
1. Babel
Babel은 ES6+/ES.NEXT로 구현된 최신 사양의 소스코드를 IE 같은 구형 브라우저에서도 동작하는 ES5 사양의 소스코드로 변환(트랜스파일링)합니다.
1.1 Babel 설치
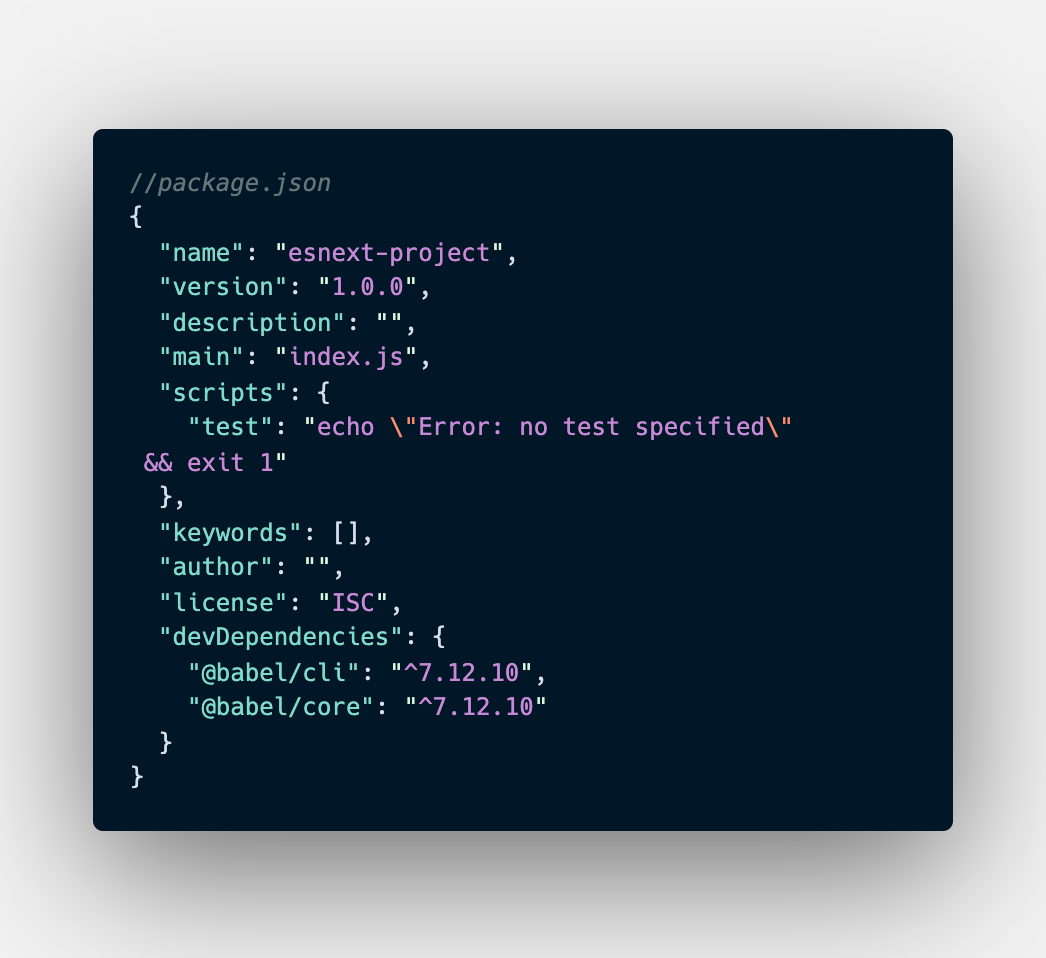
npm init -y
npm install -D @babel/core @babel/cli

1.2 Babel preset 설치, babel.config.json 설정 파일
@babel/preset-env는 함께 사용되어야 하는 Babel 플러그인을 모아둔 것으로 바벨 프리셋이라고 부릅니다. @babel/preset-env는 필요한 플러그인들을 프로젝트 지원 환경에 맞춰 동적으로 결정해 줍니다.
