| Static Website | Dynamic Website |
|---|---|
| 고정된 웹사이트, 늘 같은 응답 | 유저의 요청에 따라 생성되는 웹사이트, 유저와 상호작용 |
| 회사 소개페이지, 한 번 만들면 바뀌지 않는 페이지 | 대부분의 사이트 |
1. SPA (Singli Page Application)


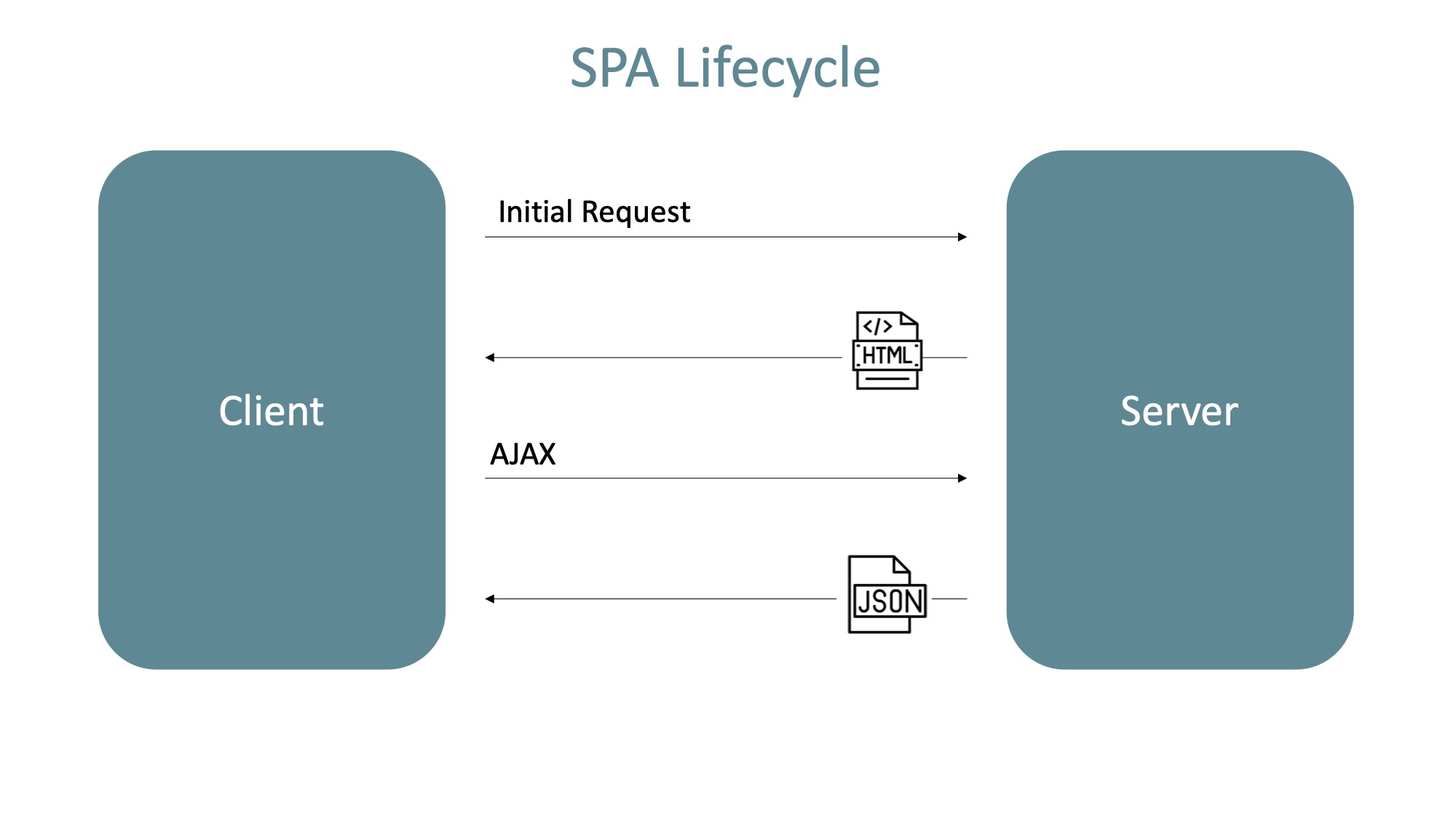
