export~ import: 모듈화
자바스크립트
export 키워드: 내보내는 파일에 사용
- function , interface, class, type, let, const 등 다양한 키워드를 내보낼 수 있다.
export default interface IPerson {
name: string,
age: number
}import 키워드: 받는 파일에 사용
- 내부 사용
- import { 심벌목록} from '파일의 상대 경로'
각각 빼내옴 - import * as 심벌 from '파일의 상대 경로'
심벌로 접근 가능 - import { 심벌목록} from '파일의 상대 경로'
export default로 내보낸 심벌은 중괄호 없이 불러오기 가능 - 파일 목록
import {makeRandomNumber} from '../utils/makeRandomNumber'
import IPerson from './IPerson'
export default class Person implements IPerson {
constructor(public name: string, public age: number = makeRandomNumber()) {}
}
export const makePerson = (name: string,
age:number = makeRandomNumber()): IPerson => ({name, age});- 외부 패키지 사용
- 패키지 설치
npm i -S chance ramda
npm i -D @types/chance @types/ramda- 다음과 같이 사용
import Chance from 'chance'
imoprt * as R from 'ramda'객체와 타입
타입스크립트 관점
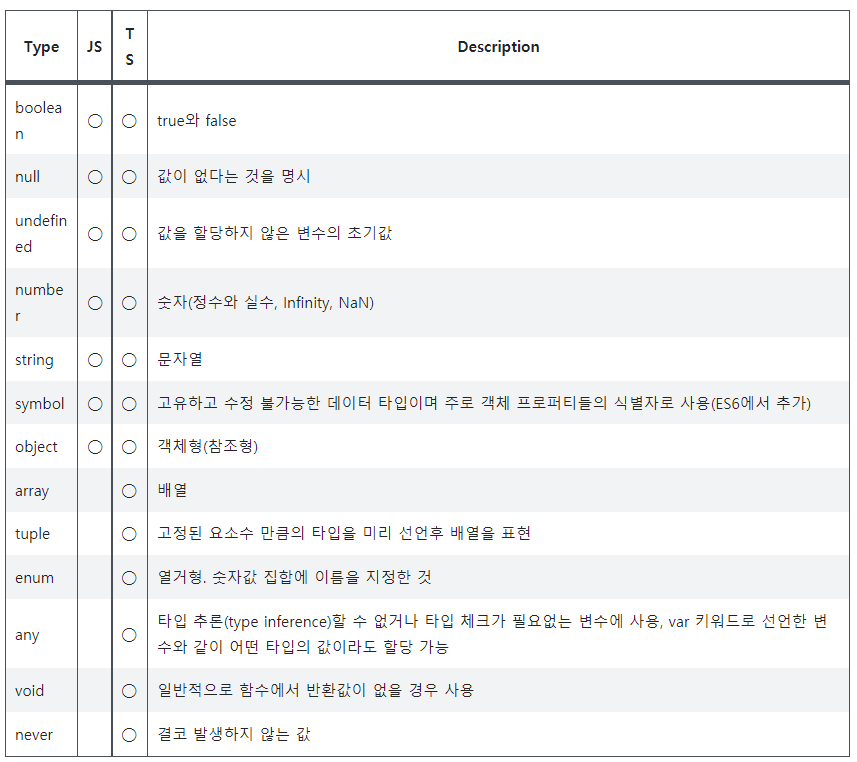
기본 제공 타입

let과 const 사용
- var은 사용하면 안 된다
타입 주석
-
타입을 설정하는 것
-
예시
let a: string = 'text'; // 문자열
let b: number = 0; // 숫자형
let c: boolean = true; // 논리형
let d: any = true; // 어떤 타입이 올지 모를 때
let u: undefined = undefined // undefined는 타입이기도 하고 값이기도 함
let e: string | number = '0'; // 문자열이나 숫자가 올 때- 일치하지 않으면 오류가 생긴다
- 타입 추론
let n = 1 // n의 타입은 number
let b = true // b의 타입은 bool
let s = 'hello' // s의 타입은 string
let o ={} // o의 타입은 object객체
템플릿 문자열
-
자바스크립트
-
형식
{변수이름 }
인터페이스
-
인터페이스 선언문 형식
interface 인터페이스 이름 {
속성 이름[?]: 속성타입[, ...]