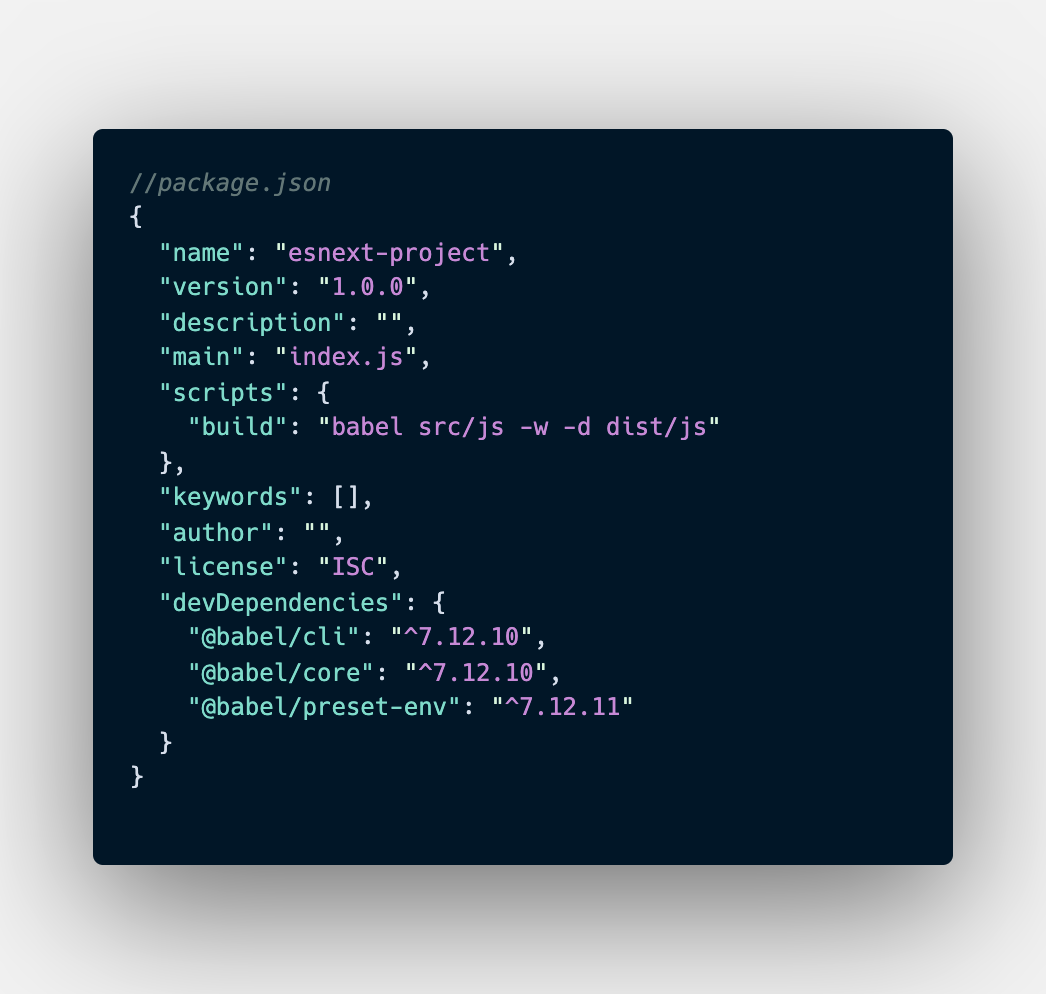
npm install -D @babel/preset-env

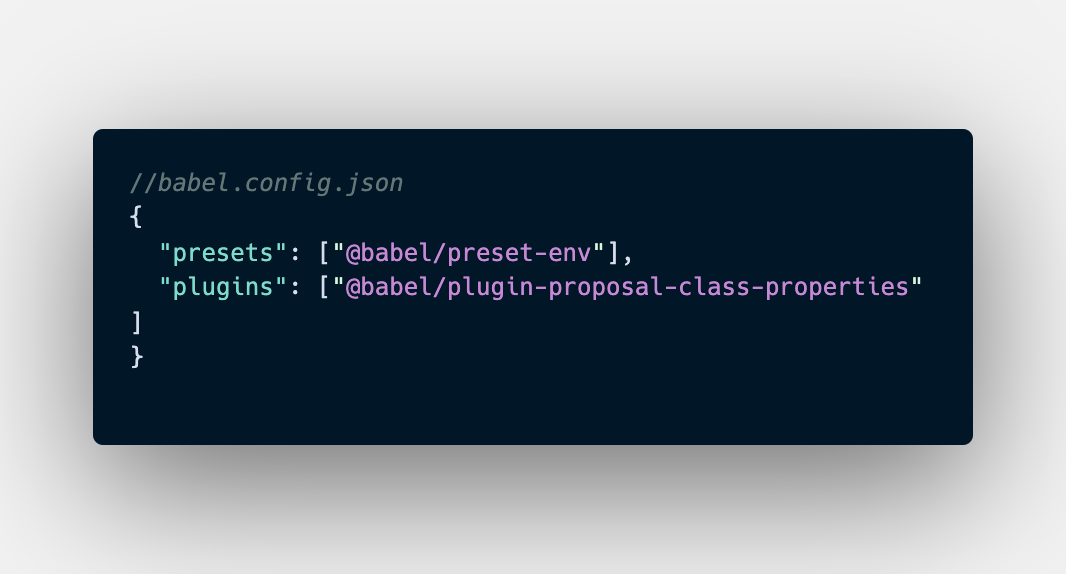
설치 후 루트 폴더에 babel.config.json 파일을 생성하고 아래와 같이 작성합니다.

1.3 트랜스파일링
npm scripts에 Babel CLI 명령어를 등록하여 ES6+/ES.NEXT 사양의 소스코드를 ES5 사양의 소스코드로 트랭스파일링합니다.

npm scripts의 build는 src/js폴더(타깃 폴더)에 있는 모든 자바스크립트 파일들을 트랜스파일링한 후, 그 결과물을 dist/js폴더에 저장합니다.
-w는 --watch의 축약형으로 타깃 폴더에 있는 모든 자바스크립트 파일들의 변경을 감자히여 자동으로 트랜스파일합니다.
-d는 --out-dir의 축약형으로 트랜스파일링된 결과물이 저장될 폴더를 지정합니다. 만약 지정된 폴더가 존재하지 않으면 자동 생성합니다.
