🙋🏻♂️"리액트 프로젝트를 진행하다가 통신을 할 때 반복적으로 패칭을 할 때가 있습니다."
좀 더 효율적인 방법이 없을까 고려하다가 JS의 Primise.all을 통해 반복된 코드의 양을 줄이는 방법을 사용해 보았어요.
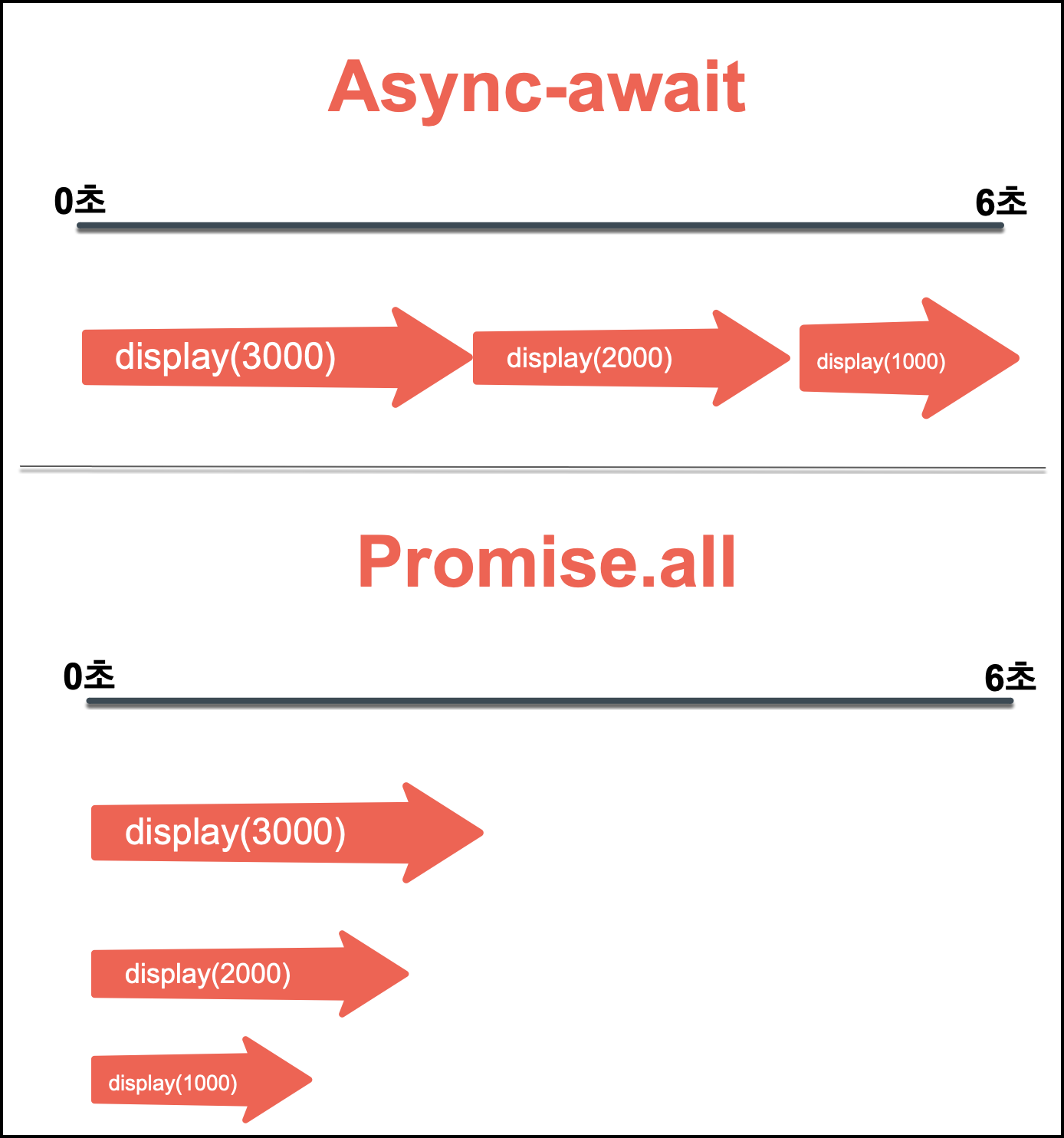
특히, 실제 프로젝트에서 Promise의 async 와 await 를 남용하여 병목현상이 생길 수 있다고하여 내가 작성한 코드도 개선이 필요하다는 것을 느꼈습니다.
하루동안 공부한 내용을 토대로 간단히 설명하겠습니다.
Promise.all?
Primise.all() 메소드는 순회 가능한 객체에 주어진 모든 프로미스가 이행된 후, 혹은 프로미스가 주어지지 않았을 때 이행하는 Primise를 반환한다.
주어진 프로미스 중 하나가 거부하거나, 첫 번째로 거절한 프로미스의 이유를 사용해 자신도 거부한다.
Promise.all(자세한 설명)
Promise.all은 파라미터로 배열을 받는다. 따라서 모든 요소가 프로미스 객체이거나 프로미스 객체가 포함된 배열을 인자로 넣어준다.
Promise는 말 그대로 하나라도 거부되면 Promise.all 은 즉시 거부된다.
결국, Promise All은
Promise 안에 있는 API를 활용하는 방식이다. Promise 배열을 전달하게 되면 모든 Promise들이 병렬적으로 처리가 되서 한꺼번에 모아주는 역할을 한다.
1. Promise all() 시도는 했지만 잘 진행되지 않았음
const urls = [
'http://localhost:3000/data/productListData1.json',
'http://localhost:3000/data/productListData2.json',
'http://localhost:3000/data/productListData3.json',
];
const requests = urls.map(url => fetch(url));
Promise.all(requests)
.then(responses => Promise.all(responses.map(res => res.json())))
.then(res =>
res.forEach(res => {
this.setState({ cardList: this.state.cardList.concat([res]) });
})
);2. Promise all을 적용했지만 이제 state를 어떻게 관리할 지
componentDidMount() {
const urls = [
'http://localhost:3000/data/productListData1.json',
'http://localhost:3000/data/productListData2.json',
'http://localhost:3000/data/productListData3.json',
];
const requests = urls.map(url => fetch(url));
Promise.all(requests)
.then(responses => Promise.all(responses.map(res => res.json())))
.then(response =>
this.setState({
cardList: response[0],
cardList1: response[1],
cardList2: response[2],
})
);
}꼼꼼한 에러처리가 필요한 Promise all
Promise.all() 을 쓰는 것은 좋지만, 배열 중 하나라도 에러가 발생하면 전체가 거부되기 때문에 꼼꼼히 살펴봐야 한다.