}
let 변수명: 인터페이스 이름 = {name: 'jack', age: 32} -
효과
- 인터페이스에 정의된 타입을 벗어나면 오류가 발생한다
- 예시
interface IPerson {
name: string
age: number
}
- 선택 속성은 ?로 표시한다
interface IPerson {
name: string
age?: number
}- 익명 인터페이스
- interface 키워드도 사용하지 않고 interface의 이름도 없는 것
- 예시
let ai: {
name: string
age: number
etc?: boolean
} = {name: 'jack', age: 32}- 함수에 사용된 익명 인터페이스 예시
function printMe(me: {name: string, age: number, etc?:boolean}) {
console.log(
me.etc ?
`${me.name} ${me.age} ${me.etc}` :
`${me.name} ${me.age}`
)
}
printMe(ai)객체와 클래스
클래스 선언문
class 클래스이름 {
[private| protected | public] 속성 이름[?]: 속성 타입 [...]
}
접근 제한자
public, private, protect 등 접근 제한자를 이름 앞에 붙일 수 있따.
생성자
class = Person2 {
constructor(public name: string, public age?:number) {}
}
let jack2 = Person2 = new Person2('jack', 32)
console.log(jack2)
인터페이스 구현
- 클래스가 인터페이스를 구현하고자 할 때
class 클래스이름 implements 인터페이스 이름 {
...
}- 인터페이스는 규약일 뿐 물리적으로 해당 속성 안 만든다
- 즉, 클래스 몸통에 속성을 멤버 속성으로서 포함해야 한다
- 클래스 몸통에 멤버 속성을 정의
interface IPerson4 {
name: string
age?: number
}
class Person4 implements IPerson4 {
name: string
age: number
}추상 클래스
- 특징
- 자신의 속성이나 메서드 앞에 abstact를 붙여 나를 상속하는 다른 클래스에서 이 속성이나 메서드를 구현하게 함
- new 연산자로 객체 만들기 불가능
- 형식
abstract class 클래스 이름 {
abstract 속성 이름:속성 타입
abstract 메서드 이름() {}
}- 예시
abstract class Abstract5 {
abstract name: string
constructor(public age?:number){}
}클래스의 상속
- 형식
class 상속클래스 extends 부모클래스 {
}abstract class AbstractPerson5 {
abstract name: string
constructor(public age?: number) {}
}
class Person5 extends AbstractPerson5 {
constructor(public name: string, age?: number) {
super(age)
}
}
let jack5: Person5 = new Person5('Jack', 32)
console.log(jack5) // Person5 { name: 'Jack', age: 32 }비구조화 할당
- 예시
import { IPerson } from './IPerson_ICompany'
let jack: IPerson = { name: 'Jack', age: 32 }
let { name, age } = jack
console.log(name, age) // Jack 32
잔여 연산자
- 역할
- 수정할 변수 제외하고 나머지 연산자를 별도의 변수에 담도록 도와줌
- 예시
let address: any = {
country: 'Korea',
city: 'Seoul',
address1: 'Gangnam-gu',
address2: 'Sinsa-dong 123-456',
address3: '789 street, 2 Floor ABC building'
}
const { country, city, ...detail } = address
console.log(detail)
// 실생 결과
{
address1: 'Gangnam-gu',
address2: 'Sinsa-dong 123-456',
address3: '789 street, 2 Floor ABC building'
}전개 연산자
- 역할
- {...객체 ...객체} 식으로 선언하면 객체 내용만 붙여서 새로운 객체를 만들어줌
- 예시
let part1 = { name: 'jane' },
part2 = { age: 22 },
part3 = { city: 'Seoul', country: 'Kr' }
let merged = { ...part1, ...part2, ...part3 }
console.log(merged) // { name: 'jane', age: 22, city: 'Seoul', country: 'Kr' }
let coord = { ...{ x: 0 }, ...{ y: 0 } }
console.log(coord) // {x:0, y: 0}
타입 단언
- 형식
(<타입>객체)
혹은
(객체 as 타입)
- 예시
(1)
export default interface INameable {
name: string
}(2)
import INameable from './INameable'
let obj: object = { name: 'Jack' }
let name1 = (<INameable>obj).name
let name2 = (obj as INameable).name
console.log(name1, name2) // Jack Jack