1.4 Babel 플러그인 설치
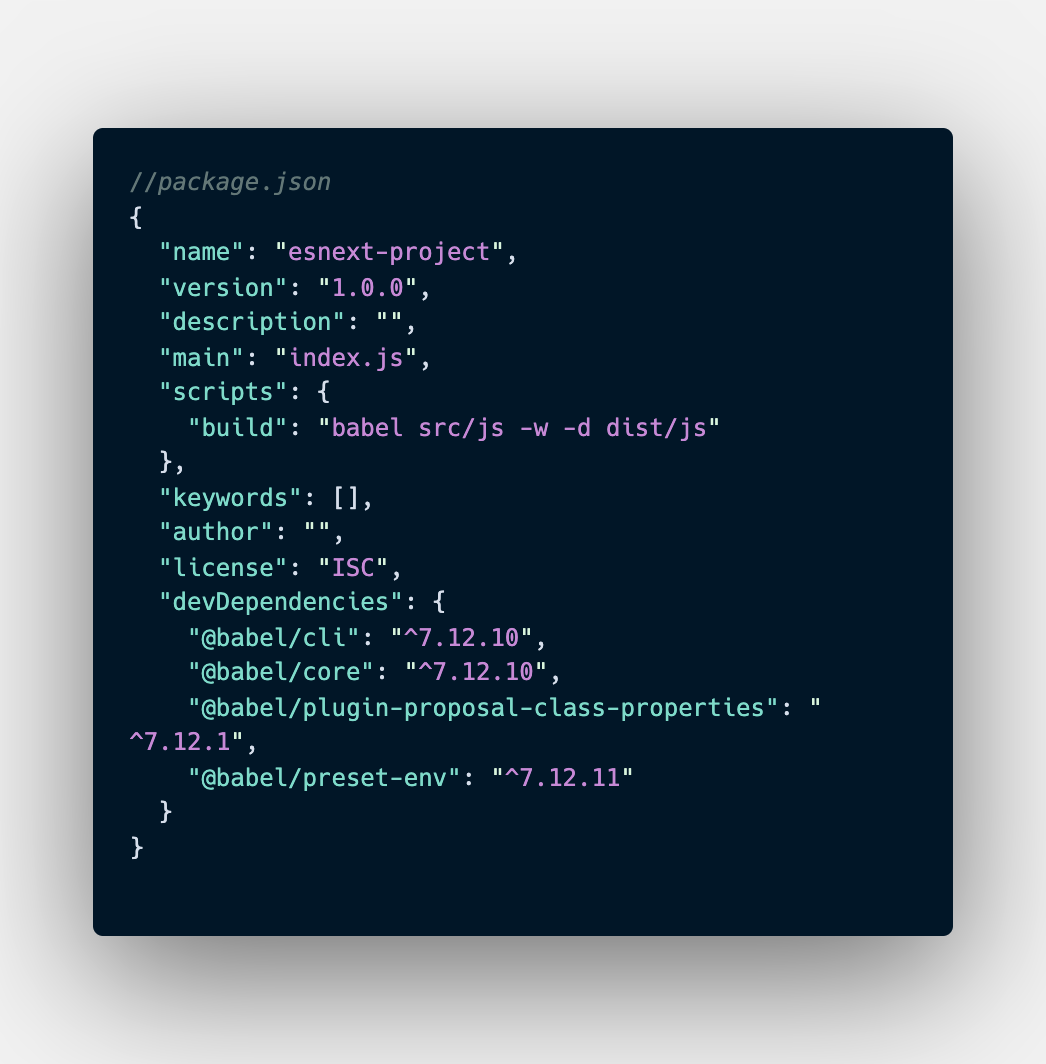
npm install -D @babel/plugin-proposal-class-properties

설치한 플러그인은 babel.config.json 설정 파일에 추가해 줍니다.

2. 웹팩이란?
웹팩은 의존 관계에 있는 자바스크립트, CSS, 이미지 등의 리소스들을 하나의 파일로 번들링하는 모듈 번들러입니다.
모듈 번들러
웹 애플리케이션을 구성하는 모든 자원을 각각 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 말합니다.
1.1 웹팩의 등장 배경
최근 프론트엔드 프레임 워크에서 SPA개발이 인기를 얻고 있으며, 이로 인해 자바스크립트의 코드량이 기하급수적으로 증가하게 되었습니다. 이러한 환경에서 특정 자바스크립트 코드를 찾아서 수정하기는 어려운 일입니다. 따라서 API 기능과 UI 컴포넌트에 따라 자바스크립트 코드를 모듈별로 분리하게 되었습니다.
하지만 이렇게 분리해 놓은 많은 자바스크립트 파일들을 하나씩 로드한다면 웹 페이지 로딩시 속도 저하를 일으킬 수 있습니다. 이때문에 웹팩과 같은 모듈 번들러를 통해 수많은 자바스크립트 파일들을 하나의 자바스크립트 파일로 번들링하는 작업이 필요하게 되었습니다. 그래서 등장한 것이 Web Task Manager (Gulp, Grunt) 입니다.
