가독성
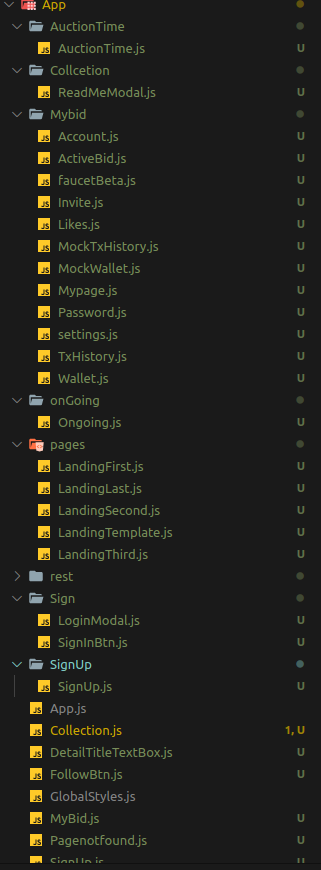
초반에 프로젝트를 기획하고 진행함에 있어서 폴더, 작업 파일들이 많아지자 가독성이 아주 떨어졌고 어떤 기능을 수정해야 할때 내가 스스로 만든 파일들을 찾는데도 한번에 찾지 못하고 헤메고 있었다 
이러한 문제때문에 시간을 들여서 디자인 패턴을 적용한 리팩토링의 필요성을 느끼게 되었고
presentational & container 디자인 패턴, atomic 디자인 패턴이 후보에 올라왔다
presentational & container 디자인 패턴
로직을 수행하는 컴포넌트와 markup ui를 보여주는 컴포넌트가 분리된 패턴이다
markup과 로직이 분리되어 있기때문에 markup 변경에 매우 유연하고 재사용성이 뛰어난 장점이 있다
presentational component에 markup ui 컴포넌트가 해당되고, container component에 동작하는 로직 컴포넌트가 해당된다
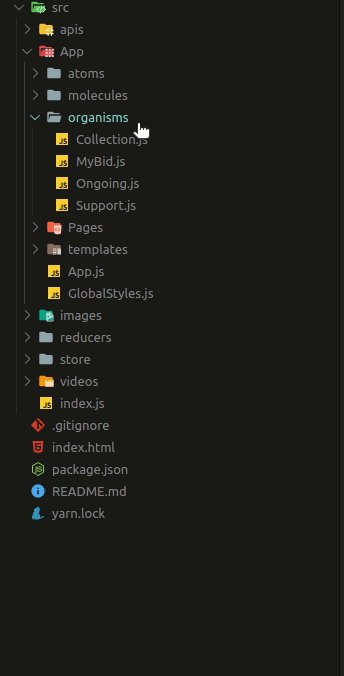
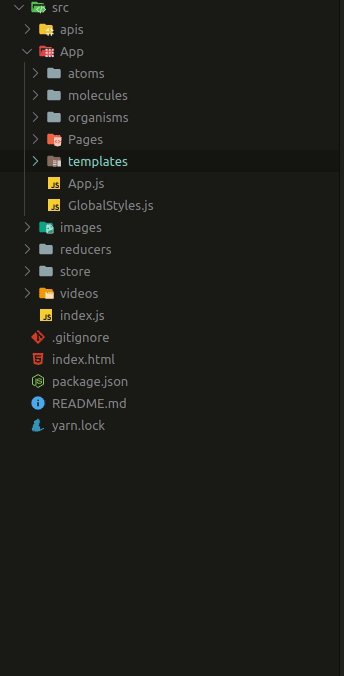
atomic 디자인 패턴

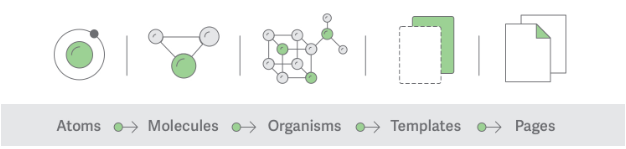
아토믹 디자인은 아주 작은 기능(atoms 원자단위)까지 컴포넌트를 쪼개서 구조를 작성한다
원자(Atoms), 분자(Molecules), 유기체(Organisms), 템플릿(Templates), 페이지(Pages)로 효과적인 인터페이스 시스템을 만든다
폴더명이 직관적이고 중복되는 컴포넌트를 줄일 수 있다는 장점이 있다
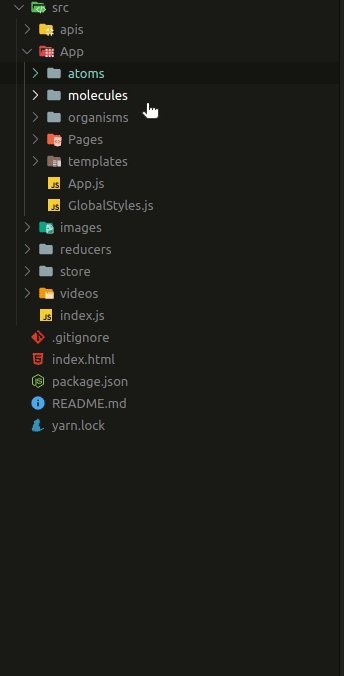
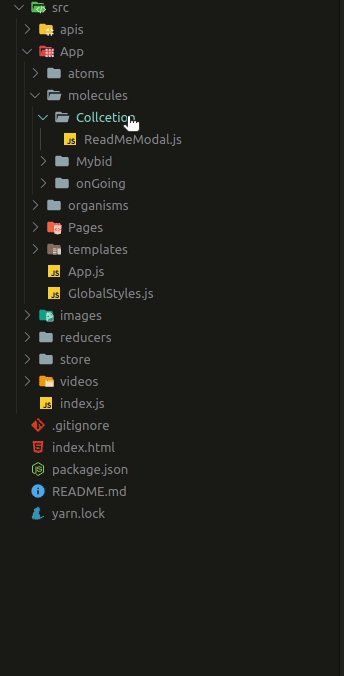
결과적으로 우리의 프로젝트에는 직관적이면서 폴더구조를 깔끔하게 만들기 위해서 아토믹 패턴을 채용했다