- 역할
- 특정 타입의 변숫값을 다른 타입의 값으로 변환시킴
함수와 메서드
함수 선언문
-
형식
function 함수이름( 매개변수1:타입1, 매개변수2: 타입2, ..) : 반환값타입 {
} -
예시
function add(a: number, b: number): number {
return a+b
}- 매개변수와 반환값의 타입 주석
- 생략할 수 있지만, 의도가 모호해진다는 점에서 권장하지 않는다
void
-
뜻
값을 반환하지 않는 함수를 의미함
함수 반환 타입으로만 사용 가능 -
예시
function printMe(name: string, age: number): void {
console.log(`name: ${name}, age: ${age}`)
}함수 시그니처 (=함수 타입) /type 키워드
- 형태
(매개변수1:타입, 매개변수2: 타입, ...)=> 반환값 타입 = function (인자 정의 ) :함수 반환값 타입{}
- 중간에 개정됨
- 예시
let printMe2:(arg0: string, arg1: number) => void
= function (name: string, age: number): void {}- printMe2에 타입을 넣은 것이
- =>void 로 함수 반환 타입값을 정의
- : void{}로 함수 타입 값 명시
- 팁: type키워드로 타입 별칭 만들기
//type stringNumberFunc = (string, number?) => void
type stringNumberFunc = (arg0: string, arg1?: number) => void
let f: stringNumberFunc = function (a: string, b?: number): void {}
let g: stringNumberFunc = function (c: string, d?: number): void {}
undefined, null 또한 타입이 있음을 고려하기
- 오류나는 예시
interface INameable {
name: string
}
function getName(o:INameable) {return o.name}
let n = getName(undefined)
console.log(n)
- 올바르게 사용한 예시
interface INameable {
name: string
}
// function getName(o: INameable) {
function getName(o: INameable | null | undefined) {
return o != undefined ? o.name : 'unknown name'
}
let n = getName(undefined)
console.log(n) // unknown name
console.log(getName({ name: 'Jack' })) // Jack
선택적 매개변수
- 형식
- 함수의 매개변수에도 다음처럼 물음표를 붙일 수 있다.
function fn(arg1: string, arg?:number):void{}- 예시
/*
다음 책 코드는 이제 TS7051 에러가 발생하며,
해결 방법은 코드처럼 (변수:타입, 변수:타입) 형태로 함수 타입을 작성하는 것 입니다.
*/
function fn(arg?: number) {
console.log(`arg: ${arg}`)
}
fn(1) // 1
fn() // undefined
// type OptionalArgFunc = (string, number?) => void
type OptionalArgFunc = (arg?: number) => void
let h: OptionalArgFunc = fn
함수 표현식
- 객체로서의 함수
let add = new Function('a', 'b', 'return a + b;')
let result = add(1, 2)
console.log(result) // 3
- 함수 표현식: 아래에서 선언부를 제외한 function(a, b) {} 를 의미
//let add2 = function(a, b) {
let add2 = function (a: number, b: number) {
return a + b
}
console.log(add2(1, 2)) //3- 일등함수
- 함수와 변수를 구분하지 않는다는 의미
- 프로그래밍 언어가 일등 함수 기능을 제공하면 함수형 프로그래밍 언어
- ex> 자바스크립트, 타입스크립트
- 예시
(f가 변수인지 함수인지 사실상 구분 불가능)
let f = function (a: number, b: number) {
return a + b
}
f = function (a: number, b: number) {
return a - b
}표현식
- 표현식
- 리터럴, 연산자, 변수, 함수 호출 등이 복합적으로 구성된 코드 형태
- 계산법
- 컴파일러는 표현식을 만나면 계산법을 적용해 어떤 값을 만든다
- 계산법에는 조급한 계산법과 느긋한(=지연) 계산법 두 가지가 있다.
- 컴파일러가 1+2 라는 표현식을 만나면 조급한 계산법을 적용해 3이라는 값을 만들지만,
- function(a, b){return a+b} 라는 함수 표현식을 만나면 심벌 a와 b가 어떤 값인지 알 수 없어서 느긋한 계산법을 적용해 계산을 보류한다
- 함수 호출 연산자
- 어떤 변수가 함수 표현식을 담고 있다면, 변수 이름 뒤에 함수 호출 연산자를 붙여서 호출할 수 있다.
- 익명 함수의 작동 원리
let value1 =
(function(a, b) { return a + b})
(1, 2) // 3- 2행을 먼저 실행하려 하나 a, b값을 모르므로 느긋한 연산법 적용
- 3행에서 값을 만나 2행 몸통에 조급한 연산법 적용
- 1행에 대입
- 함수 표현식을 담는 변수는 let보다는 const 키워드로 선언한다