이후에는 Web Task Manager의 기능에 모듈 의존성 관리까지 더해진 웹팩이 등장하게 됩니다.
-
파일 단위의 자바스크립트 모듈 관리의 필요성
수많은 자바스크립트 파일을 로딩하여 사용한다면 변수를 중복 선언하거나 의도치 않은 값을 할당하는 경우가 발생할 수 있습니다. 이를 막기위해 파일 단위의 자바스크립 모듈의 관리가 필요합니다. -
웹 개발 작업 자동화 도구
HTML, CSS, JS, 이미지 압축 등 반복적인 작업들을 자동화 해주는 도구의 필요성으로Grunt,Gulp와 같은 도구들이 등장했습니다. -
웹 애플리케이션의 빠른 로딩 속도와 높은 성능
웹 사이트의 로딩속도를 높이기 위한 대표적인 작업으로는 브라우저에서 서버로 요청하는 파일의 숫자를 줄이는 것입니다. 이를 위해Web Task Manager를 이용해 파일을 압축하고 병합합니다. 이와 더불어 초기 페이지 로딩 속도를 높이기 위해 나중에 필요한 자원은 나중에 요청하는lazy loading이 등장했습니다.
1.2 웹페이지 초기 설정
npm i webpack webpack-cli -D
--global / --save
--global: 전역 설치
--save: 지역 설치,package.json의dependencies에 등록
--save-dev / -D:package.json의devDependencies에 등록
dependencies / devDependencies
dependencies: 배포용, 화면 로직과 직접적으로 관련된 라이브러리
devDependencies: 개발용, 배포시 애클리케이션 코드에서 제외
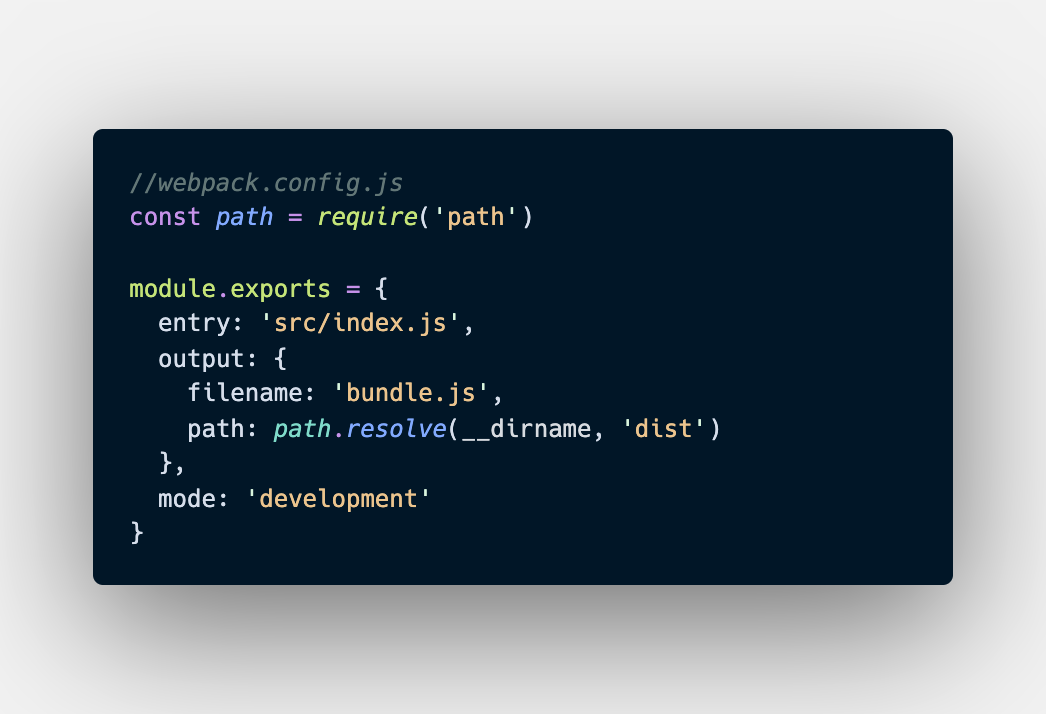
webpack.config.js 생성

1.3 웹팩의 4가지 주요 속성
1.3.1 entry
웹팩에서 웹 자원을 변환하기 위해 필요한 최초 진입점이자 자바스크립트 파일 경로입니다.

