고, 로컬스토리지에 저장할 때는 그 state값을 저장했다. 그러니까 한 박자 늦는 게 당연했다.)
감상
- 코드는 잘못이 없다. 프로그래머가 코드를
개떡같이옳지 않게 짰을 뿐이다. - 그래도 이쯤이면 많이 배운 것 같았는데, 에러의 세계는 끝이 없다는 걸 깨달았다.
- 구글링을 해도 해결방법이 나오지 않는 경우가 확실히 많아졌다... 슬픈데, 그만큼 내가 발전했다는 증거인 것도 같아서 뿌듯하다.
(솔직히 이쯤되면 그냥 스스로와의 싸움인 것 같다. )
