가변 그리드
- 소개
- 방법: px 를 %로 바꾼다
- 효과: 화면 크기에 따라 크기(길이)가 달라진다.
- 기존 코드
# wrap{
width: 960px
}
# wrap{
width: 90%
}
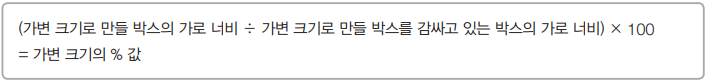
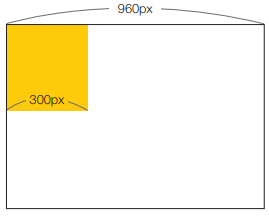
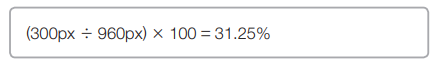
- 가변 그리드 공식
뷰포트
- 소개
- 효과: 스마트 기기의 보이는 영역을 기기의 실제 화면 크기로 변경
- 효과2: 미디어쿼리가 화면 크기를 정확하게 감지하게 됨
- 방법: head 태그 안에 meta태그 작성
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalalble=no">
<title>Document</title>
</head>
플렉스박스
- 소개
- 가변적인 박스를 만드는 기술이자 웹사이트의 구조 설계를 위한 새로운 기술
미디어쿼리
- 소개
- 효과: 화면 크기에 따라 각각 다른 효과(css파일)를 내보냄
- 예시: 더본코리아
- 방법: head 태그 안에 meta태그 작성
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalalble=no">
<title>Document</title>
</head>
css프레임워크(부트스트랩)
- 소개
- 효과: 반응형 그리드 시스템, 다양한 컴포넌트, js기능 제공
- 사이트: 부트스트랩
- 방법: head 태그 안에 meta태그 작성
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalalble=no">
<title>Document</title>
</head>