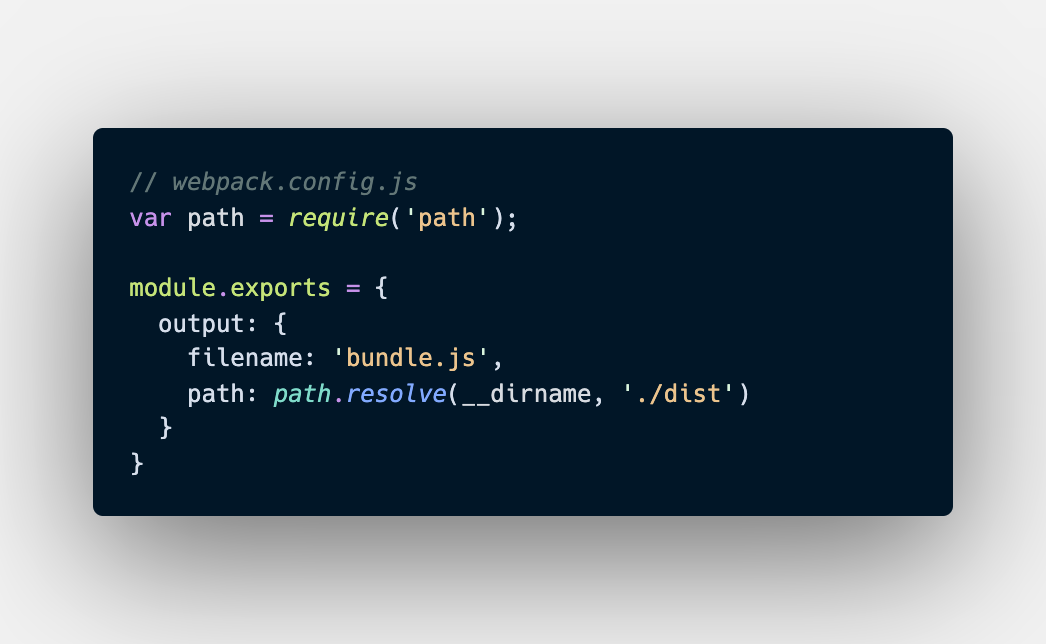
1.3.2 output
웹팩을 돌리고 난 결과물의 파일 경로입니다. 웹팩이 어디에 번들을 만들 것인지, 어떤 이름으로 파일을 만들 것인지에 대한 정의를 내릴 수 있습니다.

일반적으로 filename과 path 속성을 함께 정의합니다.
filename 은 웹팩으로 빌드한 파일의 이름을 의미하고, path 는 해당 파일의 경로를 의미합니다. 그리고 path 속성에서 사용된 path.resolve() 는 인자로 넘어온 경로들을 조합하여 유효한 파일 경로를 만들어주는 Node.js API입니다.
1.3.3 loader
웹팩이 웹 애플리케이션을 해석할 때 자바스크립트 파일이 아닌 자원들을 변환할 수 있도록 도와줍니다. 웹팩은 자바스크립트 파일만 읽어올 수 있기 때문에 css나 이미지 등은 웹팩이 읽을 수 있는 자바스크립트로 변경되어야 하기 때문에 loader가 필요합니다.

1.3.4 plugin
웹팩의 기본적인 동작에 추가적인 기능을 제공하며 아래와 같이 선언합니다.