초기 요청시 서버에서 첫 페이지를 처리하고 이후의 라우팅은 클리이언트에서 처리하는 웹 애플리케이션
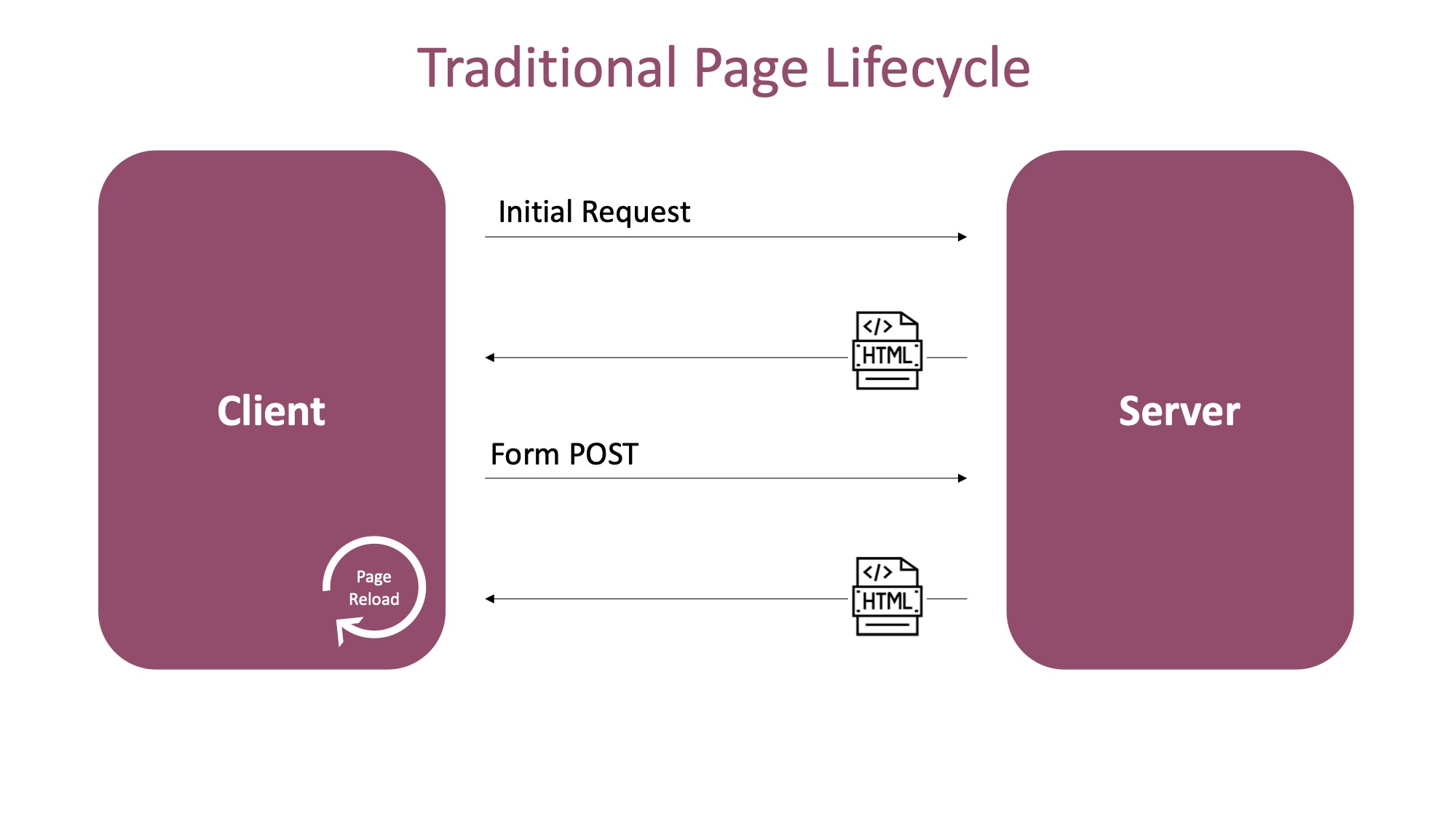
전통적인 방식의 웹 페이지는 페이지를 전환할 때마다 렌더링 결과를 서버에서 받기 때문에 화면이 깜빡이는 단점이 있다. 반면에 SPA는 페이지 전환에 의한 렌더링을 클라이언트에서 처리하기 때문에 자연스럽게 동작한다.