생각보다 패턴을 적용하는데에 많은 시간이 걸렸다 와이어프레임을 다시 보면서 기능들을 단위 별로 쪼개야 했고 그 부분에서 시행착오가 많이 있었지만 패턴이 적용되고나니 깔끔하고 직관적인 폴더구조가 생성이 되었다
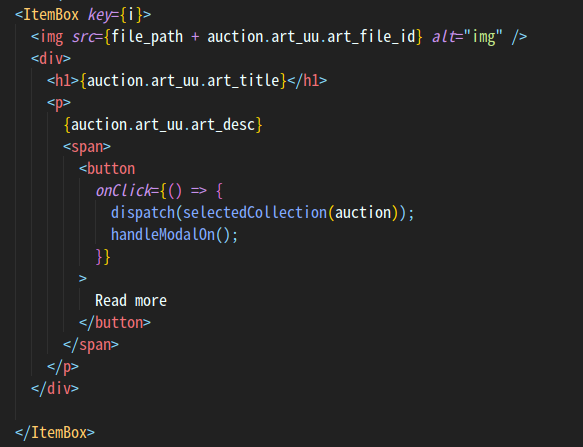
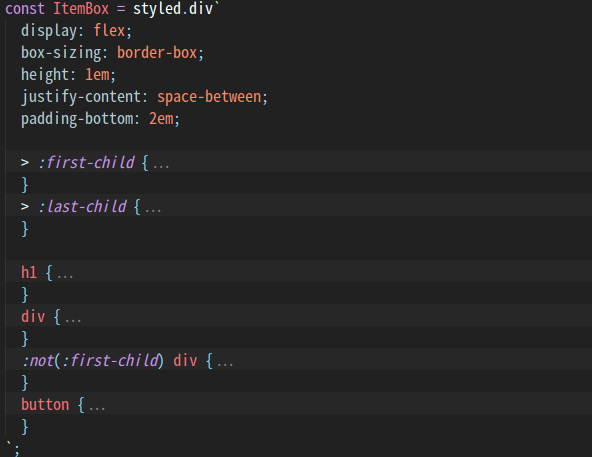
또한 나는 Styled components를 적용하여 해당 컴포넌트 파일안에서 css를 적용했기 때문에 css를 수정할때에 편리했던 기억이있다


하나의 단위 폴더안에서 그 기능에 해당하는 ui만 css 수정함에 있어서 편리함
이렇게 디자인 패턴을 적용하면 가독성이 좋아지고, 유지보수가 좋고, 직관적이고, ... 등등 장점만 있을줄 알았지만 사용하면서 불편한점이 있었고 확실한 단점이 존재했다
atomic 디자인 패턴 단점 (오로지 내가 경험하면서 느꼈던 단점들)
효율성
아토믹 패턴이 폴더명이 직관적이기 때문에 누구나 쉽게 사용할 수 있다고 생각했다
하지만 같이 협업하는 과정에서 다른 팀원이 새로운 파일을 생성하면 어떤 단위로 넣을가를 생각해야했고
각 컴포넌트들을 어떻게 분류할지에 대한 논의가 계속해서 생겨났고 결과적으로 많은 시간을 소요했다
협업
협업하는 과정에 있어서도 만들어놓은 아토믹 패턴을 처음보는 백엔드 팀원분들은 파일을 찾는데에 더 많은 시간이 걸렸다고 한다
결과적으로 컴포넌트에 대한 높은 이해도가 필요하고, 의사소통 과정에서 문제가 발생하기도 했었다
마무리
복잡해지는 구조를 보면서 패턴의 필요함을 느꼈고 디자인 패턴을 처음 적용 해봤다
패턴을 적용하면 무조건 장점만 있을거라 생각했었고, 많은 단점들과 불편함을 느끼면서 장점만 있지 않다는 것을 느꼈다
프로젝트에 어떤 패턴이 어울리고 어떻게 사용해야 하는지 배웠고 단점과 장점들을 몸소 느끼면서 디자인 패턴에 대해 한층 성장 할 수있는 계기가 되었다
reference link: https://ui.toast.com/weekly-pick/ko_20200213
