문제상황
- 클릭을 했는데 다음과 같이 새파란 필터가 끼얹어짐

(안 예쁨. 마음에 안 듬)
해결방법 1
- 다음과 같이 설정을 하면 해결이 된다고 한다.
-webkit-tap-highlight-color: transparent;- 그런데 해결이 안 됐다.
- 알고보니 나는 더블클릭하면서 나도 모르게 '드래그'가 되는 게 문제였던 것.
- 게다가 MDN에서는 이 방법을 추천하지 않는다.
(그런데 왜 다들 이 방법을 추천하누)
해결방법 2 (효과 굿)
-
아무래도 내가 드래그할 때 뭔가 문제가 있는 것 같았다. 그러다가 우연히 드래그시 배경색을 바꾸는 방법을 알게 된다.
-
원래는 드래그 배경색을 노란색으로 바꾸는 방법..이지만, 만약 배경색을 투명하게 하면 내가 원하는 효과가 나올 것 같아서 다음과 같은 코드를 globalStyle 파일에 넣어주었다.
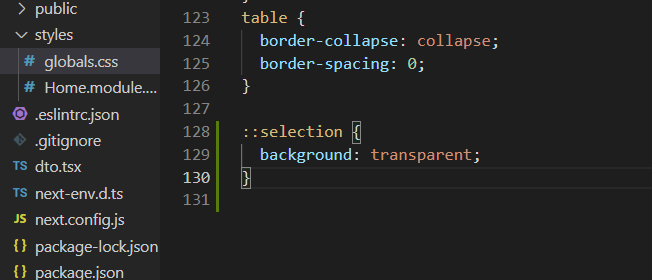
::selection {
background: transparent;
}-
글로벌서타일 vsc

-
결과는 성공적

회고
- 증말 별거 아니지만 뭔가 나만의 방법을 찾은 것 같아 뿌듯하다 ㅋㅋ 이 맛에 코딩하제