2. SSR (Server Side Rendering)

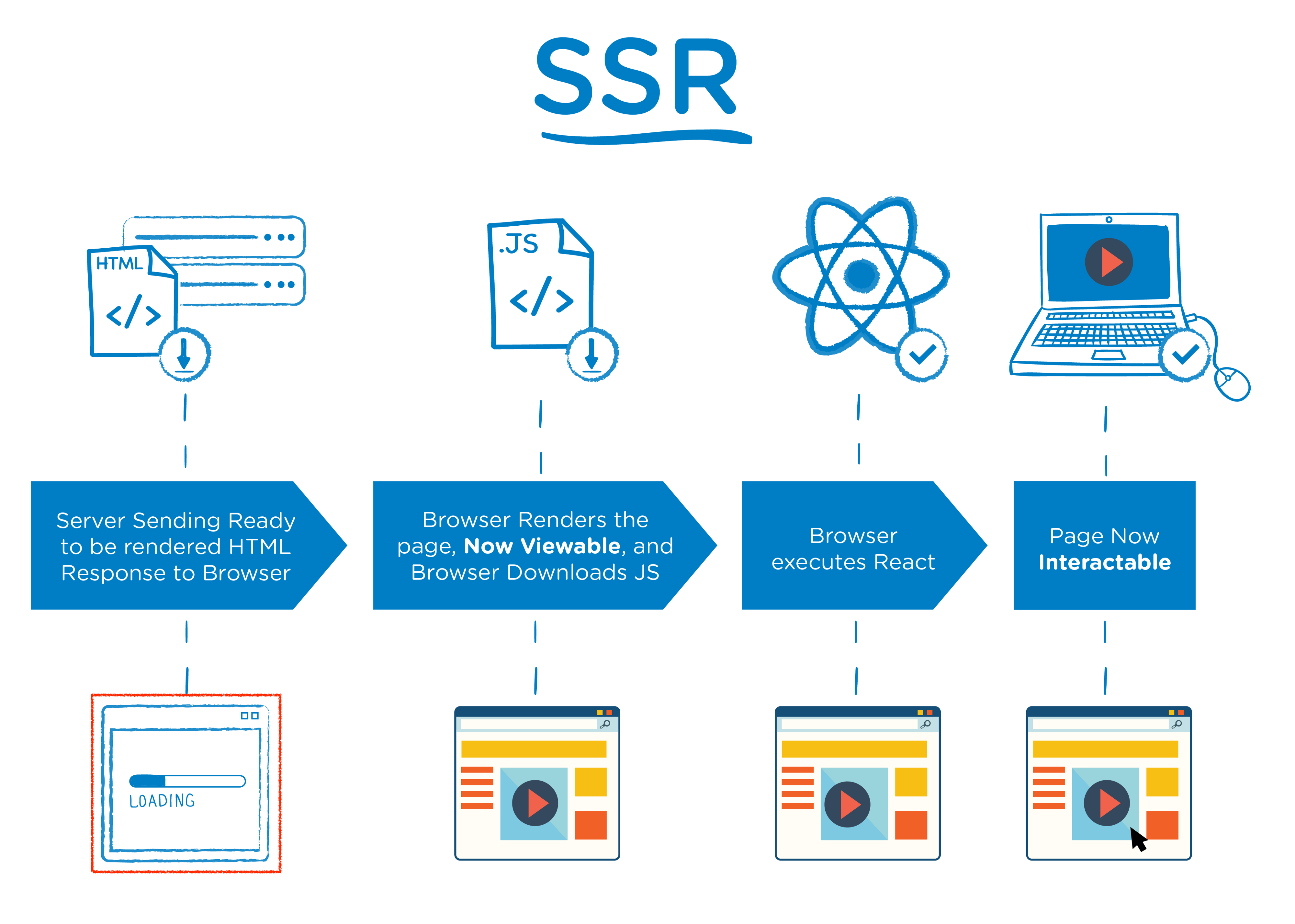
클라이언트 측 또는 유니버셜 앱을 서버의 HTML로 렌더링
서버사이드 렌더링은 서버에서 페이지에 대한 전체(완성된) HTML을 생성한다. 브라우저에서 응답 받기 전에 처리되므로 클라이언트에서 데이터를 가져오기, 템플릿 작성에 대한 추가적인 데이터 왕복 과정이 발생하지 않지만, 서버에서 페이지를 생성하는데 시간이 걸린다. SEO(Search Engine Optimization, 검색 엔진 최적화), 빠른 첫 페이지 렌더링을 위해서 서버사이드 렌더링이 필요하다.
3. CSR (Client Side Rendering)

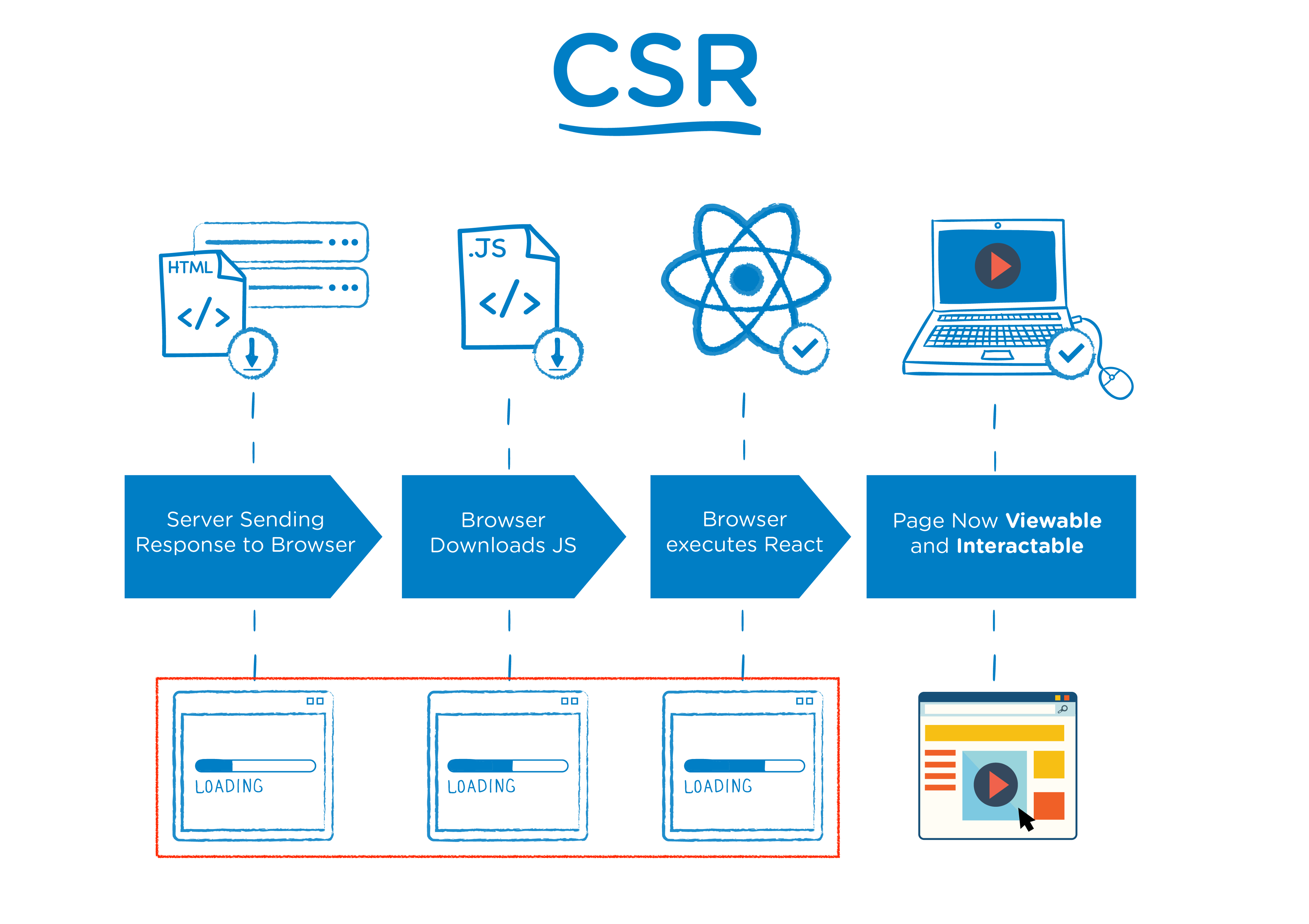
브라우저에서 javascript를 사용하여 페이지를 직접 렌더링, 일반적으로 DOM사용
모든 로직, 데이터 가져오기, 라우팅이 클라이언트에서 처리된다. SSR보다 초기 전송되는 페이지의 속도는 빠르지만, 서비스에서 필요한 데이터를 브라우저에서 추가로 요청하여 재구성해야 하기 때문에 전체적인 페이지 완료시점은 SSR보다 느려진다. 클라이언트사이드 렌더링의 경우 자바스크립트를 실행해야 화면이 보이기 때문에 구글을 제외한 다른 검색엔진에서는 내용이 없는 사이트와 동일하게 처리된다.
참고
어서 와, SSR은 처음이지? - 도입 편
The Benefits of Server Side Rendering Over Client Side Rendering
.png)
